
Jeder, der am Frontend arbeitet, weiß, dass es ziemlich mühsam ist, die Umgebung für die Projekte des Unternehmens auf dem eigenen Computer einzurichten. In diesem Artikel wird hauptsächlich der node.js-Server vorgestellt Einstellungsmethode. Ich hoffe, es kann jedem helfen.
Erstens: Allgemeine Personalcomputer haben keine so gute Leistung wie die Konfiguration des Unternehmens,
Zweitens: Aufbau eines Unternehmensprojekts Ihr eigener Computer erfordert viele Caching-Umgebungen und Ressourcen. Die Einschränkungen von Umgebungspaketen, Datenbanken usw. summieren sich auf genug für einen Tag (mit Ausnahme derjenigen, die mit der vom Unternehmen erstellten Umgebung vertraut sind)
Was mein eigenes Unternehmen betrifft, ist die Situation so:
Das Frontend basiert derzeit auf Polymer – das Problem, auf das ich kürzlich gestoßen bin, ist, dass ich es nicht weiß Wenn es Probleme mit den von mir geschriebenen Seiten gibt, muss ich den Tomcat des Projekts erfolgreich starten, um sie anzuzeigen, da diese Seiten nicht direkt geöffnet werden können und Fehler beim Parsen der Ressourcen auftreten
Das war ich Überlegen Sie, wie ich dafür sorgen kann, dass die Front-End-Seite nicht auf schmerzhafte Bereitstellungsserver wie Tomcat angewiesen ist.
Also sah Baidu NodeJS und Nginx und begann seine eigene Praxis mit Neugier auf den Front-End-Server. Eines Abends habe ich auch einige Klassenkameraden konsultiert und mir dann einige Inspirationen geholt
Die Schritte sind wie folgt
1. Gehen Sie zur offiziellen Website von nodejs. Laden Sie das Installationspaket herunter: http://nodejs.cn/ Nach Abschluss der Installation wird die Umgebung automatisch dem System zugeordnet. Sie müssen die Umgebungsvariablen nicht selbst konfigurieren und dann die Konsole öffnen
Geben Sie den Befehl ein: node
Es wird kein Fehler gemeldet, was bedeutet, dass der Vorgang erfolgreich ist
2. Erstellen Sie dann die folgenden zwei js-Dateien im selben Verzeichnis wie das Testverzeichnis
http.js (Serverskriptkonfiguration). Datei)
var PORT = 3000;//var http = require('http');var url=require('url');var fs=require('fs');var mine=require('./mine').types;//var path=require('path');var server = http.createServer(function (request, response) {
var pathname = url.parse(request.url).pathname; var realPath = path.join("webapp", pathname); //这里设置自己的文件名称;
var ext = path.extname(realPath);
ext = ext ? ext.slice(1) : 'unknown';
fs.exists(realPath, function (exists) {
if (!exists) {
response.writeHead(404, { 'Content-Type': 'text/plain'
});
response.write("This request URL " + pathname + " was not found on this server.");
response.end();
} else {
fs.readFile(realPath, "binary", function (err, file) {
if (err) {
response.writeHead(500, { 'Content-Type': 'text/plain'
});
response.end(err);
} else { var contentType = mine[ext] || "text/plain";
response.writeHead(200, { 'Content-Type': contentType
});
response.write(file, "binary");
response.end();
}
});
}
});
});
server.listen(PORT);
console.log("Server runing at port: " + PORT + ".");mine.js (führen Sie die entsprechende Datei ein)
exports.types = { "css": "text/css", "gif": "image/gif", "html": "text/html", "ico": "image/x-icon",
"jpeg": "image/jpeg", "jpg": "image/jpeg", "js": "text/javascript",
"json": "application/json", "pdf": "application/pdf", "png": "image/png", "svg": "image/svg+xml",
"swf": "application/x-shockwave-flash", "tiff": "image/tiff", "txt": "text/plain", "wav": "audio/x-wav",
"wma": "audio/x-ms-wma", "wmv": "video/x-ms-wmv", "xml": "text/xml"};Nachdem die beiden oben genannten js erfolgreich erstellt wurden, öffnen Sie http.js und suchen Sie die darin enthaltenen Pfadeinstellungen. und ändere meine aktuelle Webapp in deinen eigenen Namen und Projektnamen
Freundschaftstipps: (Voraussetzung Es befindet sich im selben Verzeichnis wie js. Wenn sich das Testprojekt in anderen Dateien befindet, muss der Pfad möglicherweise als festgelegt werden absoluter Pfad_Das habe ich nicht versucht)
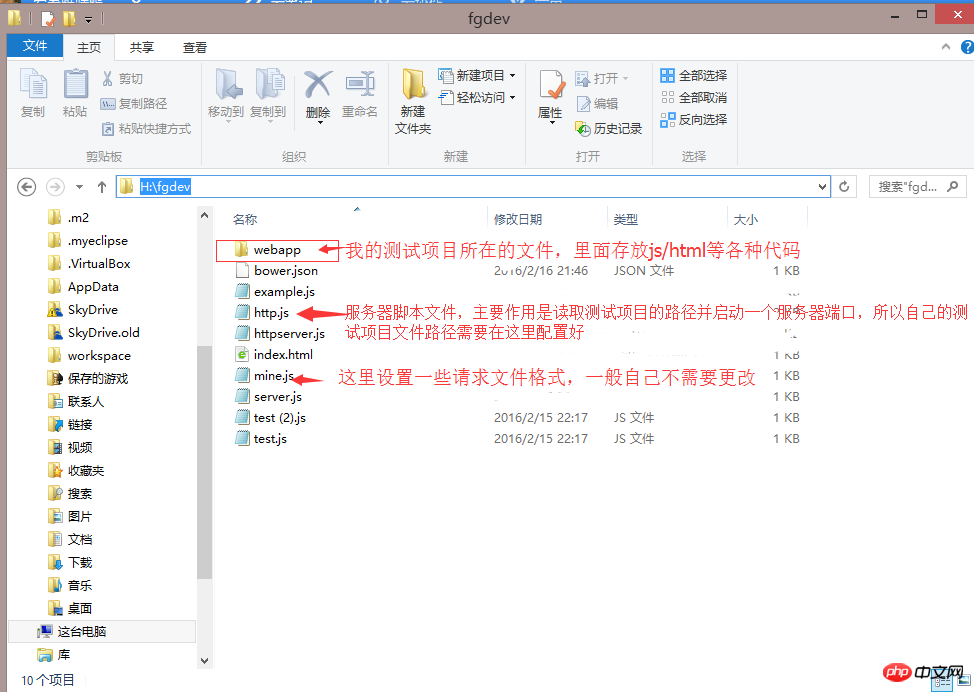
Das Folgende ist die Datei, die meinem Verzeichnis entspricht. Es sind keine Einstellungen erforderlich

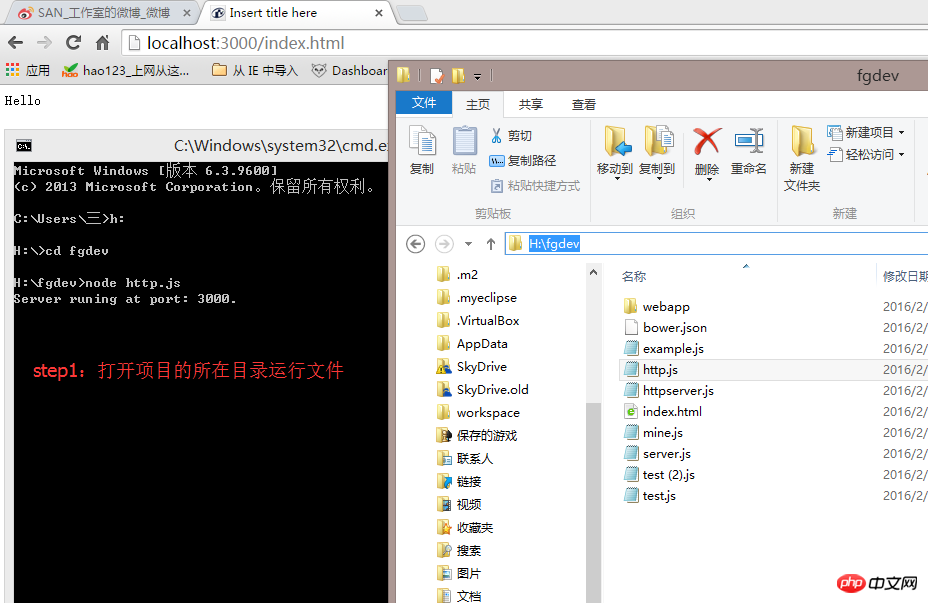
3 über die Konsole
Siehe das Bild unten:
Öffnen Sie das Verzeichnis, in dem sich das Projekt befindet, und geben Sie den Knoten http.js ein.
Dann wird angezeigt, dass der Port erfolgreich gestartet wurde.
Dann geben Sie direkt die Adresse von ein die Datei, die Sie testen möchten. Beispielsweise ist mein
http://localhost:3000/index.html
jetzt vollständig bereitgestellt!

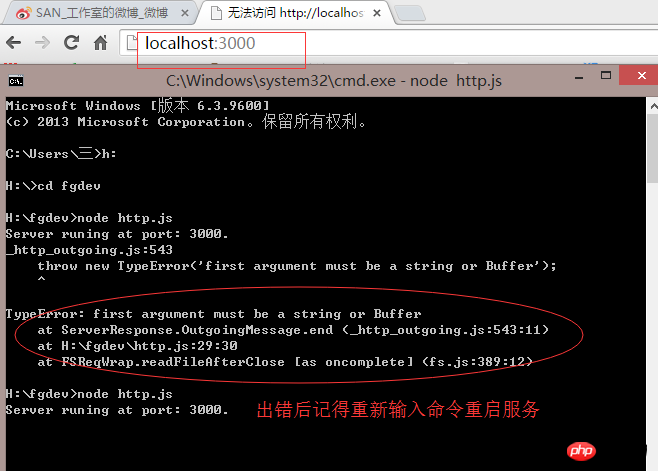
Hinweis hier: Sie müssen Ihren eigenen Dateipfad nach der Portnummer hinzufügen, um erfolgreich ausgeführt zu werden. Andernfalls wird ein Fehler gemeldet, da das Schreiben in http.js relativ einfach ist und vorerst nicht direkt zugeordnet wurde
http://localhost:3000
Wenn ein Fehler auftritt, schreiben Sie bitte neu und starten Sie das Service
dh: node.js
Wenn Sie interessiert sind, können Sie natürlich node.js umschreiben und verbessern 
Abschließend sagte ich: Diese beiden js sind geschrieben von einigen großen Namen, die ich auf Blogs und Baidu gesehen habe, aber die von anderen geschriebenen Tutorials sind nicht klar genug (ich bin nicht gut genug, um ihren Ideen zu folgen),
Also nochmals vielen Dank an diese Blogger,
Dann versuchen Sie:
Führen Sie die Testdatei auf Nginx aus,
Erstellen Sie ein NodeJS+Mangodb-Testprojekt und migrieren Sie den AngularJS-Baum nach Polymer
Der Angular-Baum wurde vom vorherigen geschrieben Front-End-Experte, und ich habe es nie ganz verstanden. Ich bin nicht zu Baidu gegangen, um zu lesen, was andere Experten über ng Tree geschrieben haben (vielleicht gibt es noch viel leistungsfähigere)
Verwandte Empfehlungen:
So erstellen Sie einen Server mit NodeJS
Das obige ist der detaillierte Inhalt vonSo erstellen Sie einen Server mit node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




