CSS implementiert das Akkordeon-Layout
Dieses Mal werde ich Ihnen CSS zum Implementieren des Akkordeon-Layouts vorstellen. Was sind die Vorsichtsmaßnahmen für CSS zum Implementieren des Akkordeon-Layouts?
Gestern habe ich an einem Reiseseitenprojekt gearbeitet und bin bei der Implementierung der Frontend-Seite auf eine solche Anforderung gestoßen. Es ist notwendig, eine Gruppe von Bildern zu einem Akkordeon-Anzeigeeffekt zu formen. Nachdem ich sorgfältig darüber nachgedacht hatte, entschied ich mich, normales HTML+CSS zu verwenden, um diese Anforderung zu erfüllen. Ich habe heute meine freie Zeit genutzt, um die Sache ein wenig zu klären.
Implementierungsprinzip:

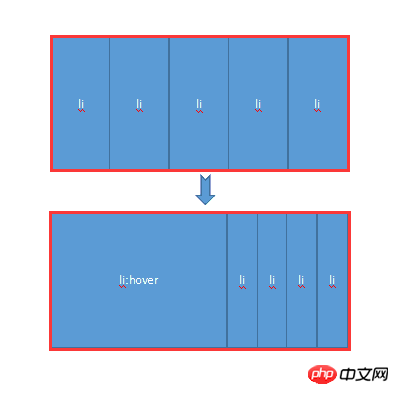
Verwendet hauptsächlich das Hover-Attribut von CSS. Wenn die Maus nicht nach oben bewegt wird, teilen sich alle Li die Breite des gesamten Containers. Wenn sich die Maus nach oben bewegt, wird der Hover wirksam, wodurch das Li-Tag auf die Breite des Originalbilds zurückkehrt und andere Bilder die verbleibende Breite teilen. Gleichzeitig wird das Übergangsattribut hinzugefügt, um einen Verlaufseffekt zu erzeugen.
Lassen Sie es uns anhand einer kleinen Demo persönlich erleben:
HTML-Code:
<body> <p class="contain"> <ul> <li> <a href="#"> <img src="img/1.jpg" /> </a> <p class="title"> <a href="#">云南.大理</a> </p> </li> <li> <a href="#"> <img src="img/2.jpg" /> </a> <p class="title"> <a href="#">广西.桂林</a> </p> </li> <li> <a href="#"> <img src="img/3.jpg" /> </a> <p class="title"> <a href="#">福建.厦门</a> </p> </li> <li> <a href="#"> <img src="img/4.jpg" /> </a> <p class="title"> <a href="#">浙江.千岛湖</a> </p> </li> <li> <a href="#"> <img src="img/5.jpg" /> </a> <p class="title"> <a href="#">长江.三峡</a> </p> </li> </ul> </p> </body>
CSS-Code:
.contain {
width: 1050px;
margin: 100px auto;
}
.contain li {
float: left;
list-style: none;
width: 200px;
height:284px;
transition: all 2s;
position: relative;
overflow: hidden;
border-left: 2px solid rgba(255, 255, 255, .8);
box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.8);
}
.contain ul:hover li {
width: 80px;
}
.contain ul li:hover {
width: 500px;
}
.contain li .title {
position: absolute;
width: 100%;
height: 50px;
background-color: rgba(0, 0, 0, .5);
text-indent: 2em;
line-height: 50px;
bottom: 0px;
left: 0
}
.contain a {
color: #fff;
text-decoration: none;
}Implementierung Das Effektbild ist wie folgt:

Der Effekt, wenn die Maus nicht nach oben bewegt wird

Der Effekt, wenn die Maus nach oben bewegt wird ein bestimmtes Bild
Dies ist eine sehr einfache Demo, leicht zu starten und für Anfänger nicht schwierig. Gleichzeitig habe ich durch diese Demo auch die Leistungsfähigkeit und den Charme von CSS gespürt und hoffe, dass sie Ihnen ein wenig helfen kann. Sortieren Sie es abschließend und fassen Sie die in dieser Demo verwendeten Wissenspunkte zusammen:
1.Hover-Selektor
Erklärung: :Hover-Selektor wird zur Auswahl verwendet Mauszeiger Das Element, das darüber schwebt. Der :hover-Selektor kann für alle Elemente verwendet werden, nicht nur für Links.
Hinzugefügt: :link selector legt den Stil von Links fest, die auf nicht besuchte Seiten verweisen, :visited Selector wird verwendet, um Links festzulegen, die auf besuchte Seiten verweisen, und :active Selector wird für aktive Links verwendet.
Erweiterung: In der CSS-Definition muss :hover nach :link und :visited (falls vorhanden) stehen, damit der Stil wirksam wird.
2. Übergangsattribut
Erklärung: Transition ist ein Kurzattribut von CSS3, das zum Festlegen von vier Übergangsattributen verwendet wird:
transition-property: Gibt den Namen der CSS-Eigenschaft an, die den Übergangseffekt festlegt.
Übergangsdauer: Gibt an, wie viele Sekunden oder Millisekunden es dauert, bis der Übergangseffekt abgeschlossen ist.
transition-timing-function: Gibt den Geschwindigkeitsverlauf des Geschwindigkeitseffekts an.
transition-delay: Definiert, wann der Übergangseffekt beginnt.
Syntax: Übergang: Eigenschaft Dauer Timing-Funktion Verzögerung;
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben, bitte Achten Sie auf andere verwandte Themen im Artikel zur chinesischen PHP-Website!
Empfohlene Lektüre:
HTML und CSS zur Implementierung von Cornell Notes verwenden
Eine kurze Diskussion über das Layout von CSS-Webseiten
Das obige ist der detaillierte Inhalt vonCSS implementiert das Akkordeon-Layout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




