
Dieser Artikel stellt Ihnen hauptsächlich das jQuery-Plug-in vor, das das Layout der Webseitenebene verwaltet.
1.UI.Layout jQuery UI-Layout-Plug-in
Offizielle Website: http://layout.jquery-dev.com/index.cfm
Verwendete Größe Erstellen Sie erweiterte UI-Layouts mit zusammenklappbaren, verschachtelten Bedienfeldern und unzähligen Optionen. Mit Layouts können Sie jedes gewünschte UI-Erscheinungsbild erstellen; von einer einfachen Kopfzeile oder Seitenleiste bis hin zu einer komplexen Anwendung mit Symbolleisten, Menüs, Hilfefeldern, Statusleisten, Unterformularen und mehr. Integrieren und verbessern Sie andere UI-Widgets wie Tabs, Akkordeons und Dialoge, um umfangreiche Schnittstellen zu erstellen.

2.jQUEry Masonry
Offizielle Website: https://masonry.desandro.com/?resources/jquery-masonry
Alle Artikelgrößen und -stile werden von Ihrem eigenen CSS verwaltet. Die Elementgröße kann mit dem Prozentsatz des reaktionsfähigen Layouts festgelegt werden

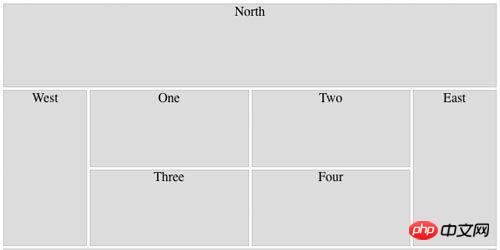
3.jLayout
jLayout Die JavaScript-Bibliothek bietet einen Layoutalgorithmus für die Anordnung von Komponenten. Eine Komponente ist eine Abstraktion; sie kann auf viele Arten implementiert werden, beispielsweise als Elemente oder HTML-Elemente in einer HTML5-Canvas-Zeichnung. Mit der jLayout-Bibliothek können Sie sich auf das Zeichnen einzelner Komponenten konzentrieren und nicht auf deren Anordnung auf dem Bildschirm.
GitHub: https://github.com/bramstein/jlayout/

4.jQuery pageSlide
Query pageSlide ist eine jQuery Plug-in, das die Anzeige und das Schließen einer ausgeblendeten Seite steuern kann. jQuery erweitert das Plug-In PageSlide für die linke und rechte Spalte, und die Plug-In-Funktion Pageslide realisiert die Funktion, die Seitenleiste tatsächlich auszublenden. Das Plug-in kann ein anderes HTML oder ein Element auf der aktuellen Seite lesen. Es ist derzeit eine beliebte Anzeigeform für Navigationsmenüs, insbesondere auf Mobiltelefonen oder Touchscreen-Seiten. Der Effekt ist immer noch gut
Demo: http: //www.jq22.com/jquery-info343

5.jQSlickWrap
http://www.jwf.us/projects/jQSlickWrap/
jQSlickWrap ist ein jQuery-Plug-in, das tatsächlich Inhalte um Bilder herum wickeln kann. Dieses Plug-in verwendet das HTML5-Canvas-Tag und ist sehr einfach zu verwenden. Textumbrucheffekte auf schwebenden Bildern können einfach und präzise erzielt werden.

6.Columnizer
Offizielle Website: https://welcome.totheinter.net/columnizer-jquery-plugin/
Columnizer Das jQuery-Plugin stellt Ihre Inhalte automatisch im Zeitungsspaltenformat dar. Sie können Spaltenbreiten oder eine statische Spaltenanzahl angeben. Und natürlich ist es einfach zu bedienen! Columnizer fügt den erstellten Spalten CSS-Klassen hinzu. Jede Spalte hat einen „Spalten“-Klassennamen. In der ersten Spalte steht „first“ und in der letzten Spalte „last“. Dies erleichtert Ihnen die gezielte Ausrichtung auf bestimmte Spalten im CSS-Markup.
github:https://github.com/adamwulf/Columnizer-jQuery-Plugin

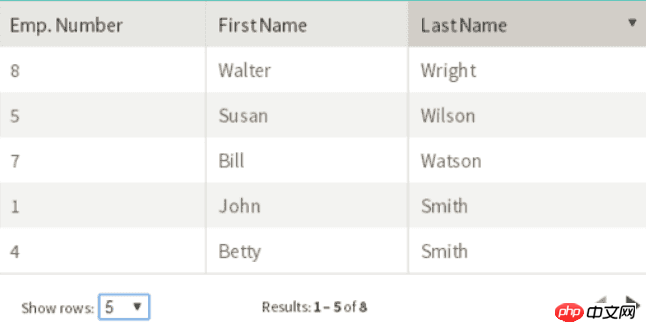
7: Spalten
jQuery-JSON-Daten in HTML-Tabellen-Plug-in konvertiert. Spalten
GitHub: https://github.com/eisenbraun/columns
Columns erstellt konvertierte JSON-Daten to HTML-Methode Unter Bezugnahme auf die jQuery-Bibliothek 1.7 oder höher und die Columns-Plugin-Datei ist Columns eine einfache Möglichkeit, JSON-Daten in sortierbaren, durchsuchbaren und paginierten HTML-Tabellen zu erstellen. Sie müssen lediglich die Daten bereitstellen, den Rest erledigen die Spalten. Da Columns den gesamten erforderlichen HTML-Code dynamisch erstellt, ist der einzige erforderliche HTML-Code ein leeres HTML-Element, z. B. ein
-Tag, mit der entsprechenden ID bei der Initialisierung.

Verwandte Empfehlungen:
Jquery-Plug-in-Entwicklungsregisterkarte, gemeinsame Nutzung der Produktionstechnologie
Ausführliche Erklärung von jQuery So verwenden und schließen Sie das Plug-in artDialog.js
So verstehen Sie das Jquery-Plug-in
Das obige ist der detaillierte Inhalt vonTeilen von jQuery-Plug-Ins, die das Layout der Webseitenebene verwalten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind




