Texteffekt mit Farbverlauf für jede Absatzzeile
Dieses Mal werde ich Ihnen den Verlaufstexteffekt für jede Absatzzeile vorstellen. Was sind die Vorsichtsmaßnahmen für den Verlaufstexteffekt jeder Absatzzeile? .
Heute habe ich einen in CSS geschriebenen Effekt auf Codepen gesehen. Jede Textzeile in einem Absatz hat einen Verlaufseffekt. Es ist nicht ungewöhnlich, einen Verlaufsfülleffekt für eine einzelne Textzeile oder ein einzelnes Wort zu implementieren, aber es handelt sich um einen Textverlaufsfülleffekt für jede Zeile eines Absatzes. Es wird geschätzt, dass es dennoch viele Menschen neugierig machen wird. Wenn Sie einer der Neugierigen sind, lesen Sie bitte weiter, um es herauszufinden!
Zieleffekt
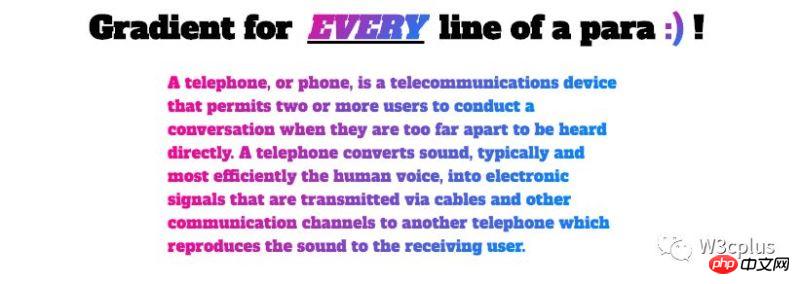
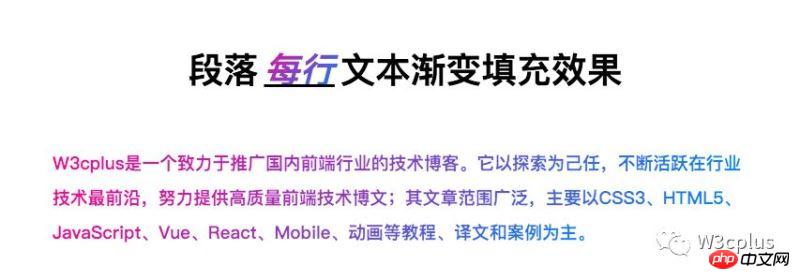
Der heutige Zieleffekt besteht darin, den folgenden Effekt zu erzielen oder die Tipps zur Erzielung dieses Effekts zu verstehen:

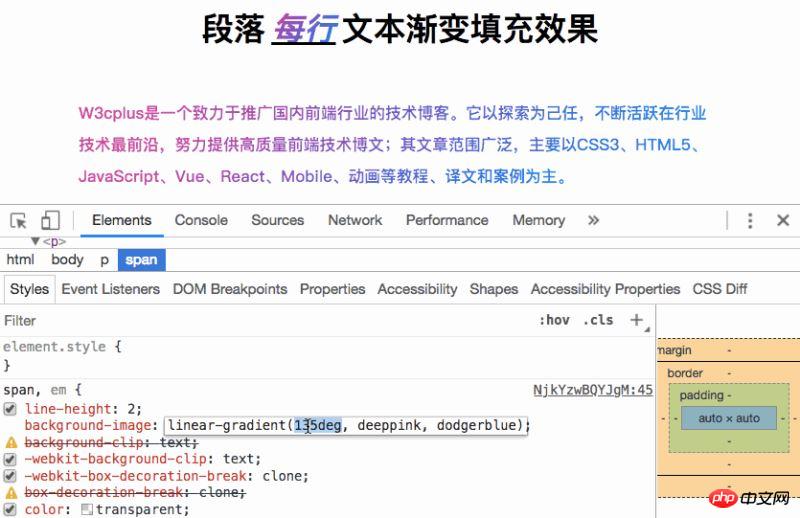
Wenn ich den obigen Effekt sehe, denke ich, dass das erste, woran viele Leute denken werden, ist, Hintergrundclip:Text, Farbe:transparent und linearer Farbverlauf zu vervollständigen. Ist das also der Fall?
So vervollständigen Sie den Verlaufseffekt jeder Textzeile in einem Absatz
Studenten, die CSS kennen, wissen es gut, verwenden Sie:
background-image: linear-gradient(to right, deeppink, dodgerblue); -webkit-background-clip: text; color: transparent;
Sie können ganz einfach einen Verlaufsfülleffekt für Text erzielen. Zum Beispiel das folgende Beispiel:

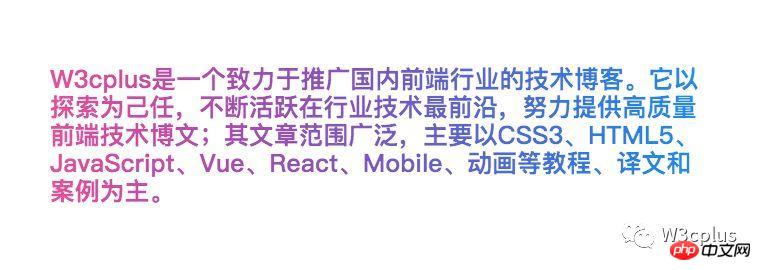
Machen wir ein kleines Experiment. Welchen Effekt hat es, wenn der Text nicht aus einem Wort oder einer einzelnen Zeile, sondern aus einem ganzen Absatz besteht?

Der Effekt scheint auch perfekt zu sein. Wenn Sie die Parameter des Verlaufseffekts ändern, ist der Verlaufseffekt eine Abschrägung:
background-image: linear-gradient(135deg, deeppink, dodgerblue);
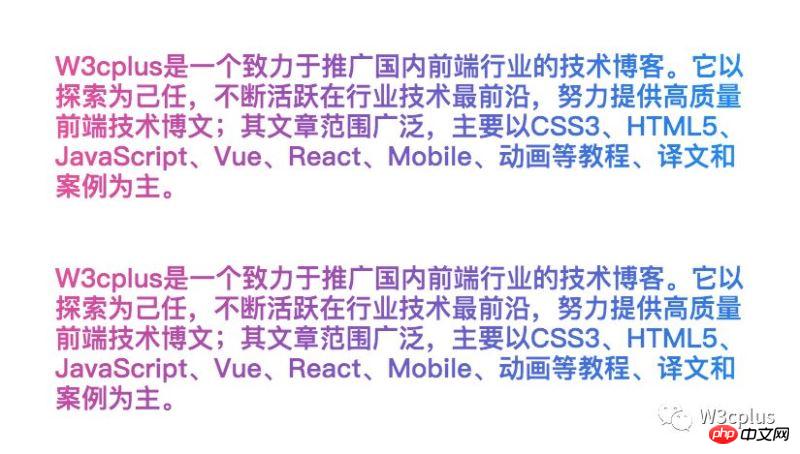
Sehen Sie sich den Effekt der beiden an:

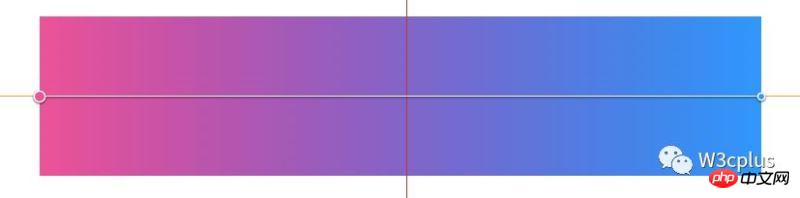
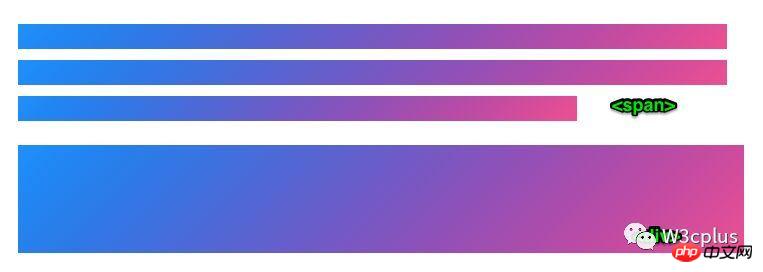
Schauen Sie sich das genauer an Schauen Sie, die beiden Effekte sind immer noch unterschiedlich. Schauen wir uns zunächst den Container derselben Größe an (die Größe des p-Elements beträgt in diesem Beispiel 765px * 165px). Schauen Sie sich für zwei verschiedene Verlaufseffekte zunächst den Fülleffekt von nach rechts an:

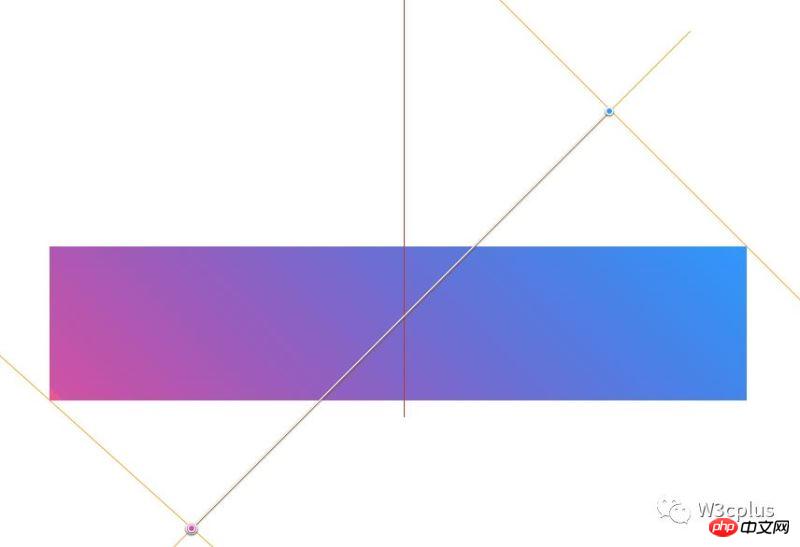
Sehen wir uns den Fülleffekt von 135 Grad an:

An dieser Stelle wissen Sie vielleicht, was sich vom vorherigen Beispiel unterscheidet? Und wissen Sie, was der Grund ist? Wenn wir möchten, dass verschiedene Farbverläufe für jede Zeile eines Absatzes den gleichen Fülleffekt haben, wie können wir das erreichen? Lassen Sie uns vor der Implementierung kurz zusammenfassen:
Wenn Sie einen linearen Farbverlauf nach rechts oder links verwenden, wird der resultierende Textfüllungseffekt unabhängig davon sein, ob es sich um ein einzelnes Wort, eine einzelne Textzeile oder mehrere Textzeilen handelt das gleiche. Bei anderen Verlaufswinkelparametern ist der Effekt jeder Zeile in einer mehrzeiligen Textfüllung jedoch unterschiedlich.
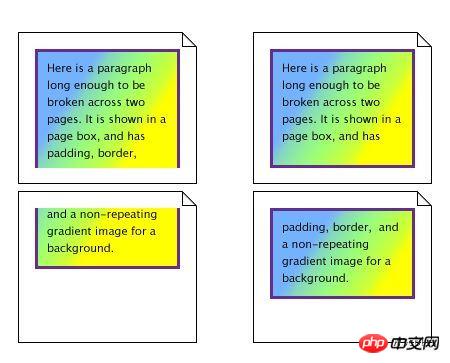
Zurück zum Thema? Wie erreicht man mehrere Reihen und erzielt unabhängig vom Füllwinkel den gleichen Effekt? Um diesen Effekt zu erzielen, gibt es ein Schlüsselattribut: box-decoration-break. Vereinfacht ausgedrückt hat das Attribut box-decoration-break zwei Attributwerte: Slice und Clone. Die entsprechenden Auswirkungen sind wie folgt:
wird in einem Absatz verwendet und hat folgende Auswirkungen:

Kommen wir unserem Ziel näher? Dann verwenden Sie dieses Attribut box-decoration-break:clone für unser Beispiel:
background-image: linear-gradient(135deg, deeppink, dodgerblue); background-clip: text; -webkit-background-clip: text; box-decoration-break: clone; -webkit-box-decoration-break: clone; color: transparent;
Der Effekt ist wie folgt:

Lassen Sie uns überprüfen, ob dies der Fall ist Entsprechend der von uns erwarteten Wirkung:

Tipps: box-decoration-break wird auf Inline-Elemente angewendet und mit der entsprechenden line-height abgeglichen, um einen bestimmten Abstand zwischen den Zeilen zu ermöglichen.
Rückblickend sehen wir, dass die Verwendung von Box-Decoration-Break den Unterschied zwischen Inline-Elementen und Blockelementen ausmacht:

Ist das nicht sehr perfekt? Wenn Sie möchten, probieren Sie es selbst aus.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
H5 APP Listening Return Event Processing
Front-End-Technologie zur Implementierung von Texttextur-Overlay
Das obige ist der detaillierte Inhalt vonTexteffekt mit Farbverlauf für jede Absatzzeile. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Benutzer stoßen auf seltene Störungen: Bei Samsung Watch-Smartwatches treten plötzlich Probleme mit dem weißen Bildschirm auf
Apr 03, 2024 am 08:13 AM
Benutzer stoßen auf seltene Störungen: Bei Samsung Watch-Smartwatches treten plötzlich Probleme mit dem weißen Bildschirm auf
Apr 03, 2024 am 08:13 AM
Möglicherweise sind Sie schon einmal auf das Problem gestoßen, dass auf dem Bildschirm Ihres Smartphones grüne Linien erscheinen. Auch wenn Sie es noch nie gesehen haben, müssen Sie entsprechende Bilder im Internet gesehen haben. Haben Sie schon einmal erlebt, dass der Bildschirm einer Smartwatch weiß wird? Am 2. April erfuhr CNMO aus ausländischen Medien, dass ein Reddit-Benutzer ein Bild auf der sozialen Plattform geteilt hatte, auf dem zu sehen war, wie der Bildschirm der Smartwatches der Samsung Watch-Serie weiß wurde. Der Benutzer schrieb: „Ich war gerade dabei, aufzuladen, und als ich zurückkam, war es so. Ich habe versucht, neu zu starten, aber der Bildschirm der Samsung Watch wurde beim Neustart immer noch weiß.“ Der Reddit-Benutzer hat das Smartwatch-spezifische Modell nicht angegeben. Dem Bild nach zu urteilen dürfte es sich jedoch um eine Samsung Watch5 handeln. Zuvor hatte sich auch ein anderer Reddit-Benutzer gemeldet
 Was ist die Tastenkombination zum Wechseln in den Schwarzweißmodus in Win10?
Jan 10, 2024 pm 01:26 PM
Was ist die Tastenkombination zum Wechseln in den Schwarzweißmodus in Win10?
Jan 10, 2024 pm 01:26 PM
Das von Microsoft eingeführte Win10-System verfügt im Vergleich zu früheren Versionen über viele neue Funktionen. Sie können beispielsweise den Farbfilter, die Farbfilterverknüpfung, verwenden, um die Gesamtanzeige von Win10 auf Schwarzweiß zu ändern. Einige Freunde wissen möglicherweise nicht, wie man diesen Effekt einrichtet. Also lass es mich dir jetzt sagen. Ich hoffe, es hilft Ihnen ~ Was ist die Lösung für die Tastenkombination, um Win10 in Schwarzweiß zu ändern? 1. Sie können die Tastenkombination ++ verwenden, um den Farbfilter ein- oder auszuschalten. 2. Wenn Sie die Farbe vollständig ausschalten möchten Klicken Sie im Popup-Menü mit der rechten Maustaste auf das Startlogo. Wählen Sie in der geöffneten Benutzeroberfläche die Option 5 aus Auf der rechten Seite der geöffneten Seite sehen wir eine Farbfilterschnittstelle
 Kyushu Fengshen Assassin 4S Kühlertest Luftgekühlter „Assassin Master'-Stil
Mar 28, 2024 am 11:11 AM
Kyushu Fengshen Assassin 4S Kühlertest Luftgekühlter „Assassin Master'-Stil
Mar 28, 2024 am 11:11 AM
Apropos ASSASSIN: Ich glaube, die Spieler werden in „Assassin’s Creed“ definitiv an die Meisterassassinen denken. Sie sind nicht nur geschickt, sondern haben auch das Credo, „sich der Dunkelheit zu widmen und dem Licht zu dienen“. bekanntes Haushaltsgehäuse/Stromversorgung/Kühlung Die luftgekühlten Flaggschiff-Heizkörper der ASSASSIN-Serie der Gerätemarke DeepCool stimmen überein. Vor kurzem wurde das neueste Produkt dieser Serie, ASSASSIN4S, auf den Markt gebracht: „Assassin in Suit, Advanced“ bietet fortgeschrittenen Spielern ein neues Luftkühlungserlebnis. Das Erscheinungsbild ist voller Details. Die Außenseite ist mit einer würfelförmigen Verkleidung versehen, die in den Farben Weiß und Schwarz erhältlich ist Farben, um verschiedene Farben zu treffen
 Exquisite Licht- und Schattenkunst im Frühling, Haqu H2 ist die kostengünstige Wahl
Apr 17, 2024 pm 05:07 PM
Exquisite Licht- und Schattenkunst im Frühling, Haqu H2 ist die kostengünstige Wahl
Apr 17, 2024 pm 05:07 PM
Mit der Ankunft des Frühlings erwacht alles zum Leben und alles ist voller Lebenskraft und Vitalität. Wie können Sie Ihrem Zuhause in dieser schönen Jahreszeit einen Hauch von Farbe verleihen? Der Haqu H2-Projektor ist mit seinem exquisiten Design und seiner hervorragenden Kosteneffizienz in diesem Frühling zu einer unverzichtbaren Schönheit geworden. Dieser H2-Projektor ist kompakt und dennoch stilvoll. Ob auf dem Fernsehschrank im Wohnzimmer oder neben dem Nachttisch im Schlafzimmer platziert, es kann zu einer wunderschönen Landschaft werden. Sein Gehäuse besteht aus einer milchig-weißen, matten Textur, die dem Projektor nicht nur ein fortschrittlicheres Aussehen verleiht, sondern auch den Tragekomfort erhöht. Das beigefarbene Material mit Lederstruktur verleiht dem Gesamtbild einen Hauch von Wärme und Eleganz. Diese Kombination aus Farben und Materialien entspricht nicht nur dem ästhetischen Trend moderner Häuser, sondern lässt sich auch integrieren
 Probieren Sie neue Klingeltöne und Texttöne aus: Erleben Sie die neuesten akustischen Warnungen auf dem iPhone in iOS 17
Oct 12, 2023 pm 11:41 PM
Probieren Sie neue Klingeltöne und Texttöne aus: Erleben Sie die neuesten akustischen Warnungen auf dem iPhone in iOS 17
Oct 12, 2023 pm 11:41 PM
In iOS 17 hat Apple seine gesamte Auswahl an Klingeltönen und Texttönen überarbeitet und bietet mehr als 20 neue Sounds, die für Anrufe, Textnachrichten, Alarme und mehr verwendet werden können. Hier erfahren Sie, wie Sie sie sehen können. Viele neue Klingeltöne sind länger und klingen moderner als ältere Klingeltöne. Dazu gehören Arpeggio, Broken, Canopy, Cabin, Chirp, Dawn, Departure, Dolop, Journey, Kettle, Mercury, Galaxy, Quad, Radial, Scavenger, Seedling, Shelter, Sprinkle, Steps, Story Time, Tease, Tilt, Unfold und Valley . Reflection bleibt die Standardklingeltonoption. Außerdem stehen über 10 neue Texttöne für eingehende Textnachrichten, Voicemails, Benachrichtigungen über eingehende E-Mails, Erinnerungsbenachrichtigungen und mehr zur Verfügung. Um auf neue Klingeltöne und Texttöne zuzugreifen, stellen Sie zunächst sicher, dass Ihr iPhone
 So suchen Sie auf allen Registerkarten in Chrome und Edge nach Text
Feb 19, 2024 am 11:30 AM
So suchen Sie auf allen Registerkarten in Chrome und Edge nach Text
Feb 19, 2024 am 11:30 AM
Dieses Tutorial zeigt Ihnen, wie Sie bestimmte Texte oder Phrasen auf allen geöffneten Tabs in Chrome oder Edge unter Windows finden. Gibt es eine Möglichkeit, eine Textsuche auf allen geöffneten Tabs in Chrome durchzuführen? Ja, Sie können eine kostenlose externe Weberweiterung in Chrome verwenden, um Textsuchen auf allen geöffneten Tabs durchzuführen, ohne die Tabs manuell wechseln zu müssen. Einige Erweiterungen wie TabSearch und Strg-FPlus können Ihnen dabei helfen, dies einfach zu erreichen. Wie durchsucht man Text auf allen Registerkarten in Google Chrome? Strg-FPlus ist eine kostenlose Erweiterung, die es Benutzern erleichtert, auf allen Registerkarten ihres Browserfensters nach einem bestimmten Wort, einer bestimmten Phrase oder einem bestimmten Text zu suchen. Diese Erweiterung
 Was tun, wenn das Win7-System TXT-Text nicht öffnen kann?
Jul 06, 2023 pm 04:45 PM
Was tun, wenn das Win7-System TXT-Text nicht öffnen kann?
Jul 06, 2023 pm 04:45 PM
Was soll ich tun, wenn das Win7-System TXT-Texte nicht öffnen kann? Wenn wir Textdateien auf unseren Computern bearbeiten müssen, ist es am einfachsten, Textwerkzeuge zu verwenden. Einige Benutzer stellen jedoch fest, dass ihre Computer keine TXT-Textdateien öffnen können. Wie kann dieses Problem gelöst werden? Schauen wir uns das ausführliche Tutorial an, um das Problem zu lösen, dass TXT-Text im Win7-System nicht geöffnet werden kann. Tutorial zur Lösung des Problems, dass das Win7-System keinen TXT-Text öffnen kann. Wenn keine TXT-Datei auf dem Desktop vorhanden ist, können Sie mit der rechten Maustaste klicken, um ein neues Textdokument zu erstellen, und dann Eigenschaften auswählen Wie unten gezeigt: 2. Suchen Sie im geöffneten Fenster mit den TXT-Eigenschaften die Schaltfläche „Ändern“ unter den allgemeinen Optionen, wie in der Abbildung unten gezeigt: 3. In der Einstellung für den Popup-Öffnungsmodus
 Test des Vollmodul-Netzteils Huntkey MX750P: 750 W geballte Platin-Stärke
Mar 28, 2024 pm 03:20 PM
Test des Vollmodul-Netzteils Huntkey MX750P: 750 W geballte Platin-Stärke
Mar 28, 2024 pm 03:20 PM
Mit ihrer kompakten Größe hat die ITX-Plattform viele Spieler angezogen, die nach ultimativer und einzigartiger Schönheit streben. Mit der Verbesserung der Herstellungsprozesse und technologischen Fortschritten können sowohl Intels Core- als auch RTX40-Grafikkarten der 14. Generation ihre Stärke auf der ITX-Plattform ausspielen Auch Gamer stellen höhere Anforderungen an die SFX-Stromversorgung. Der Spiele-Enthusiast Huntkey hat ein neues Netzteil der MX-Serie auf den Markt gebracht, das hohe Leistungsanforderungen erfüllt. Das Vollmodul-Netzteil MX750P verfügt über eine Nennleistung von bis zu 750 W und hat die 80PLUS-Platin-Zertifizierung bestanden. Nachfolgend bringen wir die Bewertung dieses Netzteils. Das Vollmodul-Netzteil Huntkey MX750P verfügt über ein einfaches und modisches Designkonzept. Es stehen zwei Modelle in Schwarz und Weiß zur Auswahl. Beide verfügen über eine matte Oberflächenbehandlung und haben eine gute Textur mit silbergrauen und roten Schriftarten.




