So finden Sie n-te untergeordnete und n-te Elemente vom Typ in CSS
Dieses Mal zeige ich Ihnen, wie Sie in CSS nach n-ten-Kind- und n-ten-Typ-Elementen suchen Hinweise zur Suche nach n-ten-Kind- und n-ten-Typ-Elementen in CSS Welche, die folgenden sind praktische Fälle, werfen wir einen Blick darauf.
nth-child und nth-of-type sind zwei Pseudoselektoren von CSS. In Bewerbungen werden die beiden oft verwechselt. Nehmen wir sie heraus und vergleichen wir sie sorgfältig, um zu sehen, wie sie Elemente finden.
nth-child(n) – Finden Sie das n-te untergeordnete Element
nth-of-type(n) – Finden Sie den gleichen Typ The Das n-te Element im Element
ist aufgrund dieser Definition möglicherweise nicht ganz klar über ihre Unterschiede.
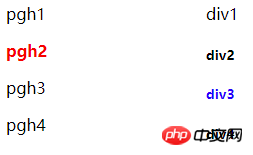
p:nth-child(2) und p:nth-pf-type(2)
HTML-Codes lauten wie folgt
<p> <p style="float:left;width:200px;"> <p>pgh1</p> <p>pgh2</p> <p>pgh3</p> <p>pgh4</p> </p> <p style="float:left;width:200px;"> <h5>p1</h5> <h5>p2</h5> <h5>p3</h5> <h5>p4</h5> </p>
Um zwei Stile anzuwenden, suchen beide nach dem zweiten Element
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
}Ergebnis: Beide werden erfolgreich angewendet.

Jetzt nehmen wir einige Änderungen an den HTML-Codes vor, damit sie anders aussehen. Wir haben das erste p-Element und das erste h5-Element zur Beschriftung geändert. Der Code lautet wie folgt:
<p> <p style="float:left;width:200px;"> <label>pgh1</label> <p>pgh2</p> <p>pgh3</p> <p>pgh4</p> </p> <p style="float:left;width:200px;"> <label>p1</label> <h5>p2</h5> <h5>p3</h5> <h5>p4</h5> </p>
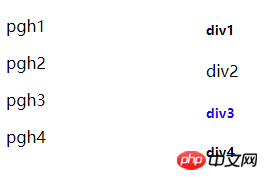
Der Stil bleibt unverändert und stellt fest, dass das Ergebnis vom Typ n ist (2) hat sich geändert, jetzt ist p3 hervorgehoben. Dies steht im Einklang mit unserer Logik. h5:nth-of-type(2) sucht nach dem zweiten Element vom Typ h5, nämlich p3.

Ändern Sie weiterhin den HTML-Code. Wir stellen das erste p-Element und das erste h5-Element wieder her und ändern das zweite p-Element und das zweite h5-Element in label. Was wird das Ergebnis sein?
HTML lautet wie folgt:
<p> <p style="float:left;width:200px;"> <p>pgh1</p> <label>pgh2</label> <p>pgh3</p> <p>pgh4</p> </p> <p style="float:left;width:200px;"> <h5>p1</h5> <label>p2</label> <h5>p3</h5> <h5>p4</h5> </p>
CSS unverändert:
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
}Ergebnis: n-tes Kind hat keine Auswirkung, n-ter Typ hebt p3 hervor.

Warum ist das so?
nth-child dient dazu, das zweite Element in einer Reihe von Geschwisterelementen zu finden, egal um welches Element es sich handelt, solange es an zweiter Stelle steht. Hier findet p auf der linken Seite und p auf der rechten Seite findet . Nachdem es gefunden wurde, wird es mit dem vorherigen Selektor abgeglichen. Wenn die Übereinstimmung korrekt ist, wird der Stil angewendet. Der vorherige Selektor ist p, was erfordert, dass das Element vom Typ p ist, aber hier sind es alle Beschriftungen, die nicht übereinstimmen, und dieser Stil wird nicht auf beide Elemente angewendet.
nth-of-type ist das zweitrangige Element unter einer Reihe von Geschwisterelementen mit demselben HTML-Markup-Typ (Markup-Typ). Im p auf der linken Seite ist
pgh3
das zweitrangige Element im p auf der rechten Seite,p3
das h5-Element. Nachdem es gefunden wurde, wird es mit dem vorherigen Selektor abgeglichen. Wenn die Übereinstimmung korrekt ist, wird der Stil angewendet. Der vorherige Selektor ist h5, dann wird nur auf das Elementp3
auf dem rechten p der Stil angewendet, auf das Elementpgh3
jedoch nicht.
Der Unterschied zwischen nth-child und nth-of-type besteht also in der Art und Weise, wie Elemente gefunden werden. Ersteres dient dazu, Elemente an einer absoluten Position unter Geschwisterelementen zu finden, und Letzteres besteht darin, Elemente an einer absoluten Position unter Elementen desselben Typs zu finden. Die Ähnlichkeit besteht darin, dass beide das Element finden und es dann mit dem vorherigen Selektor abgleichen. Die Übereinstimmungsmethode ist hier dieselbe.
Erweitern Sie es leicht und verdeutlichen Sie die Suchmethode. Unabhängig davon, wie sich der vorherige Selektor ändert, wird das Element zuerst gefunden und dann mit dem vorherigen Selektor abgeglichen. Dies bedeutet, dass Selektoren nichts damit zu tun haben, wie sie durchsucht werden. Machen Sie dies deutlich, damit Sie nicht durch verschiedene Kombinationen verwirrt werden.
p:nth-child(2) Richtig: Finden Sie das zweite Element, und dieses Element ist p. Falsch: Finden Sie das zweite Element
.info:nth-child(2) Richtig: Finden Sie das zweite Element mit class Enthält „info“. Fehler: Suchen Sie das Element, dessen zweite Klasse „info“ enthält.
p:nth-of-type(2) Suchen Sie das zweite Element desselben HTML-Tag-Typs, und dieses Element ist p (oder suchen Sie intuitiv das zweite Element vom Typ p)
.info:nth-of-type(2) Suchen Sie das zweite Element desselben HTML-Tag-Typs, und die Klasse dieses Elements enthält „info“
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
H5 implementiert mehrere Bildvorschau-Uploads und anklickbare Drag-Steuerelemente
Detaillierte Erläuterung der Verwendung des CSS3-Mischmodus
Das obige ist der detaillierte Inhalt vonSo finden Sie n-te untergeordnete und n-te Elemente vom Typ in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.




