 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So erstellen Sie in CSS3 eine dünne Linie mit weniger als einem Pixel
So erstellen Sie in CSS3 eine dünne Linie mit weniger als einem Pixel
So erstellen Sie in CSS3 eine dünne Linie mit weniger als einem Pixel
Dieses Mal zeige ich Ihnen, wie Sie in CSS3 dünne Linien mit weniger als einem Pixel erstellen Schauen Sie mal rein. CSS3 in Webapp implementiert 0,5 Pixel dünne Linien
Es fühlt sich an, als hätte ich schon lange nicht mehr gebloggt, also muss ich wieder mit dem Schreiben beginnen ist es, ein paar Aufzeichnungen zu machen, weil ich Angst habe, dass ich es eines Tages vergesse, auf den Blog zurückblicke und es wieder aufnehme. Erinnerung, das war's.
Ich habe E-Commerce-Websites für Mobilgeräte wie Taobao, JD.com, Yixun, Yihaodian usw. gesehen. Die gemeinsamen Merkmale dieser großen E-Commerce-Websites sind hervorragende Verarbeitung und gute Benutzererfahrung Was das Layout betrifft, sieht eine 0,5-Pixel-Linie viel raffinierter aus als eine 1-Pixel-Linie.
Methode 1: Verwenden Sie Farbverläufe, umHTML-Code:
CSS-Code:<p></p>
.bd-t{
position:relative;
}
.bd-t::after {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
background-image: linear-gradient(0deg, transparent 50%, #e0e0e0 50%);
}Für die Kompatibilität mit verschiedenen Browsern müssen wir unterschiedliche Präfixe verwenden, wie zum Beispiel:
Die Gefahr liegt in diesen Präfixen: Wir ändern die Höhe 1px im Code auf 100px, Parameter Identisch mit-webkit-linear-gradient -ms-linear-gradient -o-linear-gradient
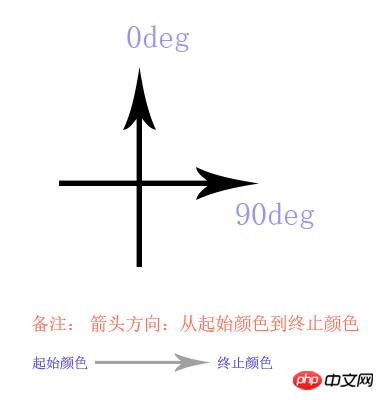
0deg, transparent 50%, #e0e0e0 50%linear-gradient hat die folgenden Ergebnisse:
 Nach einer Reihe von Testzusammenfassungen können wir die folgende Gradientenmethode ableiten:
Nach einer Reihe von Testzusammenfassungen können wir die folgende Gradientenmethode ableiten:
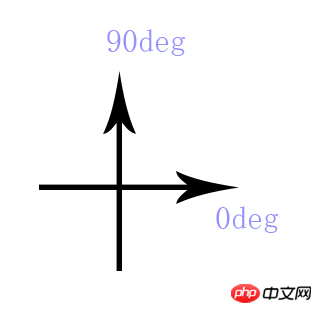
 Das Code-Rendering von webkit-linear-gradient lautet wie folgt:
Das Code-Rendering von webkit-linear-gradient lautet wie folgt:
 Nach der Zusammenfassung sehen wir, dass die Gradientenmethode das Präfix -webkit hat ist:
Nach der Zusammenfassung sehen wir, dass die Gradientenmethode das Präfix -webkit hat ist:
 Wenn andere Präfixe verwendet werden, sind Freunde eingeladen, selbst zu versuchen, die Gruben auszufüllen!
Wenn andere Präfixe verwendet werden, sind Freunde eingeladen, selbst zu versuchen, die Gruben auszufüllen!
Hinweis:
Diese Schreibweise wird empfohlen, dies ist der Ansatz der Baidu Nuomi-Mobilstation (sofern nicht überarbeitet): http://m.nuomi.com/, von In der Beschreibung des obigen Codes können Sie sehen, dass, um den Effekt des Pseudocodes von 0,5 Pixel am oberen Rand der Box zu erzielen:
, nachher als Haken verwendet wird, Breite 100 %, Höhe 1 Pixel, Hintergrund Farbverlauf, halb transparent, halb farbig, so wird es gemacht, OK. Ebenso sind die dünnen Linien unten, links und rechts alle gleich. Wenn Sie es in Kombination verwenden müssen, ist natürlich auch eine Verschachtelung zwischen Boxen möglich, oder Sie haben Ihre eigenen Ideen (natürlich gibt es viele Möglichkeiten, dies zu tun!) ...border-top:0.5px solid #e0e0e0;
HTML-Code:
CSS-Code:<p></p>
.bd-t{
position:relative;
}
.bd-t:after{
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
background-color: #e0e0e0;
/* 如果不用 background-color, 使用 border-top:1px solid #e0e0e0; */
-webkit-transform: scaleY(.5);
transform:scaleY(.5);
}So erreichen Sie das 0,5-Pixel-Rand auf der Box, nein. Dieser Ansatz wird dringend empfohlen, da einige mobile Browser nach dem Testen nicht sehr gut angezeigt werden. Das Prinzip dieser Implementierung besteht darin, in Richtung der Y-Achse die Hälfte zu komprimieren. Wie oben erwähnt.
Wenn Sie der Meinung sind, dass der Effekt nicht sehr gut ist, finden Sie hier einen Ausweg oder eine Problemumgehung: Es handelt sich um die oben auskommentierte Methode: Sie können versuchen, anstelle von Hintergrundfarbe zu verwenden, was JD.com vorschlägt funktioniert (falls nicht, wenn überarbeitet): http://m.jd.com/border-top:1px solid #e0e0e0;
HTML-Code:
CSS-Code:<p class='bd-all'></p>
.bd-all{
position:relative;
}
.bd-all:after{
content: " ";
position: absolute;
left: 0;
top: 0;
z-index:-1;
width: 200%;
height:200%;
border:1px solid #e0e0e0;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scale(.5, .5);
transform: scale(.5, .5);
}So erreichen Sie 0,5 Pixel um ein Feld herum. Radius-Effekt mit abgerundeten Ecken: Sie werden feststellen, dass einige Mobiltelefone abgerundete Ecken haben, die Auswirkung ist jedoch nicht groß. Wenn es zwei Kästchen gibt, hat das obere Kästchen keinen Randeffekt und das untere Kästchen hat die gleiche Breite und die Ober- und Unterseite sind manchmal nicht ausgerichtet Mobiltelefon ... sie sind um 0,5 Pixel gestaffelt, der Grund ist bereits sehr klar ... und dass
je nach Bedarf angepasst und verwendet werden kann, ist es in Ordnung, es nicht zu verwenden.z-index
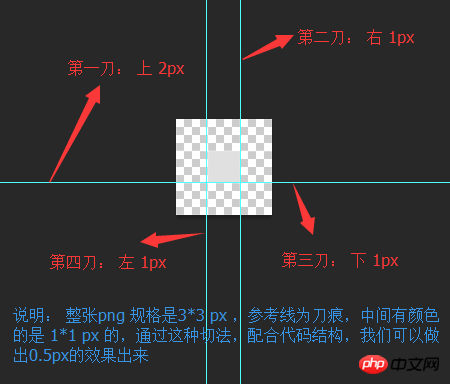
京东之前是这么做的,现在已经不被使用了。具体做法,请看下面demo结构: 在test.html 中 有如下关键代码: html 结构: css 结构: 而 pic.png 的九宫格切法,如下图: 具体有关 border-image 的用法,网上有很多: w3c 上的这个讲的不是很具体:http://www.jb51.net/w3school/cssref/pr_border-image.htm 在 MDN 上 有明确的介绍,并且有很多配图,包括兼容性等等:https://developer.mozilla.org/en-US/docs/Web/CSS/border-image 但是不推荐这种写法,毕竟图片质量比较大,能用代码解决的,不用图片。在这里border-width 是 1px , 但是 背景是有2px的距离,所以在1px的border-top上,显示出有颜色的高度就是0.5px, 同理,底边,左边和右边的0.5px,也都很容易实现。 这个就是css3的魅力体现(这个现在兼容性也不是很好,在一些较低端的安卓浏览器和一些版本的safari 支持的也不是很好)。 方式四 (推荐): weui的实现方式 : 这是一款微信团队开发的UI 组件 详情见: weui , 它的使用方式是这样的: 方式五: 使用同周边相似的浅色,利用视觉效果,让用户产生错觉 这个就考验设计师的功力了 :) 其他说明:不是很推荐使用渐变来做 , 在移动设备上可以看到,但在一些浏览器上看不到,不便于调试。 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读:├─demo/ ························ demo 目录
└─┬─ test.html ··············· test.html 文件
└─── pic.png ·················· png 图片文件
<p class="bd-t"></p>
.bd-t{
position: relative;
}
.bd-t::after {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
border-top: 1px solid transparent;
/* 下面用 stretch 和 round 都可以 */
border-image: url('pic.png') 2 1 1 1 stretch;
-webkit-border-image: url('pic.png') 2 1 1 1 stretch;
}
.weui-cell:before{
content: " ";
position: absolute;
left: 0;
top: 0;
right: 0;
height: 1px;
border-top: 1px solid #D9D9D9;
color: #D9D9D9;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}
Das obige ist der detaillierte Inhalt vonSo erstellen Sie in CSS3 eine dünne Linie mit weniger als einem Pixel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.



