
Im vorherigen Kapitel haben wir Ihnen erklärt, wie Sie ein WeChat-Applet von Grund auf entwickeln (1). Nachdem Sie das Applet registriert und ein neues Projekt hinzugefügt haben, sind die allgemeinen Vorbereitungen und die Entwicklung abgeschlossen Kapitel besteht darin, eine einfache Seite zu erstellen, spezifische Schritte zum Erstellen einer Miniprogrammseite:
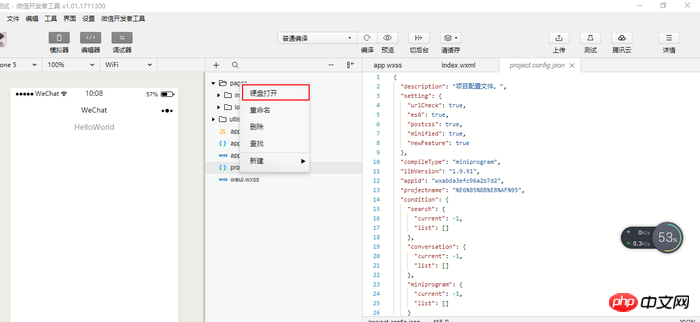
Wählen Sie die Seite aus, klicken Sie mit der rechten Maustaste und öffnen Sie sie von der Seite Festplatte, öffnen Sie die Festplattendatei und erstellen Sie eine neue Datei. Falten Sie den Test (oder klicken Sie auf das +-Zeichen, um Verzeichnisse nacheinander hinzuzufügen und die erforderlichen Dateien unter den Verzeichnissen hinzuzufügen)



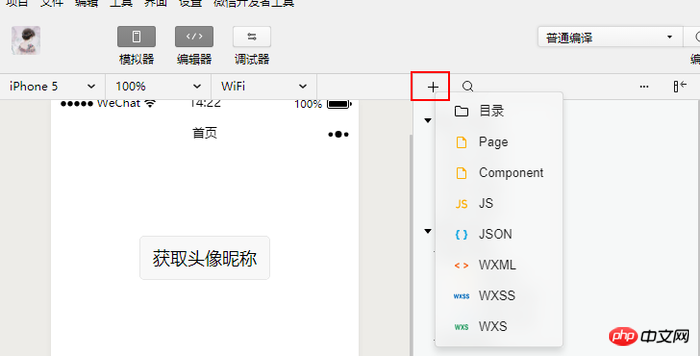
Oder fügen Sie es so hinzu
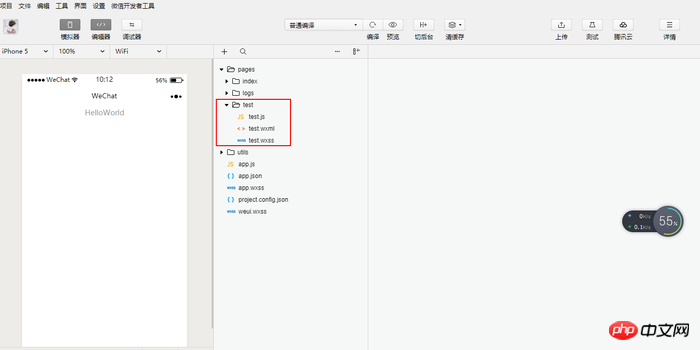
Erstellen Sie eine neue Leere WXML-Datei im Testordner

Der Reihe nach Um das Testen zu erleichtern, können wir einfach einige Inhalte ausfüllen
<view class="container">
<text>这是我的test页面哦哦!!!</text> </view>Erstellen Sie eine neue leere js Datei im Testordner
Verwenden Sie zur Vereinfachung die gleiche Methode wie oben, um eine test.js-Datei im Testverzeichnis zu erstellen. Zum Testen können wir einfach einige Inhalte eingeben (Sie können sie auch leer lassen oder die Datei leer lassen). )
//test.js //获取应用实例 var app = getApp()
Page({
data: {
userInfo: {}
},
onLoad: function () {
console.log('onLoad test');
}
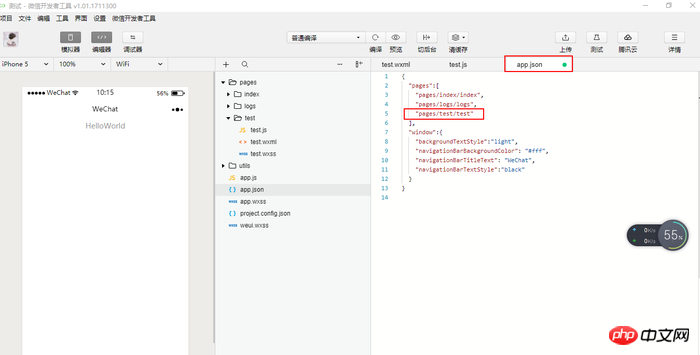
})Öffnen Sie die globale Datei app.json (fügen Sie ein Verzeichnis hinzu, in dem die Testseite befindet sich)

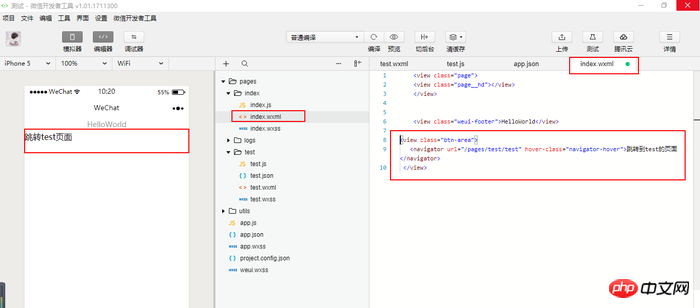
Alles ist Fertig, alles, was hinzugefügt werden muss, wurde hinzugefügt. Jetzt ist es an der Zeit, Zeuge des Wunders zu werden, einen Seiteneintrag auf der Homepage zu schreiben, zu der Seite zu springen, die wir testen möchten, direkt auf der Homepage seitens/index /index.wxml Hinzufügen ein Stück Code und ein Link
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">跳转test页面</navigator> </view>

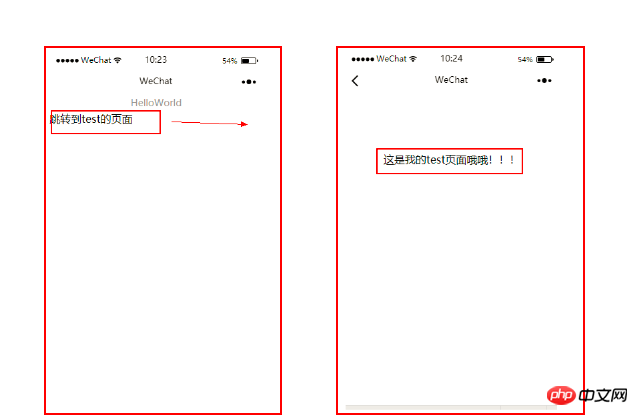
, um den Code zu speichern, klicken Sie oben Schaltfläche „Kompilieren“, alle Codes ausführen, auf der Startseite auf „Zur Testseite springen“ klicken, der Sprung ist erfolgreich, wie unten gezeigt.

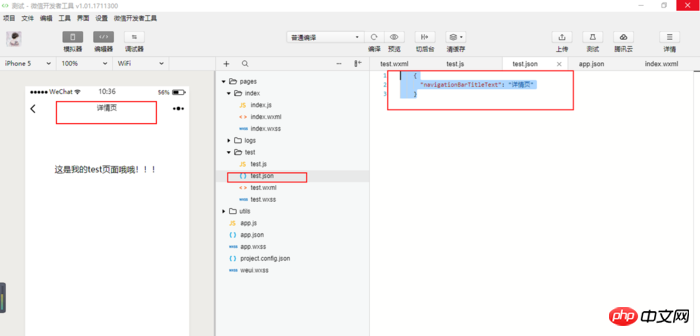
Das Festlegen des Seitentitels ist ein sehr einfacher Schritt befinden sich im Verzeichnis „.“, erstellen Sie eine neue JSON-Datei (normalerweise automatisch generiert, wenn nicht, erstellen Sie eine neue), z. B. die Testseite, die wir zuletzt erstellt haben, suchen Sie das Verzeichnis „pages/test/“, erstellen Sie eine neue Datei „test.json“ und Fügen Sie den folgenden Code hinzu.
{ "navigationBarTitleText": "详情页"}
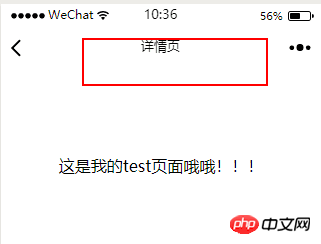
Der Effekt ist wie folgt:

OK, Hier sind das Erstellen von Seiten und das Realisieren von Sprüngen zwischen Seiten abgeschlossen
Verwandte Empfehlungen:
WeChat-Miniprogramme von Grund auf entwickeln (1)
WeChat-Miniprogramme Kurze Einführung
Beispiel für die globale Konfigurationsentwicklung des WeChat-Applets
Das obige ist der detaillierte Inhalt vonEntwicklung von WeChat-Miniprogrammen von Grund auf (2). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Welche Programme können mit PHP entwickelt werden?
Welche Programme können mit PHP entwickelt werden?
 Datenanalysemethoden
Datenanalysemethoden
 Eigenschaften relationaler Datenbanken
Eigenschaften relationaler Datenbanken
 So konvertieren Sie HTML in das TXT-Textformat
So konvertieren Sie HTML in das TXT-Textformat
 Einführung in alle Verwendungsmöglichkeiten von Python
Einführung in alle Verwendungsmöglichkeiten von Python
 Der Unterschied zwischen currentregion und usedrange
Der Unterschied zwischen currentregion und usedrange
 Verbindung zurücksetzen Lösung
Verbindung zurücksetzen Lösung




