 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Analysieren Sie die Verwendung und das Prinzip der Sortiermethode in JS
Analysieren Sie die Verwendung und das Prinzip der Sortiermethode in JS
Analysieren Sie die Verwendung und das Prinzip der Sortiermethode in JS
Dieser Artikel analysiert hauptsächlich die Verwendung und das Prinzip der Sortiermethode in JS. Freunde, die sie benötigen, können darauf verweisen. Schauen wir uns das unten mit dem Herausgeber an.
Native JS bietet zwei Methoden zum Neuordnen: reverse() und sort(). Zu reverse() gibt es nichts zu sagen, es kehrt das Array nur direkt um, wie im folgenden Beispiel:
var arr = [1, 2, 3, 4, 5, -1, -10, 9, 0];
arr.reverse();
alert(arr);
//0, 9, -10, -1, 5, 4, 3, 2, 1Das Operationsergebnis ist die umgekehrte Reihenfolge des Arrays, es gibt nichts zu sagen.
Lassen Sie uns ausführlich über die Methode sort() sprechen:
Die Sortiermethode kann direkt aufgerufen werden, ohne Parameter zu übergeben, oder Sie können eine Vergleichsfunktion als Parameter übergeben Sprechen Sie später über die Vergleichsfunktion. Zur Erläuterung sprechen wir zunächst darüber, wann Parameter nicht übergeben werden.
Wenn keine Parameter übergeben werden, ruft die Methode sort() die Standardsortiermethode auf, dh sie ruft zuerst die Transformationsmethode toString() jedes Array-Elements auf und sortiert dann die Zeichen entsprechend der Zeichenfolge Die Reihenfolge der Unicode-Kodierung ist wie im folgenden Beispiel dargestellt:
var arr = [1, 2, 3, 15, 22, 33];
arr.sort();
alert(arr);
//1, 15, 2, 22, 3, 33Das Ausgabeergebnis ist möglicherweise nicht das gleiche wie gedacht, aber es ist entsprechend der Reihenfolge dieser Zahlen im Unicode-Zeichensatz sortiert .
Wie können wir ihn also dazu bringen, das Array nach unseren Vorstellungen zu sortieren? Das ist richtig, Sie übergeben einfach eine Funktion als Parameter, um die Sortiermethode anzugeben. (Beachten Sie, dass der Parameter eine Funktion sein muss, nichts anderes)
Diese Funktion kann wie folgt geschrieben werden:
function cmp (value1, value2) {
if (value1 < value2) {
return 1;
}
else if (value1 > value2) {
return -1;
} else {
return 0;
}
}Lassen Sie mich diese Funktion noch einmal erklären, wenn Wert2 größer als Wert1 ist , dann wird es Wenn 1 zurückgegeben wird, was wahr ist, wird der Austausch durchgeführt, sodass der größere Wert2 vorne und der kleinere Wert1 hinten platziert wird. Auf diese Weise wird die Gesamtanordnung vom größten zum kleinsten sortiert. Das Folgende ist ein Beispiel für eine praktische Anwendung:
var arr = [1, 2, 3, 15, 22, 33, 44, 55, 0, -1, 22, 55];
function cmp (value1, value2) {
if (value1 < value2) {
return 1;
}
else if (value1 > value2) {
return -1;
} else {
return 0;
}
}
arr.sort(cmp);
alert(arr);Laufergebnisse:

Es gibt auch eine vereinfachte Möglichkeit, die cmp-Funktion zu schreiben :
function cmp (a, b) {
return b - a;
}Diese Funktion hat den gleichen Effekt wie die obige Funktion. Wenn b relativ groß ist, gibt sie eine Zahl größer oder gleich 1 zurück, was bedeutet, dass der Austausch erfolgt durchgeführt, und das Gesamtergebnis ist auch ein Um in absteigender Reihenfolge zu sortieren, können Sie versuchen, Ihren eigenen Code zu schreiben.
Nachdem nun die Zahlen im Array sortiert wurden, wie sortiert man nun basierend auf einem bestimmten Attributwert im Array-Objekt?
Eine Funktion von JS-Funktionen, die hier verwendet werden muss, ist die Verwendung von Funktionen als Rückgabewerte. Sie können eine Ebene von Funktionen verschachteln, um Objektattributnamen zu empfangen und anzugeben, nach welchem Attribut sortiert werden soll:
<script type="text/javascript">
var arr = [
{ name: 'guo', age: 20},
{ name: 'yu', age: 19},
{ name: 'liu', age: 15}
];
function cmp (property) {
return function (a, b){
var value1 = a[property];
var value2 = b[property];
return value1 - value2;
}
}
arr.sort(cmp('age'));
for (var i=0; i<3; i++) {
alert(arr[i].name);
}
//liu, yu, guo
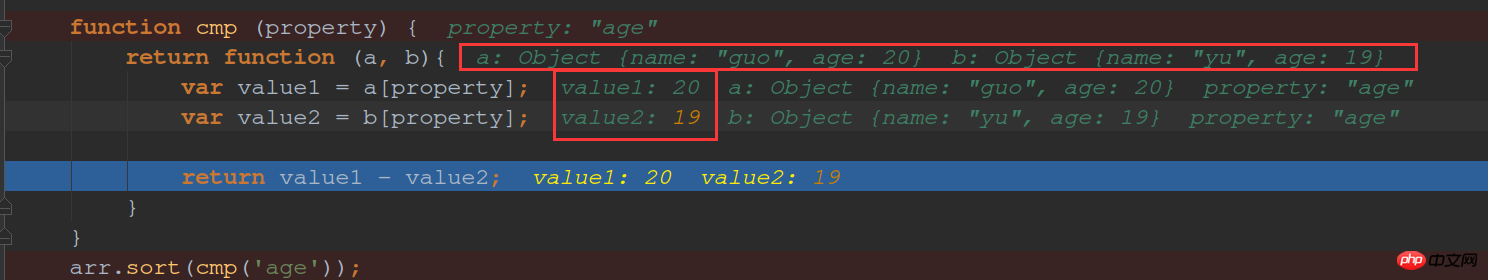
</script>Einige Leute verstehen möglicherweise die aktuelle cmp-Funktion nicht, daher können Sie diesen Code debuggen, um zu sehen, was los ist:

Sie können sehen, Die Eigenschaft in der cmp-Funktion dient nur als Kennung, aber tatsächlich werden die Daten in arr an die interne Funktion übergeben, und dann werden die Parameter der internen Funktion verwendet, um die Werte zu erhalten, die basierend auf verglichen werden müssen Eigentum.
Das obige ist der detaillierte Inhalt vonAnalysieren Sie die Verwendung und das Prinzip der Sortiermethode in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
In diesem Artikel wird der effektive Gebrauch des Sammlungsrahmens von Java untersucht. Es betont die Auswahl geeigneter Sammlungen (Liste, Set, Karte, Warteschlange) basierend auf Datenstruktur, Leistungsanforderungen und Thread -Sicherheit. Optimierung der Sammlungsnutzung durch effizientes Gebrauch
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil



