
Dieses Mal bringe ich Ihnen CSS3, um eine halbkreisförmige Bogenlinie zu erstellen. Was sind die Vorsichtsmaßnahmen für die Erstellung einer halbkreisförmigen Bogenlinie mit CSS3? sehen.
In diesem Artikel wird der Beispielcode zum Zeichnen halbkreisförmiger Bogenlinien in CSS3 vorgestellt und mit allen geteilt. Die Details lauten wie folgt:
CSS-Code
.circle1 {
width: 100px;
height: 200px;
border: 1px solid black;
border-radius: 100% 0 0 100%/50%;
border-right: none;
}
.circle2 {
width: 200px;
height: 100px;
border: 1px solid black;
border-radius: 50% 50% 0 0/100% 100% 0 0;
border-bottom: none;
}
.circle3 {
width: 100px;
height: 200px;
border: 1px solid black;
border-radius: 0 100% 100% 0/50%;
border-left: none;
}
.circle4 {
width: 200px;
height: 100px;
border: 1px solid black;
border-radius: 0 0 50% 50%/0 0 100% 100% ;
border-top: none;
}HTML-Code
<ul> <li><p class="circle1"></p></li> <li><p class="circle2"></p></li> <li><p class="circle3"></p></li> <li><p class="circle4"></p></li> </ul>
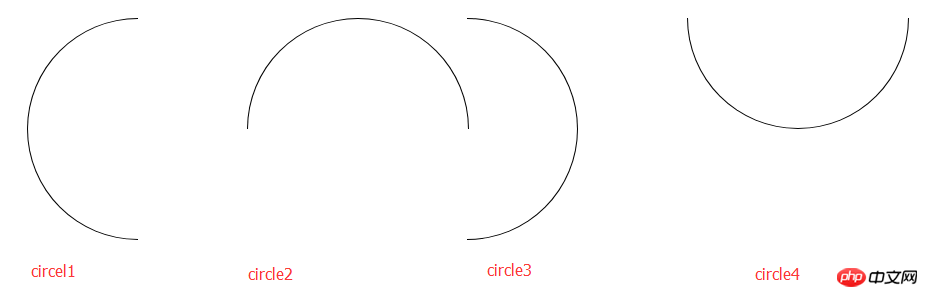
Der Effekt ist wie folgt:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie unter: Bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Dynamischer CSS3-Eingabeaufforderungseffekt, wenn sich die Maus in das Bild bewegt
So verwenden Sie das Sticker-Fußzeilen-Layout in CSS
CSS-Filter zur Erzielung eines Flammeneffekts
Das obige ist der detaillierte Inhalt vonCSS3 erstellt eine halbkreisförmige Bogenlinie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




