Detaillierte Erläuterung des Anzeigeattribut-Layouts in CSS3
Dieses Mal werde ich Ihnen das Layout des Anzeigeattributs in CSS3 ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für das Layout des Anzeigeattributs in CSS3? ein Blick.
Ich habe kürzlich etwas über WeChat-Miniprogramme gelernt. Beim Entwerfen des Layouts der Homepage bin ich auf eine neue Layoutmethode gestoßen, display:flex
.container {
display: flex;
flex-direction: column;
align-items: center;
background-color: #b3d4db;
}Der Effekt nach der Kompilierung ist sehr offensichtlich, und auch das Layout der Benutzeroberfläche ist sinnvoll und sieht klar aus. Wofür wird dieses Attribut verwendet?
Flex ist die Abkürzung für Flexible Box, was „flexibles Layout“ bedeutet und verwendet wird, um maximale Flexibilität für kastenförmige Modelle zu bieten. Nach der Einstellung auf das Flex-Layout sind die Attribute float, clear und vertical-align der untergeordneten Elemente ungültig.
Es kann auf Container oder Inline-Elemente angewendet werden. (Die obige Beschreibung wird mit der Beschreibung des WeChat-Entwicklertools kombiniert.) Im Jahr 2009 schlug W3C eine neue Lösung vor – Flex-Layout, mit der verschiedene Seitenlayouts einfach, vollständig und reaktionsschnell implementiert werden können. Derzeit wird es von allen Browsern unterstützt, was bedeutet, dass die Verwendung dieser Funktion jetzt sicher ist.
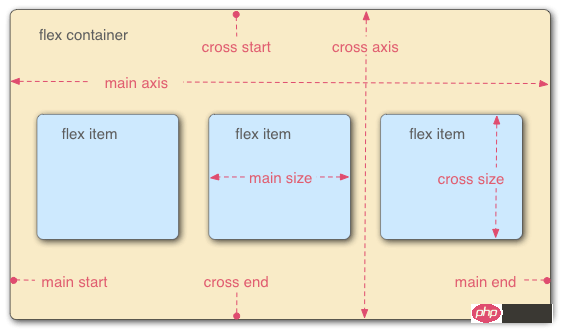
Elemente, die das Flex-Layout verwenden, werden als Flex-Container (Flex-Container) oder kurz „Container“ bezeichnet. Alle seine untergeordneten Elemente werden automatisch zu Containermitgliedern, sogenannten Flex-Elementen (Flex-Elementen), die als „Elemente“ bezeichnet werden. Der Container verfügt standardmäßig über zwei Achsen: die horizontale Hauptachse und die vertikale Querachse. Die Startposition der Hauptachse (der Schnittpunkt mit der Grenze) wird als Hauptstart bezeichnet, und die Endposition wird als Hauptende bezeichnet; die Startposition der Querachse wird als Queranfang bezeichnet, und die Endposition wird als Querende bezeichnet. Elemente werden standardmäßig entlang der Hauptachse angeordnet. Der von einem einzelnen Projekt eingenommene Raum auf der Hauptachse wird als Hauptgröße bezeichnet, und der von einem einzelnen Element eingenommene Raum auf der Querachse wird als Quergröße bezeichnet.

Die folgenden 6 Eigenschaften werden für den Container festgelegt:
flex-direction Die Anordnungsrichtung der Elemente im Container ( horizontale Standardanordnung)
-
flex-wrap Die Art und Weise, wie Elemente im Container umwickelt werden >
justify-content Wie Elemente auf der Hauptachse ausgerichtet werden -
align-items Wie Elemente auf der Querachse ausgerichtet werden - align- content Definiert die Ausrichtung mehrerer Achsen. Diese Eigenschaft hat keine Auswirkung, wenn das Projekt nur eine Achse hat.
- flex-direction
- Der Bereich der optionalen Werte des Attributs ist zeilenweise (Standard) von links angeordnet nach rechts entlang der horizontalen Hauptachse, Zeilenumkehr von rechts nach links entlang der horizontalen Hauptachse, Spalte von rechts oben nach unten entlang der vertikalen Hauptachse und Spaltenumkehr.
flex-wrap
.box { 2 flex-direction: row | row-reverse | column | column-reverse; 3 }Der Bereich der optionalen Werte des Attributs ist nowrap (Standard) ohne Wrapping, Wrap Wrapping (erste Zeile). ist oben) und Wrap- Reverse (Sie wissen schon ~)
Flex-Flow
.box{ 2 flex-wrap: nowrap | wrap | wrap-reverse; 3 }Verbinden Sie im Schreibattribut einfach die Werte von die beiden oben genannten Methoden mit ||.
justify-content
.box { 2 flex-flow: <flex-direction> || <flex-wrap>; 3 }Die Ausrichtung des Elements auf der Hauptachse (welche Achse die Hauptachse ist, hängt davon ab). Einstellung des Attributs Flex-Richtung)
Flex-Start: Von links oder oben auf der Hauptachse anordnenFlex-End: Von rechts oder unten auf der Hauptachse anordnen
.box { 2 justify-content: flex-start | flex-end | center | space-between | space-around; 3 }align-items
Die Bilder erklären es direkt deutlicher
.box { 2 align-items: flex-start | flex-end | center | baseline | stretch; 3 }
Das Obige hat die Attribute im Container eingeführt. Lassen Sie uns über die Attribute der Elemente im Container sprechen:
order 项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow 项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink 项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis 在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex 是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
align-self 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
order
.item {
order: <integer>;
}flex-grow
.item {
flex-grow: <number>; /* default 0 */
}flex-shrink
.item {
flex-shrink: <number>; /* default 1 */
}flex-basis
.item {
flex-basis: <length> | auto; /* default auto */
}flex
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}align-self
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Anzeigeattribut-Layouts in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Die Preiserwartungen für die Fujifilm X-M5 steigen, da das durchgesickerte Selfie-Display die ehemals erschwingliche Kamerareihe komplexer macht
Sep 07, 2024 am 09:34 AM
Die Preiserwartungen für die Fujifilm X-M5 steigen, da das durchgesickerte Selfie-Display die ehemals erschwingliche Kamerareihe komplexer macht
Sep 07, 2024 am 09:34 AM
Fujifilm-Fans waren kürzlich sehr gespannt auf die Aussicht auf die X-T50, da sie eine Neuauflage der preisgünstigen Fujifilm X-T30 II darstellte, die in der APS-C-Kategorie unter 1.000 US-Dollar recht beliebt geworden war. Leider ist die Fujifilm X-T50 auf den Markt gekommen
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 Das Netzkabel des Apple Studio Displays ist abnehmbar, erfordert jedoch Spezialwerkzeuge
May 17, 2023 pm 03:05 PM
Das Netzkabel des Apple Studio Displays ist abnehmbar, erfordert jedoch Spezialwerkzeuge
May 17, 2023 pm 03:05 PM
Apple Studio Display ist jetzt offiziell im Handel erhältlich und viele Kunden auf der ganzen Welt haben das Produkt gekauft. Im Gegensatz zum ProDisplayXDR verfügt das StudioDisplay über einen einzigartigen Stromanschluss, der scheinbar nicht abnehmbar ist. Es stellt sich heraus, dass das Kabel abnehmbar ist, Sie benötigen jedoch ein Spezialwerkzeug, um es zu entfernen. Apple gibt auf seiner Website an, dass das Netzkabel des Studio Displays nicht abnehmbar sei – und das denken viele Nutzer auch. Das liegt daran, dass es scheinbar unmöglich ist, das Kabel mit den Händen zu entfernen, aber glücklicherweise lässt sich das Kabel vom Monitor lösen. Apple verfügt über ein spezielles Tool zum Extrahieren von Informationen aus seinem neuen StudioDispl
 Vergleich: Apple Studio Display vs. Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
Vergleich: Apple Studio Display vs. Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
Samsung Smart Display M8 vs. Apple Studio Display: Design und Größe Seit seiner Einführung wird das Apple Studio Display mit dem iMac verglichen, da es aus einem relativ dünnen Panel auf einem relativ einfachen L-förmigen Ständer besteht. Es ist eine bekannte und beliebte Ästhetik, und Samsung scheint sie für seine Präsentation übernommen zu haben. Der Samsung SmartMonitor M8 nutzt die gleiche Idee eines dünnen Bildschirms auf einem Standfuß, der sehr ähnlich aussieht. Einige kleinere Elemente unterscheiden sich, wie zum Beispiel der kleine Bereich in der unteren linken Ecke, der etwas hervorsteht, und das sehr dünne Kinn des Samsung, aber vom grundlegenden Design her scheinen sie ähnlich zu sein. Samsung scheint sich stark vom 24-Zoll-iMac inspirieren zu lassen. Das Display von Apple ist kleiner als das von Samsung
 Samsung: Neues, großes Display auf Basis der E-Ink-Technologie zeigt Farben an und kommuniziert drahtlos
Jun 19, 2024 pm 03:37 PM
Samsung: Neues, großes Display auf Basis der E-Ink-Technologie zeigt Farben an und kommuniziert drahtlos
Jun 19, 2024 pm 03:37 PM
Wir berichten häufig über Geräte, die auf Displays mit elektronischer Tinte basieren, wie zum Beispiel E-Reader. Die Technologie bietet eine Reihe von Vorteilen: Sie kann in hellen Umgebungen ohne Hintergrundbeleuchtung gelesen werden und benötigt beim Schalten ohne Licht nur Strom
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.




