 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Entwickeln Sie 4 Methoden für Seitensprünge in WeChat-Miniprogrammen von Grund auf (6)
Entwickeln Sie 4 Methoden für Seitensprünge in WeChat-Miniprogrammen von Grund auf (6)
Entwickeln Sie 4 Methoden für Seitensprünge in WeChat-Miniprogrammen von Grund auf (6)
Verwendung: Wird für Seitensprünge verwendet, entspricht dem -Tag. Dieser Artikel stellt Ihnen hauptsächlich vier Methoden für Seitensprünge bei der Neuentwicklung von WeChat-Miniprogrammen vor (6). Ich hoffe, er kann Ihnen helfen.
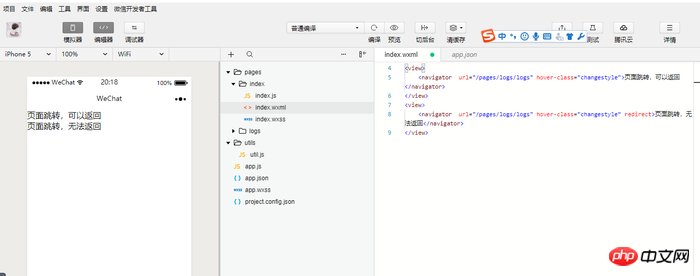
Vier Sprungmethoden, schreiben Sie einen Code in den Index zum Testen
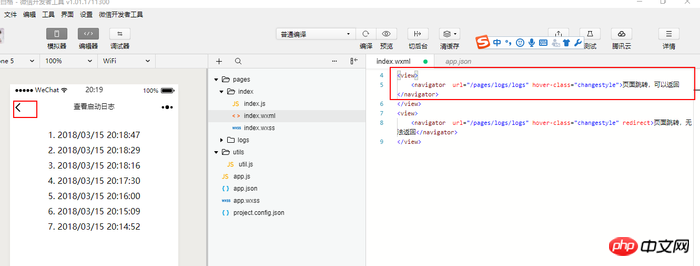
1: Springen Sie von der Startseite zur Protokollseite (Sie können zurückkehren)
(Hinweis , Wenn keine untere Navigation vorhanden ist, kann dieses Attribut ohne Tabs verwendet werden. Wenn eine Tab-Seite vorhanden ist, muss das Attribut switchTab ersetzt werden)
<view>
<navigator url="/pages/logs/logs" hover-class="changestyle">页面跳转,可以返回</navigator></view>

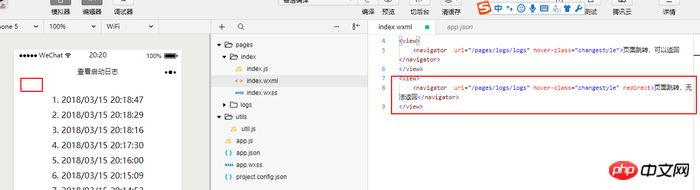
2: Von der Startseite zur Protokollseite springen (keine Rückkehr möglich)
(Beachten Sie, dass dieses Attribut ohne Tabulatoren verwendet werden kann, wenn die untere Navigation nicht festgelegt ist. Falls vorhanden ist eine Registerkartenseite, switchTab muss ersetzt werden (Eigenschaften)
<view>
<navigator url="/pages/logs/logs" hover-class="changestyle" redirect>页面跳转,无法返回</navigator></view>
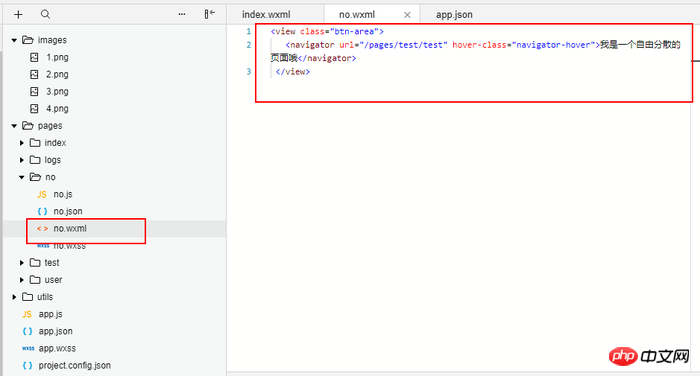
3: Öffnen Sie
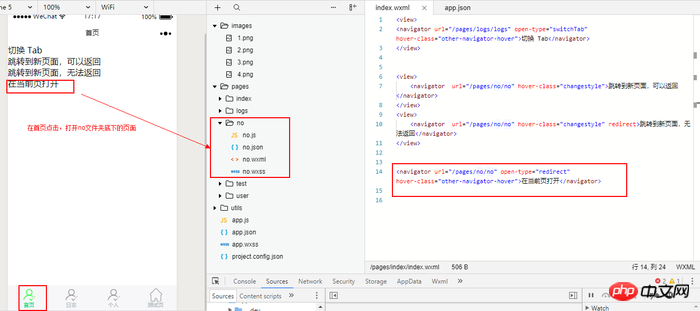
auf der aktuellen Seite, um einen neuen Ordner zu erstellen. Nennen Sie es „Nein“ und verbessern Sie die darin enthaltenen WXML-Testinformationen, um den Inhalt bequem auszufüllen.
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">我是一个自由分散的页面哦</navigator> </view>

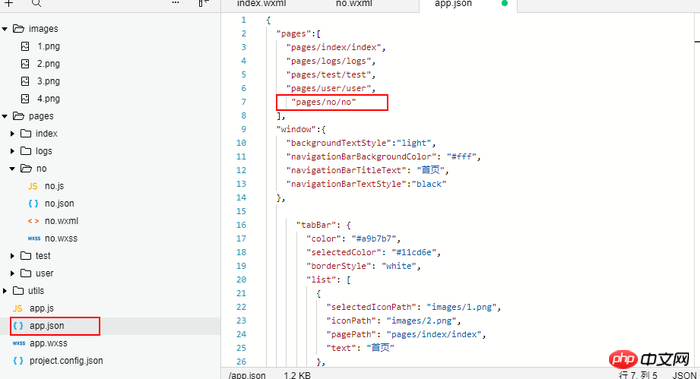
Öffnen Sie die globale Datei app.json und schreiben Sie die Pfad des neu erstellten Ordners Nr. in

Picture.png.
Wir wollen nun testen, wie man den Link von der Startseite aus öffnet. Klicken Sie auf den Link, um die Nein-Seite auf der aktuellen Startseite zu öffnen.

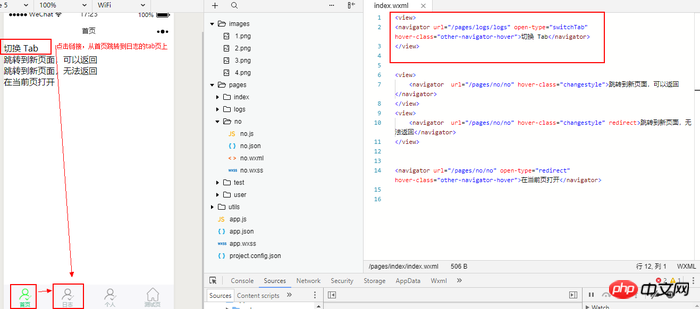
4: Zur Tab-Seite wechseln:
代码<view><navigator url="/pages/logs/logs" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator></view>
Hinweis: Der Sprung, den ich hier verwende, ist SwitchTab Jump, nicht Navigator
Grund: Alle Seitenpfade müssen in der TabBar unter Seiten konfiguriert werden. Die Sprünge zwischen diesen Hauptseiten sind wie Tabulatorwechsel. Diese Seiten müssen separat in der TabBar konfiguriert werden Auf vier Hauptseiten können Sie den Navigator nicht verwenden und müssen switchTab verwenden.
Erfahrungszusammenfassung: Versuchen Sie beim Konfigurieren des pagePath des Listenelements in der TabBar, ihn nicht als Sprunglink zu anderen Seiten zu verwenden.

Das obige ist der detaillierte Inhalt vonEntwickeln Sie 4 Methoden für Seitensprünge in WeChat-Miniprogrammen von Grund auf (6). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So schreiben Sie einen Roman in der Tomato Free Novel-App. Teilen Sie das Tutorial zum Schreiben eines Romans in der Tomato Novel-App
Mar 28, 2024 pm 12:50 PM
So schreiben Sie einen Roman in der Tomato Free Novel-App. Teilen Sie das Tutorial zum Schreiben eines Romans in der Tomato Novel-App
Mar 28, 2024 pm 12:50 PM
Tomato Novel ist eine sehr beliebte Roman-Lesesoftware. Jeder Roman und Comic ist sehr interessant und möchte auch Romane schreiben Also, wie schreiben wir den Roman darin? Meine Freunde wissen es nicht, also lasst uns gemeinsam auf diese Seite gehen und uns eine Einführung zum Schreiben eines Romans ansehen. Teilen Sie das Tomato-Roman-Tutorial zum Schreiben eines Romans. 1. Öffnen Sie zunächst die kostenlose Tomato-Roman-App auf Ihrem Mobiltelefon und klicken Sie auf „Personal Center – Writer Center“. 2. Gehen Sie zur Seite „Tomato Writer Assistant“ – klicken Sie auf „Neues Buch erstellen“. am Ende des Romans.
 Wie rufe ich das BIOS auf dem Colorful-Motherboard auf? Bringen Sie Ihnen zwei Methoden bei
Mar 13, 2024 pm 06:01 PM
Wie rufe ich das BIOS auf dem Colorful-Motherboard auf? Bringen Sie Ihnen zwei Methoden bei
Mar 13, 2024 pm 06:01 PM
Colorful-Motherboards erfreuen sich auf dem chinesischen Inlandsmarkt großer Beliebtheit und Marktanteil, aber einige Benutzer von Colorful-Motherboards wissen immer noch nicht, wie sie im BIOS Einstellungen vornehmen sollen? Als Reaktion auf diese Situation hat Ihnen der Herausgeber speziell zwei Methoden zum Aufrufen des farbenfrohen Motherboard-BIOS vorgestellt. Kommen Sie und probieren Sie es aus! Methode 1: Verwenden Sie die U-Disk-Start-Tastenkombination, um das U-Disk-Installationssystem direkt aufzurufen. Die Tastenkombination für das Colorful-Motherboard zum Starten der U-Disk ist zunächst ESC oder F11, um ein Black zu erstellen Wenn Sie den Startbildschirm sehen, drücken Sie kontinuierlich die ESC- oder F11-Taste auf der Tastatur, um ein Fenster zur Auswahl der Startelementsequenz aufzurufen. Bewegen Sie den Cursor an die Stelle, an der „USB“ angezeigt wird " wird angezeigt, und dann
 So stellen Sie gelöschte Kontakte auf WeChat wieder her (ein einfaches Tutorial erklärt Ihnen, wie Sie gelöschte Kontakte wiederherstellen)
May 01, 2024 pm 12:01 PM
So stellen Sie gelöschte Kontakte auf WeChat wieder her (ein einfaches Tutorial erklärt Ihnen, wie Sie gelöschte Kontakte wiederherstellen)
May 01, 2024 pm 12:01 PM
Leider löschen Menschen aus bestimmten Gründen oft versehentlich bestimmte Kontakte. WeChat ist eine weit verbreitete soziale Software. Um Benutzern bei der Lösung dieses Problems zu helfen, wird in diesem Artikel erläutert, wie gelöschte Kontakte auf einfache Weise wiederhergestellt werden können. 1. Verstehen Sie den WeChat-Kontaktlöschmechanismus. Dies bietet uns die Möglichkeit, gelöschte Kontakte wiederherzustellen. Der Kontaktlöschmechanismus in WeChat entfernt sie aus dem Adressbuch, löscht sie jedoch nicht vollständig. 2. Nutzen Sie die integrierte „Kontaktbuch-Wiederherstellung“-Funktion von WeChat, um Zeit und Energie zu sparen. Mit dieser Funktion können Benutzer schnell gelöschte Kontakte wiederherstellen. 3. Rufen Sie die WeChat-Einstellungsseite auf und klicken Sie auf die untere rechte Ecke, öffnen Sie die WeChat-Anwendung „Me“ und klicken Sie auf das Einstellungssymbol in der oberen rechten Ecke, um die Einstellungsseite aufzurufen.
 Zusammenfassung der Methoden zum Erhalten von Administratorrechten in Win11
Mar 09, 2024 am 08:45 AM
Zusammenfassung der Methoden zum Erhalten von Administratorrechten in Win11
Mar 09, 2024 am 08:45 AM
Eine Zusammenfassung, wie Sie Win11-Administratorrechte erhalten. Im Betriebssystem Windows 11 sind Administratorrechte eine der sehr wichtigen Berechtigungen, die es Benutzern ermöglichen, verschiedene Vorgänge auf dem System auszuführen. Manchmal benötigen wir möglicherweise Administratorrechte, um einige Vorgänge abzuschließen, z. B. die Installation von Software, das Ändern von Systemeinstellungen usw. Im Folgenden werden einige Methoden zum Erhalten von Win11-Administratorrechten zusammengefasst. Ich hoffe, dass sie Ihnen helfen können. 1. Verwenden Sie Tastenkombinationen. Im Windows 11-System können Sie die Eingabeaufforderung schnell über Tastenkombinationen öffnen.
 Das Geheimnis des Ausbrütens mobiler Dracheneier wird gelüftet (Schritt für Schritt erfahren Sie, wie Sie mobile Dracheneier erfolgreich ausbrüten)
May 04, 2024 pm 06:01 PM
Das Geheimnis des Ausbrütens mobiler Dracheneier wird gelüftet (Schritt für Schritt erfahren Sie, wie Sie mobile Dracheneier erfolgreich ausbrüten)
May 04, 2024 pm 06:01 PM
Mobile Spiele sind mit der Entwicklung der Technologie zu einem festen Bestandteil des Lebens der Menschen geworden. Mit seinem niedlichen Drachenei-Bild und dem interessanten Schlüpfvorgang hat es die Aufmerksamkeit vieler Spieler auf sich gezogen, und eines der Spiele, das viel Aufmerksamkeit erregt hat, ist die mobile Version von Dragon Egg. Um den Spielern dabei zu helfen, ihre eigenen Drachen im Spiel besser zu kultivieren und zu züchten, erfahren Sie in diesem Artikel, wie Sie Dracheneier in der mobilen Version ausbrüten. 1. Wählen Sie den geeigneten Drachenei-Typ aus, der Ihnen gefällt und zu Ihnen passt, basierend auf den verschiedenen Arten von Drachenei-Attributen und -Fähigkeiten, die im Spiel zur Verfügung stehen. 2. Verbessern Sie die Stufe der Brutmaschine, indem Sie Aufgaben erledigen und Requisiten sammeln. Die Stufe der Brutmaschine bestimmt die Schlüpfgeschwindigkeit und die Erfolgsquote beim Schlüpfen. 3. Sammeln Sie die Ressourcen, die die Spieler zum Schlüpfen benötigen
 Schneller Meister: So eröffnen Sie zwei WeChat-Konten auf Huawei-Handys!
Mar 23, 2024 am 10:42 AM
Schneller Meister: So eröffnen Sie zwei WeChat-Konten auf Huawei-Handys!
Mar 23, 2024 am 10:42 AM
In der heutigen Gesellschaft sind Mobiltelefone zu einem unverzichtbaren Bestandteil unseres Lebens geworden. Als wichtiges Werkzeug für unsere tägliche Kommunikation, Arbeit und unser Leben wird WeChat häufig genutzt. Allerdings kann es bei der Abwicklung unterschiedlicher Transaktionen erforderlich sein, zwei WeChat-Konten zu trennen, was erfordert, dass das Mobiltelefon die gleichzeitige Anmeldung bei zwei WeChat-Konten unterstützt. Als bekannte inländische Marke werden Huawei-Mobiltelefone von vielen Menschen genutzt. Wie können also zwei WeChat-Konten auf Huawei-Mobiltelefonen eröffnet werden? Lassen Sie uns das Geheimnis dieser Methode lüften. Zunächst müssen Sie zwei WeChat-Konten gleichzeitig auf Ihrem Huawei-Mobiltelefon verwenden. Der einfachste Weg ist
 So stellen Sie die Schriftgröße auf dem Mobiltelefon ein (Schriftgröße auf dem Mobiltelefon einfach anpassen)
May 07, 2024 pm 03:34 PM
So stellen Sie die Schriftgröße auf dem Mobiltelefon ein (Schriftgröße auf dem Mobiltelefon einfach anpassen)
May 07, 2024 pm 03:34 PM
Das Festlegen der Schriftgröße ist zu einer wichtigen Personalisierungsanforderung geworden, da Mobiltelefone zu einem wichtigen Werkzeug im täglichen Leben der Menschen geworden sind. Um den Bedürfnissen verschiedener Benutzer gerecht zu werden, wird in diesem Artikel erläutert, wie Sie das Nutzungserlebnis Ihres Mobiltelefons verbessern und die Schriftgröße des Mobiltelefons durch einfache Vorgänge anpassen können. Warum müssen Sie die Schriftgröße Ihres Mobiltelefons anpassen? Durch Anpassen der Schriftgröße kann der Text klarer und leichter lesbar werden. Geeignet für die Lesebedürfnisse von Benutzern unterschiedlichen Alters. Praktisch für Benutzer mit Sehbehinderung, die Schriftgröße zu verwenden Einstellungsfunktion des Mobiltelefonsystems – So rufen Sie die Systemeinstellungsoberfläche auf – Suchen und geben Sie die Option „Anzeige“ in der Einstellungsoberfläche ein – suchen Sie die Option „Schriftgröße“ und passen Sie sie mit einem Drittanbieter an Anwendung – Laden Sie eine Anwendung herunter und installieren Sie sie, die die Anpassung der Schriftgröße unterstützt – öffnen Sie die Anwendung und rufen Sie die entsprechende Einstellungsoberfläche auf – je nach Person
 Detaillierte Erläuterung der Oracle-Versionsabfragemethode
Mar 07, 2024 pm 09:21 PM
Detaillierte Erläuterung der Oracle-Versionsabfragemethode
Mar 07, 2024 pm 09:21 PM
Ausführliche Erläuterung der Oracle-Versionsabfragemethode Oracle ist eines der beliebtesten relationalen Datenbankverwaltungssysteme weltweit. Es bietet umfangreiche Funktionen und leistungsstarke Leistung und wird häufig in Unternehmen eingesetzt. Im Prozess der Datenbankverwaltung und -entwicklung ist es sehr wichtig, die Version der Oracle-Datenbank zu verstehen. In diesem Artikel wird detailliert beschrieben, wie die Versionsinformationen der Oracle-Datenbank abgefragt werden, und es werden spezifische Codebeispiele angegeben. Fragen Sie die Datenbankversion der SQL-Anweisung in der Oracle-Datenbank ab, indem Sie eine einfache SQL-Anweisung ausführen



