
Dieses Mal zeige ich Ihnen, wie Sie ein kleines Dreieck vorher:nachher ausgeben und welche Vorsichtsmaßnahmen es gibt, um ein kleines Dreieck vorher:nachher auszugeben. Hier ist ein praktischer Fall, schauen wir uns das an.
Die zuvor geschriebenen Dreiecke hatten immer die gleiche Farbe und den gleichen Stil ohne Ränder. Wie folgt:

Der CSS-Code lautet wie folgt:
.tri-up{width: 0;height:0;border-left:20px solid transparent;border-right: 20px solid transparent;border-bottom: 20px solid red; }
.tri-left{width: 0;height:0;border-top:20px solid transparent;border-bottom: 20px solid transparent;border-left: 20px solid red;}
.tri-right{width: 0;height:0;border-top:20px solid transparent;border-bottom: 20px solid transparent;border-right: 20px solid red;}
.tri-down{width: 0;height:0;border-left:20px solid transparent;border-right: 20px solid transparent;border-top: 20px solid red; }Um das folgende kleine Dreieck zu schreiben, müssen Sie die Pseudoklasse :before :after

#demo {
margin: 100px;;
width: 100px;
height: 100px;
background-color: #fff;
position: relative;
border: 2px solid #333;
} //方框的样式
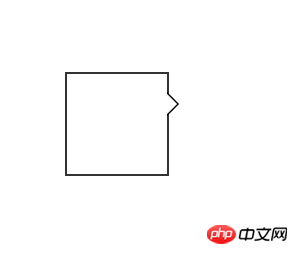
#demo:after, #demo:before {
border: solid transparent;
content: ' ';
height: 0;
left: 100%; //根据三角形的位置,可以随意更改。
position: absolute;
width: 0;
}
#demo:after {
border-width: 10px;
border-left-color: #fff;
top: 20px;//根据三角的位置改变
}//此处是一个白色的三角
#demo:before {
border-width: 12px;
border-left-color: #000;
top: 18px;
}此处是一个黑色的三角
//当#demo:after和#demo:before的样式重合以后,由于top值的大小不同,就可以得到中间是白色,但是边框的三角形。如上图。<p id="demo"></p>

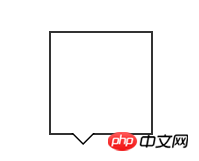
#demo {
margin: 100px;;
width: 100px;
height: 100px;
background-color: #fff;
position: relative;
border: 2px solid #333;
}
#demo:after, #demo:before {
border: solid transparent;
content: ' ';
height: 0;
top: 100%;
position: absolute;
width: 0;
}
#demo:after {
border-width: 10px;
border-top-color: #fff;
left: 20px;
}
#demo:before {
border-width: 12px;
border-top-color: #000;
left: 18px;
}H5 implementiert mehrere Bildvorschau-Uploads und anklickbare Drag-Steuerelemente
Detaillierte Erläuterung der Verwendung des CSS3-Mischmodus
Das obige ist der detaillierte Inhalt vonVorher: Nachher, wie man ein kleines Dreieck ausgibt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen insertbefore und before
Der Unterschied zwischen insertbefore und before
 So stellen Sie den automatischen Zeilenumbruch in Word ein
So stellen Sie den automatischen Zeilenumbruch in Word ein
 So erhalten Sie Daten in HTML
So erhalten Sie Daten in HTML
 httpstatus500-Fehlerlösung
httpstatus500-Fehlerlösung
 BTC-Preis heute
BTC-Preis heute
 Java-Export Excel
Java-Export Excel
 Ordner unter Linux löschen
Ordner unter Linux löschen
 Was tun, wenn Avast falsch positive Ergebnisse meldet?
Was tun, wenn Avast falsch positive Ergebnisse meldet?
 Ripple-Zukunftsprognose
Ripple-Zukunftsprognose




