Wie das Attribut „font-size-adjust' das Webseitenlayout optimiert
Dieses Mal bringe ich Ihnen das Attribut Schriftgrößenanpassung zur Optimierung des Webseitenlayouts und die Hinweise zur Optimierung des Webs Seitenlayout mit dem Attribut „font-size-adjust“ Hier sind konkrete Fälle.
Mit der Eigenschaft „font-size-adjust“ in CSS können Entwickler die Schriftgröße basierend auf der Höhe von Kleinbuchstaben festlegen, was die Lesbarkeit von Webtext effektiv verbessern kann.
In diesem Artikel erfahren Sie nicht nur, wie wichtig die Eigenschaft „font-size-adjust“ ist, sondern erfahren auch, wie Sie sie in Ihrem Projekt verwenden.
Die Bedeutung der Anpassung der Schriftgröße
Die meisten Websites, die Sie besuchen, bestehen aus Text, da geschriebener Text ein wichtiger Teil der Website ist Es lohnt sich, auf die Schriftarten zu achten, die Sie zur Anzeige von Informationen verwenden. Die Wahl der richtigen Schriftart kann den Benutzern ein angenehmes Leseerlebnis bieten, die Verwendung ungeeigneter Schriftarten kann jedoch die Lesbarkeit einer Website erschweren. Nachdem Sie entschieden haben, welche Schriftart Sie verwenden möchten, wählen Sie normalerweise eine geeignete Größe für die Schriftart aus. Das Attribut
font-size legt die Größe der Schriftart fest, die Sie unter allen Schriftfamilien auf der Webseite verwenden möchten. In den meisten Fällen verwenden Browser jedoch im Allgemeinen die Schriftfamilie unter Die erste Schriftart der Deklaration. Nur wenn die erste Schriftart aus irgendeinem Grund nicht verfügbar ist, rendert der Browser die Seite weiterhin mit der Kandidatenschriftart.
Sehen Sie sich zum Beispiel den folgenden Code an:
body {
font-family: 'Lato', Verdana, sans-serif;
}Wenn die von Ihrem Browser von Google Fonts heruntergeladene Schriftart „Lato“ nicht verfügbar ist, ist in diesem Fall die Schriftart Verdana verfügbar verwendet wird. Meiner Meinung nach scheint der Wert für die Schriftgröße jedoch auf die Schriftart „Lato“ und nicht auf Verdana festgelegt zu sein.
Wie groß ist das Seitenverhältnis einer Schriftart?
Die Darstellungsgröße der Schriftart und ihre Lesbarkeit können je nach Wert der Schriftgröße stark variieren, insbesondere bei lateinischem Text, der dazu führt, dass zwischen Groß- und Kleinschreibung unterschieden wird. Der Unterschied ist enorm . In diesem Fall ist das Höhenverhältnis von Kleinbuchstaben zu den entsprechenden Großbuchstaben ein wichtiger Faktor für die Lesbarkeit einer Schriftart. Dieses Verhältnis wird oft als Seitenverhältnis einer Schriftart bezeichnet.
Wie ich bereits sagte: Sobald Sie einen Wert für die Schriftgröße festgelegt haben, gilt dieser für alle Schriftarten. Wenn das Seitenverhältnis der Kandidatenschriftart zu stark vom Seitenverhältnis der bevorzugten Schriftart abweicht, kann dies die Lesbarkeit der Kandidatenschriftart beeinträchtigen. Das Attribut
font-size-adjust spielt in dieser Situation eine besonders wichtige Rolle, da es Ihnen ermöglicht, die x-Achsenhöhe aller Schriftarten auf eine einheitliche Größe einzustellen, um die Lesbarkeit des Textes zu verbessern.
Wählen Sie einen geeigneten Wert für das Attribut „font-size-adjust“
Da Sie nun wissen, wie wichtig die Verwendung des Attributs „font-size-adjust“ ist, ist es an der Zeit, es zu verwenden Es ist auf Ihrer Website angekommen. Die Syntax dieses Attributs lautet wie folgt:
font-size-adjust: none | <number>
none ist der Standardwert, was bedeutet, dass die Schriftgröße nicht angepasst wird.
Sie können den Wert des Attributs auch auf eine Zahl setzen. Diese Zahl wird verwendet, um die x-Achsenhöhe aller Schriftarten auf einer Webseite zu berechnen. Die x-Achsenhöhe ist gleich dieser Zahl multipliziert nach Schriftgröße. Dies verbessert die Lesbarkeit in kleinen Schriftgrößen. Hier ist ein Beispiel mit dem Attribut „font-size-adjust“:
font-size: 20px; font-size-adjust: 0.6;
Die x-Höhe aller Schriftarten beträgt jetzt 20 Pixel * 0,6 = 12 Pixel. Die tatsächliche Größe einer Schriftart kann jetzt geändert werden, um dies sicherzustellen x-Achse Die Höhe beträgt immer 12 Pixel. Der angepasste Schriftgrößenwert kann mit der folgenden Formel berechnet werden:
c = ( a / a' ) s.
Hier bezieht sich c auf die angepasste Schriftgröße, s auf die ursprünglich angegebene Schriftgröße und a wird durch die Schriftart angegeben -size-adjust-Attribut Das Seitenverhältnis von ,a' bezieht sich auf das Seitenverhältnis der tatsächlichen Schriftart.
Sie können den Wert von „font-size-adjust“ nicht auf eine negative Zahl setzen, da dies dazu führt, dass der Text keine Höhe hat. Mit anderen Worten: Der Text wird ausgeblendet. In älteren Browsern wie Firefox 40 ist das Festlegen dieser Eigenschaft auf 0 gleichbedeutend mit dem Festlegen auf „Keine“.
In den meisten Fällen probieren Entwickler verschiedene Schriftgrößenwerte aus, um herauszufinden, welcher für eine bestimmte Schriftart am besten aussieht. Dies bedeutet, dass sie im Idealfall möchten, dass die x-Höhe aller Schriftarten der x-Höhe der bevorzugten Schriftart entspricht. Mit anderen Worten: Der am besten geeignete Wert zur Anpassung der Schriftgröße ist das Seitenverhältnis Ihrer bevorzugten Schriftart.
So berechnen Sie das Seitenverhältnis einer Schriftart
要确定一种字体合适的纵横比,你可以凭实际经验就是调整后的字体大小应该跟原来声明的字体大小一样。这就是说上面公式中的 a 应该跟 a' 相等。
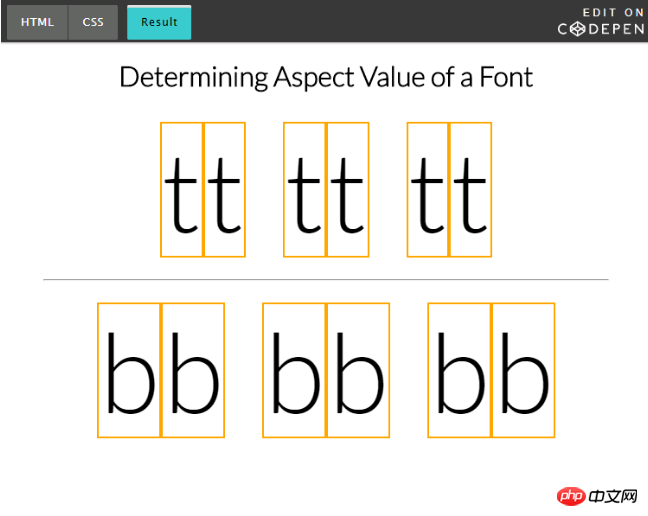
计算纵横比的第一步是先创建 2 个 元素,每个 元素将会包含一个字母和一个包围着字母的边框(因为我们要进行比较,所以每个 中的字母都必须相同)。同时,每个元素的 font-size 属性值都应该相同,但只有一个元素会使用 font-size-adjust 属性。当 font-size-adjust 的值等于给定字体的纵横比时,每个 下的字母都是一样的大小。
在下面的 demo 中,我创建了一个边框围绕着字母 ‘t’ 和 ‘b’ 并且对每组字母应用了不同的 font-size-adjust 属性值。
以下是相关代码:
.adjusted-a {
font-size-adjust: 0.4;
}
.adjusted-b {
font-size-adjust: 0.495;
}
.adjusted-c {
font-size-adjust: 0.6;
}正如下面 demo 所示,font-size-adjust 的值越大则字母会显得越大,反之则越小,当该值等于纵横比时,每组字母的尺寸都相等。

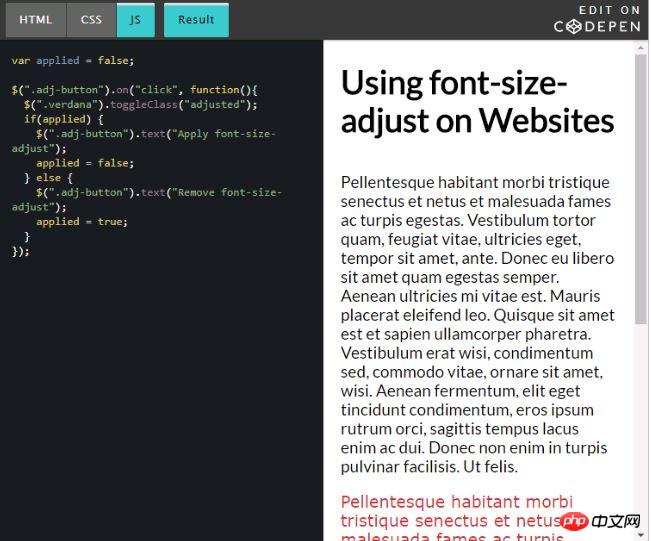
在网站上使用 font-size-adjust
以下 demo 使用的 font-size-adjust 取值于上一个 CodePen demo 中为 ‘Lato’ 字体设置的值,现在将会用来调整 ‘Verdana’ 这个候选字体。会有一个按钮控制修改是否发生,所以你可以看出修改前后的变化:

当你处理大量文字时效果会更加引人注目,然而上面的例子应该足够让你认识到这个属性的有用之处。
浏览器支持
目前,只有 Firefox 默认支持 font-size-adjust 属性。Chrome 和 Opera 分别从 43 和 30 版本开始作为试验特性予以支持,开发者需前往 chrome://flags 中开启 “Experimental Web Platform Features” 选项。Edge 和 Safari 不支持这个属性。
如果你决定使用这个属性,低版本浏览器的支持将不成问题,这个属性被设计时就已经考虑到向后兼容性,不支持的浏览器会正常的显示文本,支持的浏览器则会基于该属性的值调整字体大小。
总结
读完这篇文章后,你应该知道 font-size-adjust 属性是什么,为什么它很重要以及如何计算出不同字体的纵横比。
因为 font-size-adjust 在旧浏览器中优雅降级,你今天就可以直接应用该属性到你的生产环境中,以便提高页面文字易读性。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonWie das Attribut „font-size-adjust' das Webseitenlayout optimiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Wie sende ich Webseiten als Verknüpfung im Edge-Browser an den Desktop?
Mar 14, 2024 pm 05:22 PM
Wie sende ich Webseiten als Verknüpfung im Edge-Browser an den Desktop?
Mar 14, 2024 pm 05:22 PM
Wie sende ich Webseiten als Verknüpfung im Edge-Browser an den Desktop? Viele unserer Benutzer möchten häufig verwendete Webseiten als Verknüpfungen auf dem Desktop anzeigen, um Zugriffsseiten bequemer öffnen zu können, wissen jedoch nicht, wie das geht. Als Reaktion auf dieses Problem wird der Herausgeber dieser Ausgabe dies mitteilen Werfen wir einen Blick auf den Inhalt des heutigen Software-Tutorials. Die Verknüpfungsmethode zum Senden von Webseiten an den Desktop im Edge-Browser: 1. Öffnen Sie die Software und klicken Sie auf der Seite auf die Schaltfläche „…“. 2. Wählen Sie in der Dropdown-Menüoption „Diese Site als Anwendung installieren“ unter „Anwendung“ aus. 3. Klicken Sie abschließend im Popup-Fenster darauf
 Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Einige Internetnutzer stellten fest, dass die Bilder auf der Webseite beim Öffnen der Browser-Webseite längere Zeit nicht geladen werden konnten. Was ist passiert? Ich habe überprüft, ob das Netzwerk normal ist. Was ist also das Problem? Der folgende Editor stellt Ihnen sechs Lösungen für das Problem vor, dass Webseitenbilder nicht geladen werden können. Webseitenbilder können nicht geladen werden: 1. Internetgeschwindigkeitsproblem Die Webseite kann keine Bilder anzeigen. Dies kann daran liegen, dass die Internetgeschwindigkeit des Computers relativ langsam ist und mehr Software auf dem Computer geöffnet ist. Und die Bilder, auf die wir zugreifen, sind relativ groß Möglicherweise liegt eine Zeitüberschreitung beim Laden vor. Daher kann die Software, die mehr Netzwerkgeschwindigkeit verbraucht, nicht angezeigt werden. 2. Wenn auf der Webseite keine Bilder angezeigt werden können, liegt das möglicherweise daran, dass die von uns besuchten Webseiten gleichzeitig besucht wurden.
 So öffnen Sie PHP auf der Webseite
Mar 22, 2024 pm 03:20 PM
So öffnen Sie PHP auf der Webseite
Mar 22, 2024 pm 03:20 PM
Um PHP-Code auf einer Webseite auszuführen, muss sichergestellt werden, dass der Webserver PHP unterstützt und ordnungsgemäß konfiguriert ist. PHP kann auf drei Arten geöffnet werden: * **Serverumgebung:** Legen Sie die PHP-Datei im Stammverzeichnis des Servers ab und greifen Sie über den Browser darauf zu. * **Integrierte Entwicklungsumgebung: **Platzieren Sie PHP-Dateien im angegebenen Web-Stammverzeichnis und greifen Sie über den Browser darauf zu. * **Remote-Server:** Greifen Sie über die vom Server bereitgestellte URL-Adresse auf PHP-Dateien zu, die auf einem Remote-Server gehostet werden.
 Ausführliche Interpretation: Warum ist Laravel so langsam wie eine Schnecke?
Mar 07, 2024 am 09:54 AM
Ausführliche Interpretation: Warum ist Laravel so langsam wie eine Schnecke?
Mar 07, 2024 am 09:54 AM
Laravel ist ein beliebtes PHP-Entwicklungsframework, wird jedoch manchmal dafür kritisiert, dass es so langsam wie eine Schnecke ist. Was genau verursacht die unbefriedigende Geschwindigkeit von Laravel? In diesem Artikel werden die Gründe, warum Laravel in vielerlei Hinsicht so langsam wie eine Schnecke ist, ausführlich erläutert und mit spezifischen Codebeispielen kombiniert, um den Lesern zu einem tieferen Verständnis dieses Problems zu verhelfen. 1. Probleme mit der ORM-Abfrageleistung In Laravel ist ORM (Object Relational Mapping) eine sehr leistungsstarke Funktion, die dies ermöglicht
 Entschlüsselung von Laravel-Leistungsengpässen: Optimierungstechniken vollständig enthüllt!
Mar 06, 2024 pm 02:33 PM
Entschlüsselung von Laravel-Leistungsengpässen: Optimierungstechniken vollständig enthüllt!
Mar 06, 2024 pm 02:33 PM
Entschlüsselung von Laravel-Leistungsengpässen: Optimierungstechniken vollständig enthüllt! Als beliebtes PHP-Framework bietet Laravel Entwicklern umfangreiche Funktionen und ein komfortables Entwicklungserlebnis. Mit zunehmender Größe des Projekts und steigender Anzahl an Besuchen kann es jedoch zu Leistungsengpässen kommen. Dieser Artikel befasst sich mit den Techniken zur Leistungsoptimierung von Laravel, um Entwicklern dabei zu helfen, potenzielle Leistungsprobleme zu erkennen und zu lösen. 1. Optimierung der Datenbankabfrage mithilfe von Eloquent. Vermeiden Sie verzögertes Laden, wenn Sie Eloquent zum Abfragen der Datenbank verwenden
 C++-Programmoptimierung: Techniken zur Reduzierung der Zeitkomplexität
Jun 01, 2024 am 11:19 AM
C++-Programmoptimierung: Techniken zur Reduzierung der Zeitkomplexität
Jun 01, 2024 am 11:19 AM
Die Zeitkomplexität misst die Ausführungszeit eines Algorithmus im Verhältnis zur Größe der Eingabe. Zu den Tipps zur Reduzierung der Zeitkomplexität von C++-Programmen gehören: Auswahl geeigneter Container (z. B. Vektor, Liste) zur Optimierung der Datenspeicherung und -verwaltung. Nutzen Sie effiziente Algorithmen wie die schnelle Sortierung, um die Rechenzeit zu verkürzen. Eliminieren Sie mehrere Vorgänge, um Doppelzählungen zu reduzieren. Verwenden Sie bedingte Verzweigungen, um unnötige Berechnungen zu vermeiden. Optimieren Sie die lineare Suche, indem Sie schnellere Algorithmen wie die binäre Suche verwenden.
 Diskussion über Golangs GC-Optimierungsstrategie
Mar 06, 2024 pm 02:39 PM
Diskussion über Golangs GC-Optimierungsstrategie
Mar 06, 2024 pm 02:39 PM
Die Garbage Collection (GC) von Golang war schon immer ein heißes Thema unter Entwicklern. Als schnelle Programmiersprache kann der integrierte Garbage Collector von Golang den Speicher sehr gut verwalten, mit zunehmender Programmgröße treten jedoch manchmal Leistungsprobleme auf. In diesem Artikel werden die GC-Optimierungsstrategien von Golang untersucht und einige spezifische Codebeispiele bereitgestellt. Die Garbage Collection im Garbage Collector von Golang Golang basiert auf gleichzeitigem Mark-Sweep (concurrentmark-s
 Discuz Editor: Leistungsstarkes Tool zum Bearbeiten von Webseiten
Mar 09, 2024 pm 06:06 PM
Discuz Editor: Leistungsstarkes Tool zum Bearbeiten von Webseiten
Mar 09, 2024 pm 06:06 PM
Discuz Editor: Ein leistungsstarkes Tool zur Webseitenbearbeitung, das spezifische Codebeispiele erfordert. Mit der Entwicklung des Internets sind die Erstellung von Websites und die Bearbeitung von Inhalten immer wichtiger geworden. Als gängiges Tool zur Webseitenbearbeitung spielt der Discuz-Editor eine wichtige Rolle bei der Website-Erstellung. Es bietet nicht nur umfangreiche Funktionen und Tools, sondern hilft Benutzern auch dabei, Inhalte bequemer zu bearbeiten und zu veröffentlichen. In diesem Artikel stellen wir die Funktionen und die Verwendung des Discuz-Editors vor und stellen einige spezifische Codebeispiele bereit, um den Lesern das Verständnis und die Verwendung zu erleichtern




