 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Ausführliche grafische und textliche Erläuterung des Doppelflügler-Layouts und des Holy-Grail-Layouts
Ausführliche grafische und textliche Erläuterung des Doppelflügler-Layouts und des Holy-Grail-Layouts
Ausführliche grafische und textliche Erläuterung des Doppelflügler-Layouts und des Holy-Grail-Layouts
Dieses Mal werde ich Ihnen eine detaillierte Erklärung des Double Flying Wing-Layouts und des Holy Grail-Layouts mit Bildern und Texten geben. Was sind die Vorsichtsmaßnahmen bei der Verwendung des Double Flying Wing-Layouts und des Holy Grail-Layouts? Das Folgende ist ein praktischer Fall, schauen wir uns ihn gemeinsam an.
Doppelflügel-Layout und Holy Grail-Layout sind beide Möglichkeiten, ein adaptives Drei-Spalten-Layout mit einer festen Mitte auf beiden Seiten zu erreichen. Ich habe kürzlich Hinweise zur Implementierung eines Drei-Spalten-Layouts aussortiert. Spaltenlayout, und ich beschloss, es herauszuholen und zur Kenntnis zu nehmen. Diese beiden klassischen Layouts.
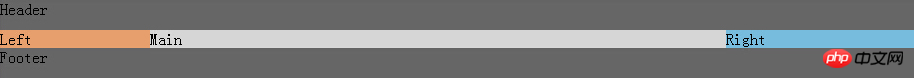
1. Holy Grail-Layout
Floating, negative Ränder, relative Positionierung, keine zusätzlichen Tags
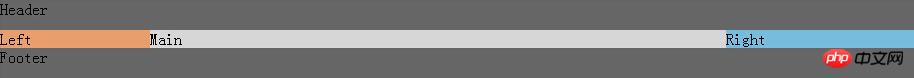
Rendering

DOM-Struktur:
<p class="header">Header</p>
<p class="bd">
<p class="main">Main</p>
<p class="left">Left</p>
<p class="right">Right
</p>
</p>
<p class="footer">Footer</p>Stil:
<style>
body{padding:0;margin:0}
.header,.footer{width:100%; background: #666;height:30px;clear:both;}
.bd{
padding-left:150px;
padding-right:190px;
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
position: relative;
left:-150px;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
position:relative;
right:-190px;
}
</style>Linker, mittlerer und rechter Teil Stiländerungsprozess
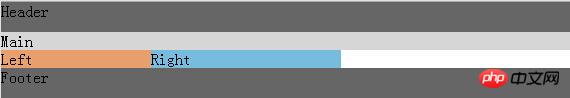
1. Der mittlere Teil muss entsprechend der Änderung der Browserbreite geändert werden, daher wird hier 100 % verwendet, um nach links zu schweben Der mittlere Teil ist 100 %, die linke Ebene und es gibt überhaupt keine Position für die rechte Ebene, um nach oben zu gehen
.left{
background: #E79F6D;
width:150px;
float:left;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
}
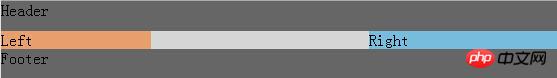
2. Nach negativem Rand 150 Für die linke Ebene habe ich festgestellt, dass die linke Ebene nach oben ging, weil sie so negativ war, dass es keine Position zum Verlassen des Fensters gab. Sie kann nur nach oben verschoben werden
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-150px;
}
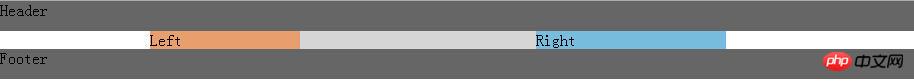
3. Aus dem zweiten Schritt kann geschlossen werden, dass nur die Fensterbreite so weit wie möglich verschoben werden muss. Verwenden Sie auf der linken Seite negative Ränder, um die linke und rechte Spalte zu positionieren 🎜>
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
}
.bd{
padding-left:150px;
padding-right:190px;
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
position: relative;
left:-150px;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
position:relative;
right:-190px;
}
2. Doppelte Nurflügelanordnung
Ohne das Hinzufügen zusätzlicher Tags ist das Holy Grail-Layout bereits perfekt. In Zukunft wird das Layout Einschränkungen aufweisen, und es gibt viele Möglichkeiten, die Breitensteuerung zu ändern Gibt es eine andere Methode, die prägnanter und bequemer ist? In der Taobao UED-Diskussion macht das Hinzufügen eines weiteren p die Notwendigkeit eines relativen Layouts überflüssig und verwendet nur schwebende und negative Ränder. Dies nennen wir das Double Flying Wing-Layout. DOM-Struktur: Ein p hinzugefügt<p class="header">Header</p>
<p class="bd">
<p class="main">
<p class="inner"> Main </p>*
</p>
<p class="left">Left</p>
<p class="right">Right </p>
</p>
<p class="footer">Footer</p> body{
padding:0;
margin:0
}
.header,.footer{
width:100%;
background:#666;
height:30px;clear:both;
}
.bd{
/*padding-left:150px;*/
/*padding-right:190px;*/
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
/*position: relative;*/
/*left:-150px;*/
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
/*position:relative;*/
/*right:-190px;*/
}
.inner{
margin-left:150px;
margin-right:190px;Alle drei Spalten floaten float
- Fügen Sie zur Zeile einen negativen Rand zur linken und rechten Spalte hinzu Fügen Sie sie mit der mittleren Spalte p zusammen, um ein dreispaltiges Layout zu bilden.
- Der Unterschied liegt in den unterschiedlichen Ideen zur Lösung des Problems der Nicht-Okklusion von p-Inhalten in der mittleren Spalte. Holy Grail Layout
- Legen Sie den linken und rechten Abstand links und rechts der äußeren Umhüllungsschicht der drei Spalten fest
- Doppeltes Nurflügler-Layout
- Erstellen Sie ein Sub-P innerhalb des mittleren P, um Inhalte zu platzieren
- Es gibt ein weiteres p und es werden 4 CSS-Attribute weniger verwendet (die beiden Attribute von „adding-left“ und „adding-left“) Padding-right von pp in der Mitte des Holy-Grail-Layouts, plus die beiden ps links und rechts, verwenden die relative Layoutposition: relative und Die entsprechende rechte und linke Seite haben insgesamt 4 Attribute, insgesamt 6; Flügellayout sub-p verwendet insgesamt 2 Attribute „margin-left“ und „margin-right“, 6-2=4). Darüber hinaus hat das Double-Flying-Wing-Layout einen weiteren Vorteil: Es verwandelt das Main in ein BFC-Element. Wenn die Bildschirmbreite reduziert wird, wird das Main-Layout nicht verdrängt .
- Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Das obige ist der detaillierte Inhalt vonAusführliche grafische und textliche Erläuterung des Doppelflügler-Layouts und des Holy-Grail-Layouts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Detaillierte Erläuterung der Modusfunktion in C++
Nov 18, 2023 pm 03:08 PM
Detaillierte Erläuterung der Modusfunktion in C++
Nov 18, 2023 pm 03:08 PM
Detaillierte Erläuterung der Modusfunktion in C++ In der Statistik bezieht sich der Modus auf den Wert, der in einem Datensatz am häufigsten vorkommt. In der Sprache C++ können wir den Modus in jedem Datensatz finden, indem wir eine Modusfunktion schreiben. Die Modusfunktion kann auf viele verschiedene Arten implementiert werden. Zwei der häufig verwendeten Methoden werden im Folgenden ausführlich vorgestellt. Die erste Methode besteht darin, eine Hash-Tabelle zu verwenden, um die Häufigkeit des Vorkommens jeder Zahl zu zählen. Zuerst müssen wir eine Hash-Tabelle definieren, in der jede Zahl der Schlüssel und die Häufigkeit des Vorkommens der Wert ist. Dann führen wir für einen bestimmten Datensatz aus
 Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Das Windows-Betriebssystem ist eines der beliebtesten Betriebssysteme der Welt und seine neue Version Win11 hat viel Aufmerksamkeit erregt. Im Win11-System ist die Erlangung von Administratorrechten ein wichtiger Vorgang. Mit Administratorrechten können Benutzer weitere Vorgänge und Einstellungen auf dem System durchführen. In diesem Artikel wird ausführlich beschrieben, wie Sie Administratorrechte im Win11-System erhalten und wie Sie Berechtigungen effektiv verwalten. Im Win11-System werden Administratorrechte in zwei Typen unterteilt: lokaler Administrator und Domänenadministrator. Ein lokaler Administrator verfügt über vollständige Administratorrechte für den lokalen Computer
 Detaillierte Erläuterung der Restfunktion in C++
Nov 18, 2023 pm 02:41 PM
Detaillierte Erläuterung der Restfunktion in C++
Nov 18, 2023 pm 02:41 PM
Detaillierte Erläuterung der Restfunktion in C++ In C++ wird der Restoperator (%) verwendet, um den Rest der Division zweier Zahlen zu berechnen. Es handelt sich um einen binären Operator, dessen Operanden ein beliebiger Ganzzahltyp (einschließlich char, short, int, long usw.) oder ein Gleitkommazahlentyp (z. B. float, double) sein kann. Der Restoperator gibt ein Ergebnis mit demselben Vorzeichen wie der Dividend zurück. Für die Restoperation von Ganzzahlen können wir beispielsweise den folgenden Code zur Implementierung verwenden: inta=10;intb=3;
 Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in OracleSQL In OracleSQL ist die Divisionsoperation eine häufige und wichtige mathematische Operation, die zur Berechnung des Ergebnisses der Division zweier Zahlen verwendet wird. Division wird häufig in Datenbankabfragen verwendet. Daher ist das Verständnis der Divisionsoperation und ihrer Verwendung in OracleSQL eine der wesentlichen Fähigkeiten für Datenbankentwickler. In diesem Artikel werden die relevanten Kenntnisse über Divisionsoperationen in OracleSQL ausführlich erörtert und spezifische Codebeispiele als Referenz für die Leser bereitgestellt. 1. Divisionsoperation in OracleSQL
 Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben falsch ausgerichteter WordPress-Webseiten. Bei der Entwicklung von WordPress-Websites stoßen wir manchmal auf falsch ausgerichtete Webseitenelemente. Dies kann an Bildschirmgrößen auf verschiedenen Geräten, Browserkompatibilität oder falschen CSS-Stileinstellungen liegen. Um diese Fehlausrichtung zu beheben, müssen wir das Problem sorgfältig analysieren, mögliche Ursachen finden und es Schritt für Schritt debuggen und reparieren. In diesem Artikel werden einige häufig auftretende Probleme mit der Fehlausrichtung von WordPress-Webseiten sowie entsprechende Lösungen vorgestellt und spezifische Codebeispiele bereitgestellt, die bei der Entwicklung helfen
 Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Der Modulo-Operator (%) in PHP wird verwendet, um den Rest der Division zweier Zahlen zu ermitteln. In diesem Artikel werden wir die Rolle und Verwendung des Modulo-Operators im Detail besprechen und spezifische Codebeispiele bereitstellen, um den Lesern ein besseres Verständnis zu erleichtern. 1. Die Rolle des Modulo-Operators Wenn wir in der Mathematik eine ganze Zahl durch eine andere ganze Zahl dividieren, erhalten wir einen Quotienten und einen Rest. Wenn wir beispielsweise 10 durch 3 dividieren, ist der Quotient 3 und der Rest ist 1. Um diesen Rest zu ermitteln, wird der Modulo-Operator verwendet. 2. Verwendung des Modulo-Operators In PHP verwenden Sie das %-Symbol, um den Modul darzustellen
 Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systems Der Systemaufruf ist ein sehr wichtiger Teil des Linux-Betriebssystems. Er bietet eine Möglichkeit, mit dem Systemkernel zu interagieren. Unter diesen ist die Funktion system() eine der am häufigsten verwendeten Systemaufruffunktionen. In diesem Artikel wird die Verwendung der Funktion system() ausführlich vorgestellt und entsprechende Codebeispiele bereitgestellt. Grundlegende Konzepte von Systemaufrufen Systemaufrufe sind eine Möglichkeit für Benutzerprogramme, mit dem Betriebssystemkernel zu interagieren. Benutzerprogramme fordern das Betriebssystem an, indem sie Systemaufruffunktionen aufrufen
 Detaillierte Analyse der C-Sprachlernroute
Feb 18, 2024 am 10:38 AM
Detaillierte Analyse der C-Sprachlernroute
Feb 18, 2024 am 10:38 AM
Als weit verbreitete Programmiersprache im Bereich der Softwareentwicklung ist die Sprache C für viele Programmieranfänger die erste Wahl. Das Erlernen der C-Sprache kann uns nicht nur dabei helfen, grundlegende Programmierkenntnisse zu erwerben, sondern auch unsere Problemlösungs- und Denkfähigkeiten verbessern. In diesem Artikel wird eine Roadmap zum Erlernen der C-Sprache im Detail vorgestellt, um Anfängern dabei zu helfen, ihren Lernprozess besser zu planen. 1. Grundlegende Grammatik lernen Bevor wir mit dem Erlernen der C-Sprache beginnen, müssen wir zunächst die grundlegenden Grammatikregeln der C-Sprache verstehen. Dazu gehören Variablen und Datentypen, Operatoren, Steueranweisungen (z. B. if-Anweisungen,





