
Dieses Mal bringe ich Ihnen CSS3, um einen gestreiften Hintergrund zu erstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung von CSS3, um einen gestreiften Hintergrund zu erstellen?
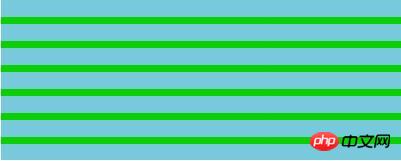
1. So erzielen Sie Hintergrundstreifen mit unterschiedlicher Breite:

.cont{
width: 500px;
height: 200px;
background: linear-gradient(#78C9DB 70%,#0acf00 0%);
background-size: 100% 20px;
}Wenn Sie einen Farbverlauf mit gleicher Breite festlegen möchten, einfach anfangen Ändern Sie den Wert und den Endwert so, dass sie komplementär sind
Wenn Sie einen Farbverlauf mit gleicher Breite und ohne Übergang benötigen, setzen Sie einfach die Start- und Endwerte auf 50 %.
Wenn Sie vertikale Streifen wünschen, müssen Sie nur die x- und y-Werte der Hintergrundgröße anpassen.
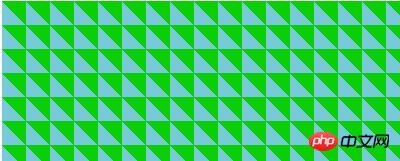
2. Gestreifter Fliesenhintergrund

.cont{
width:500px;
height:200px;
background:linear-gradient(45deg,#78C9DB 50%,#0acf00 50%);
background-size:30px 30px;
}

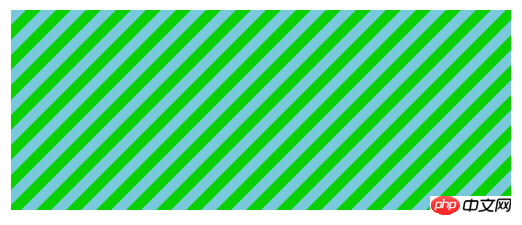
.cont{
width:500px;
height:200px;
background:linear-gradient(-45deg,#0acf00 50%,#78C9DB 50%);
background-size:30px 100%;
}

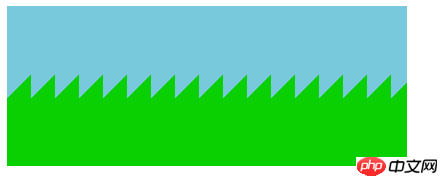
.cont{
width:500px;
height:200px;
background:linear-gradient(-45deg,#0acf00 25%,#78C9DB 0,#78C9DB 50%,#0acf00 0,#0acf00 75%,#78C9DB 0);
/*background:repeating-linear-gradient(-45deg,#0acf00,#0acf00 15px,#78C9DB 0,#78C9DB 30px);*/效果相同
background-size: 30px 30px;
}

.cont{
width:500px;
height:200px;
background:#fff repeating-linear-gradient(30deg,rgba(0,0,0,.5),rgba(0,0,0,.5)15px,transparent 0,transparent 30px);
}

.cont{
width:500px;
height:200px;
background:#fff;
background: linear-gradient(90deg,rgba(100,0,0,.5) 50%,transparent 0),linear-gradient(rgba(100,0,0,.5) 50%,transparent 0);
background-size: 30px 30px;
}
8. Schachbretthintergrund
.cont{
margin:50px;
width:500px;
height:200px;
background:#a95f44;
background-image:radial-gradient(#fff 30%,transparent 0),radial-gradient(#fff 30%,transparent 0);
background-size:20px 20px;
background-position:0 0,10px 10px; // 必须是background-size尺寸的1/2
}

.cont{
width:500px;
height:200px;
background: #fff;
background-image:linear-gradient(45deg,#a95f44 26%,transparent 0,transparent 75%,#a95f44 0),
linear-gradient(45deg,#a95f44 26%,transparent 0,transparent 75%,#a95f44 0);
background-size:30px 30px;
background-position:0 0,15px 15px;
}Empfohlene Lektüre:
Dynamischer CSS3-Eingabeaufforderungseffekt, wenn sich die Maus in das Bild bewegt
So verwenden Sie Sticker-Fußzeilen Layout in CSS
Das obige ist der detaillierte Inhalt vonErstellen Sie mit CSS3 einen großen gestreiften Hintergrund. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




