
Dieses Mal werde ich Ihnen die Fähigkeiten zur Verwendung von Tabellen zur Implementierung von Layouts vermitteln. Was sind die Vorsichtsmaßnahmen für die Verwendung von Tabellen zur Implementierung von Layouts?
Dieser Artikel stellt Beispiele für CSS-Methoden zur Verwendung von Tabellen zur Implementierung von fünf gängigen Layouts vor und teilt sie wie folgt mit allen:
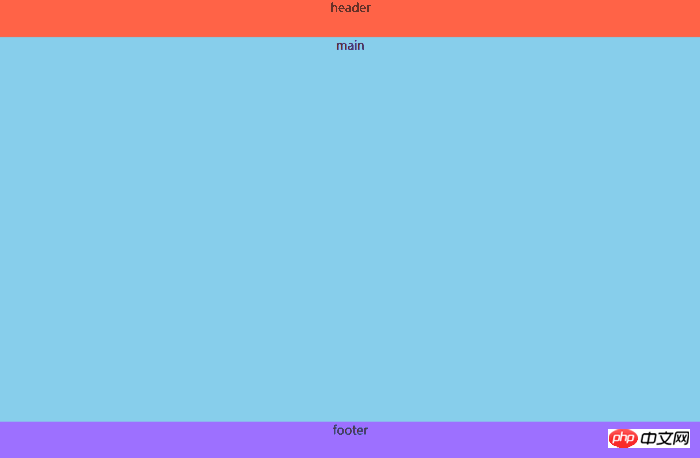
Layout 1:
Wirkung:

Code:
html:
<p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p>
Hinweis: Es muss Inhalt in p vorhanden sein, sonst passiert es nicht angezeigt werden
css:
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
}Layout 2:
Effekt:

Code:
HTML:
<p class="header">header</p> <p class="main"> <p class="left">left</p> <p class="right">right</p> </p> <p class="footer">footer</p>
CSS:
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
width:100%;
display:table;
height:calc(100vh - 100px);
}
.main .left{
width:300px;
display:table-cell;
background:#fcea96;
}
.main .right{
display:table-cell;
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
}Hinweis: 100 Pixel im Höhenattribut von .main ist die Summe der Höhen des Headers und Fußzeile
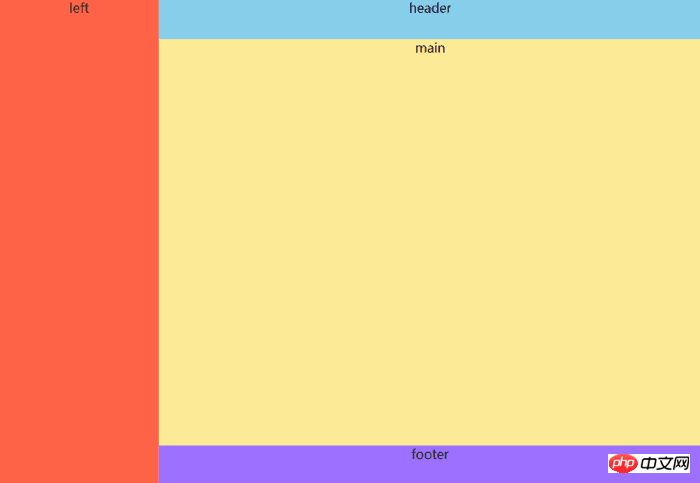
Layout drei:
Wirkung:

Code:
html:
<p class="left">left</p> <p class="right"> <p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p> </p>
css:
body{
margin:0;
padding:0;
min-height:100vh;
display:table;
text-align:center;
}
.left{
display:table-cell;
width:200px;
background:tomato;
}
.right{
display:table;
width:calc(100vw - 200px);
height:100vh;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:skyblue;
}
.main{
background:#fcea96;
}
.footer{
height:50px;
background:#9d70ff;
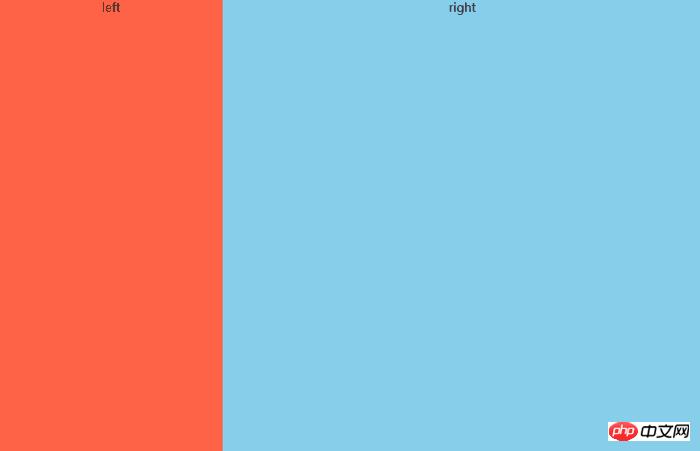
}Layout vier (zweispaltiges Layout, das Beispiel ist links fixiert und rechts adaptiv):
Effekt:

Code:
HTML:
<p class="left">left</p> <p class="right">right</p>
CSS:
body{
margin:0;
padding:0;
width:100%;
height:100vh;
display:table;
text-align:center;
}
.left,.right{
display:table-cell;
}
.left{
width:300px;
background:tomato;
}
.right{
background:skyblue;
}Layout fünf (dreispaltiges Layout, Beispiel ist links fixiert, rechts fixiert, Mitte adaptiv):
Wirkung:

Code:
html:
<p class="left">left</p> <p class="middle">middle</p> <p class="right">right</p>
css:
body{
margin:0;
padding:0;
width:100%;
height:100vh;
display:table;
text-align:center;
}
.left,.middle,.right{
display:table-cell;
}
.left{
width:300px;
background:tomato;
}
.middle{
background:#ffe69e;
}
.right{
width:200px;
background:skyblue;
}Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie unter: Bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
CSS3-Animationssequenzanimation
Detaillierte Erläuterung der Transformationsfunktion in CSS3
Das obige ist der detaillierte Inhalt vonTipps zur Verwendung von Tabellen zur Implementierung des Layouts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




