fit-content erreicht eine horizontale Zentrierung von Elementen
Dieses Mal werde ich Ihnen Fit-Content vorstellen, um eine horizontale Zentrierung von Elementen zu erreichen. Das Folgende ist ein praktischer Fall sehen. Wenn wir ein Modul horizontal zentrieren, fällt uns als Erstes definitiv
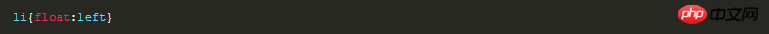
margin:0 auto ein? Deshalb werde ich Ihnen heute ein Fit-Content-Attribut vorstellen. Wenn ja, können Sie diesen Artikel überspringen Ich habe dieses Attribut auch zum ersten Mal gesehen, geschweige denn verwendet. Es stellt sich heraus, dass es sich bei diesem CSS-Attribut um einen neu hinzugefügten Attributwert handelt für das Attribut width in CSS3 ermöglicht es uns, auf einfache Weise den horizontalen Zentrierungseffekt zu erzielen. ist zentriert, wenn die Breite nicht festgelegt ist und das Element float
:left

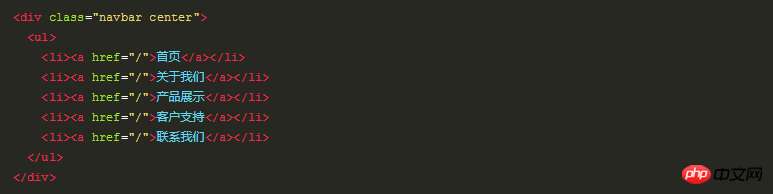
Diese  Navigation
Navigation
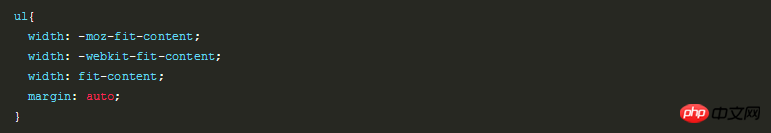
Derzeit unterstützt dieses Attribut nur Chrome- und Firefox-Browser. Das Folgende ist der zentrierte Code: 

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:Detaillierte Erläuterung der Verwendung von Zeigerereignissen in CSS3
Verwenden Sie vollständig CSS, um Elemente zu zentrieren
Wie das Attribut „font-size-adjust“ das Webseitenlayout optimiert
Das obige ist der detaillierte Inhalt vonfit-content erreicht eine horizontale Zentrierung von Elementen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie ist die Leistung der 3060-Grafikkarte?
Jan 27, 2024 am 10:36 AM
Wie ist die Leistung der 3060-Grafikkarte?
Jan 27, 2024 am 10:36 AM
Viele Gamer sind sehr neugierig auf die Grafikkarte 3060 und möchten ein 3060-Display kaufen, wissen aber nicht, auf welchem Niveau sich die RTX 3060 befindet. Tatsächlich liegt diese Grafikkarte auch auf einem relativ Mainstream-Niveau. Was ist das Niveau der 3060-Grafikkarte: Antwort: Mainstream-Niveau. Diese RTX3060-Grafikkarte erfreut sich bei Spielern großer Beliebtheit und ist ebenfalls im Angebot. Sie verfügt über die einzigartigen Vorteile der RTX30-Serie und ist sehr kostengünstig. Spieler mit höheren Anforderungen an die Spielgrafik können sich für diese Grafikkarte entscheiden. Einführung zur 3060-Grafikkartenerweiterung: Bildrate: Sie wird von den meisten Spielern geliebt. Sie verfügt über einen großen Videospeicher von 12 GB und ist sehr beliebt. Mit 12 GB großem Videospeicher können AAA-Meisterwerke flüssig und ohne Verzögerung wiedergegeben werden, und die Bildrate kann sogar 60 erreichen. Preis-Leistungs-Verhältnis: it
 So stellen Sie die WPS-Tabellenzentrierung ein
Mar 19, 2024 pm 09:34 PM
So stellen Sie die WPS-Tabellenzentrierung ein
Mar 19, 2024 pm 09:34 PM
Da die Funktionen von WPS immer leistungsfähiger werden, treten bei der Verwendung von Funktionen immer mehr Probleme auf. In WPS verwenden wir häufig WPS-Tabellen. Damit die Tabelle schön aussieht, müssen wir die Tabelle zu diesem Zeitpunkt zentrieren. Die Frage ist also: Wie zentrieren wir die WPS-Tabelle? Heute teile ich hier ein Tutorial, ich hoffe, es kann Ihnen helfen! Schrittdetails: 1. Ich werde es anhand praktischer Vorgänge erklären. Das Folgende ist ein einfaches Formular, das ich mit einem WPS-Formular erstellt habe. 2. Durch die Druckvorschau können wir feststellen, dass sich die WPS-Tabelle standardmäßig auf der linken Seite befindet. Was ist, wenn wir den Tisch zentrieren wollen? 3. Zu diesem Zeitpunkt müssen wir in der [Symbolleiste] auf [Seitenlayout] klicken.
 Mar 18, 2024 pm 03:21 PM
Mar 18, 2024 pm 03:21 PM
Als neuer Star auf dem Mobiltelefonmarkt hat das Kirin 9000s in diesem Jahr viel Aufmerksamkeit auf sich gezogen. Da der Wettbewerb auf dem Smartphone-Markt immer härter wird, hat die Kirin-Serie als Flaggschiff-Prozessor von Huawei schon immer viel Aufmerksamkeit auf sich gezogen. Wie ist die Leistung und das Niveau des Kirin 9000 als neuester Prozessor? Im Folgenden wird der Kirin 9000 bewertet und seine Vor- und Nachteile unter verschiedenen Gesichtspunkten analysiert. Was zunächst die Leistung betrifft, wird der Kirin 9000s in einem fortschrittlichen 5-nm-Prozess hergestellt und integriert die neueste Co. von ARM
 Wie zentriere ich ein Div in einem anderen Div?
Sep 08, 2023 am 11:13 AM
Wie zentriere ich ein Div in einem anderen Div?
Sep 08, 2023 am 11:13 AM
Einführung Die zentrale Ausrichtung von Divs ist einer der wichtigsten Aspekte der Front-End-Entwicklung. In diesem Artikel werden wir uns mit der Technik befassen, mit der mithilfe von HTML und CSS ein Div in einem anderen Div platziert wird. In diesem Tutorial werden wir ein übergeordnetes Div haben, das untergeordnete Divs haben sollte. Unsere Aufgabe besteht darin, das untergeordnete Div in der Mitte des übergeordneten Div zu platzieren. Die Verwendung der Transform-Übersetzung und der Positionssyntax ist keine sehr beliebte Methode, um ein Div in einem anderen Div zentriert auszurichten. Syntax left:50%;top:50%;Transform:translate(-50%,-50%);above Die Syntax erledigt das folgende - Die CSS-Regel „left:50%;“ legt die horizontale Position des Elements fest
 So verwenden Sie die fit-content-Eigenschaft in CSS3, um ein horizontal zentriertes Layout zu erreichen
Sep 09, 2023 pm 04:49 PM
So verwenden Sie die fit-content-Eigenschaft in CSS3, um ein horizontal zentriertes Layout zu erreichen
Sep 09, 2023 pm 04:49 PM
So verwenden Sie das Fit-Content-Attribut in CSS3, um ein horizontal zentriertes Layout zu erzielen. Mit der Entwicklung von CSS3 können wir mehr Attribute und Techniken verwenden, um verschiedene Layouteffekte zu erzielen. Unter anderem kann uns das Attribut „fit-content“ dabei helfen, ein horizontal zentriertes Layout zu implementieren, sodass Elemente horizontal und zentriert im übergeordneten Container ausgerichtet werden können. In diesem Artikel wird erläutert, wie Sie mithilfe der fit-content-Eigenschaft in CSS3 ein horizontal zentriertes Layout implementieren und entsprechende Codebeispiele angeben. 1. Einführung in die Anpassung von Fit-Content-Attributen
 Verwenden Sie CSS3 fit-content, um eine horizontale Zentrierung von Elementen zu erreichen
Sep 10, 2023 am 09:19 AM
Verwenden Sie CSS3 fit-content, um eine horizontale Zentrierung von Elementen zu erreichen
Sep 10, 2023 am 09:19 AM
Verwenden von CSS3fit-Inhalten, um den horizontalen Zentrierungseffekt von Elementen zu erzielen. In der Webentwicklung war die horizontale Zentrierung von Elementen schon immer eine häufige Anforderung. In der Vergangenheit haben wir uns dazu oft auf CSS-Eigenschaften wie Flexbox, Margin und Position verlassen, aber diese Methoden weisen einige Einschränkungen und Kompatibilitätsprobleme auf. Glücklicherweise wurde in CSS3 das Attribut fit-content eingeführt, das es einfacher macht, den horizontalen Zentrierungseffekt von Elementen zu erzielen. Was ist das Fit-Content-Attribut? F
 Erstellen Sie horizontal scrollbare Abschnitte in CSS
Aug 29, 2023 am 09:29 AM
Erstellen Sie horizontal scrollbare Abschnitte in CSS
Aug 29, 2023 am 09:29 AM
Horizontal scrollbare Abschnitte sind ein gängiges Webdesign-Muster, das zur Anzeige von Inhalten verwendet wird, die über die Breite des Ansichtsfensters hinausgehen. Dieses Designmuster ermöglicht Benutzern das horizontale Scrollen und bietet so eine einzigartige und ansprechende Möglichkeit, große Bilder, Galerien, Zeitleisten, Karten und andere Inhalte anzuzeigen. Dies wird durch die Verwendung von CSS-Eigenschaften wie overflow-x:auto oder overflow-x:scroll erreicht. Dies nutzt native Browserfunktionen für horizontales Scrollen und reagiert auf alle Geräte. Ermöglicht eine einfache Navigation und Erkundung von Inhalten. Es sind keine zusätzlichen Bibliotheken oder Plugins erforderlich. Der Algorithmus verwendet die Klasse „Container“, um Containerelemente zu definieren. Setzen Sie die Eigenschaft „overflow-x“ des Containers auf „auto“, um horizontales Scrollen zu ermöglichen. Container
 CSS3-Fähigkeitsanalyse: So implementieren Sie die horizontale Zentrierung des Fit-Content-Attributs
Sep 09, 2023 am 11:28 AM
CSS3-Fähigkeitsanalyse: So implementieren Sie die horizontale Zentrierung des Fit-Content-Attributs
Sep 09, 2023 am 11:28 AM
CSS3-Fähigkeitsanalyse: So implementieren Sie die horizontale Zentrierung des Fit-Content-Attributs. In der Front-End-Entwicklung stoßen wir häufig auf die Notwendigkeit, ein Element horizontal zu zentrieren. Die fit-content-Eigenschaft von CSS ist ein leistungsstarkes Tool, das uns dabei helfen kann, diesen Effekt zu erzielen. In diesem Artikel wird die Verwendung des Fit-Content-Attributs im Detail analysiert und Codebeispiele gegeben. Das fit-content-Attribut ist ein neues Attribut in CSS3. Seine Funktion besteht darin, die Breite des Elements basierend auf seinem Inhalt automatisch anzupassen.




