
Dieser Artikel stellt Ihnen hauptsächlich die Google Developer Tools für das JS-Debugging vor. In der Vergangenheit konnten Sie JS-Code nur über das Warn-Popup-Fenster in einer solchen Entwicklungsumgebung debuggen Einfach schwierig für Frontend-Programmierer. Ein Albtraum. In diesem Artikel wird die spezifische Verwendung von Quellen vorgestellt, damit Sie während des Entwicklungsprozesses problemlos JS-Code debuggen können, anstatt deswegen verrückt zu werden.
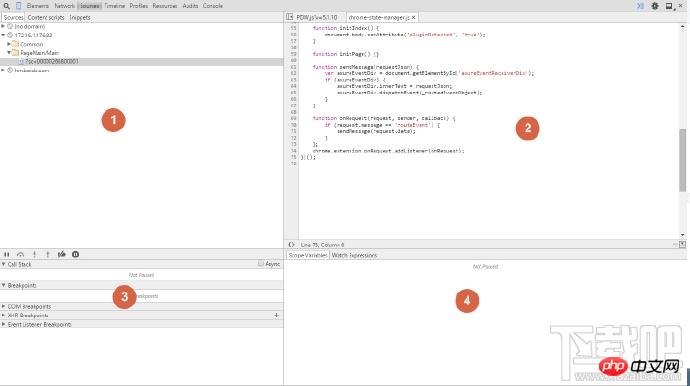
Öffnen Sie zunächst das F12-Entwicklungstool und wechseln Sie zum Quellenfenster

Das Quellen-Funktionsfenster ist das Ressourcenfenster. Es ist hauptsächlich in vier Teile unterteilt: und die vier Teile sind nicht unabhängig, sie hängen miteinander zusammen und interagieren miteinander, um eine wichtige Funktion zu erfüllen: die Überwachung der Aktivitäten von js während der Ausführung. Einfach ausgedrückt handelt es sich um einen Haltepunkt.
Schauen wir uns zunächst Bereich 1 an. Seine Funktion ähnelt in gewisser Weise dem Ressourcenfenster. Es zeigt hauptsächlich Skriptdateien an, die von Webseiten geladen werden: wie CSS, JS und andere Ressourcendateien (es enthält keine statischen Ressourcen). Dateien wie Cookies und IMG).

In der Navigationsleiste von Bereich 1 gibt es drei Optionen zum Wechseln der Registerkarten. Sie alle speichern JS- und CSS-Dateien in verschiedenen Domänennamen und Umgebungen. Lassen Sie uns zunächst die Quellen (Ressourcen) erklären. Die Rolle der Option:
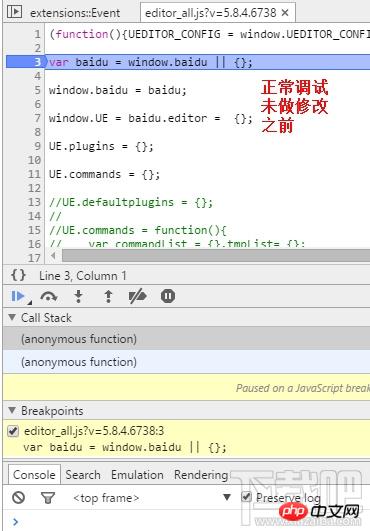
Quellen: Enthält die statischen Ressourcendateien des Projekts. Doppelklicken Sie, um die Datei auszuwählen. Der Inhalt der Datei wird in Bereich 2 angezeigt. Wenn Sie eine JS-Datei auswählen, können Sie für das Breakpoint-Debugging auf die Zeilennummer im Bereich 2 klicken Zeile, die Sie markiert haben, wird die Ausführung nach unten stoppen und auf Ihren Befehl warten:

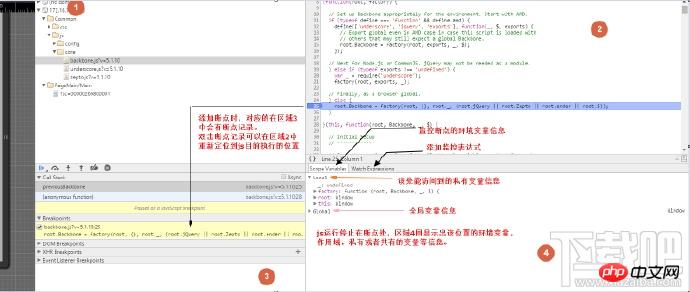
Auf dem Bild oben können Sie die Änderungen in jedem Bereich sehen, wenn js ausgeführt wird Der Haltepunkt wird zunächst in Bereich 3 hervorgehoben. Die Datensatzinformationen zu Haltepunkten werden hervorgehoben, und dann listet die Option „Bereich“ in Bereich 4 die privaten und öffentlichen Variableninformationen am Haltepunkt auf. Auf diese Weise kann ich den Ausführungsstatus von js intuitiv erkennen in diesem Moment. Ebenso können Sie die Maus auf eine Variable im Bereich 2 bewegen und der Browser öffnet ein kleines Feld, das alle Informationen zu der Variablen enthält, über die Sie den Mauszeiger bewegen:

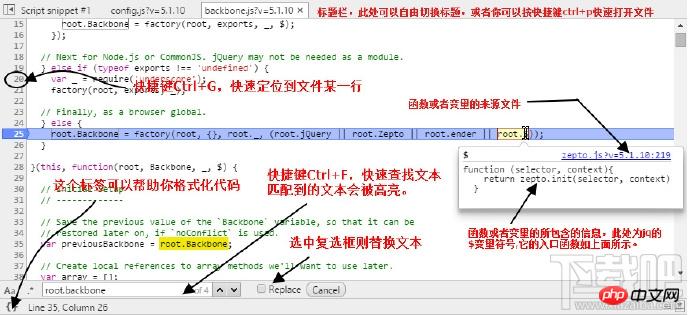
Dann können Sie F10 drücken, um dem js-Ausführungspfad Schritt für Schritt zu folgen. Wenn Sie auf eine Funktion stoßen, die eine andere Funktion enthält, können Sie F11 drücken, um die Funktion aufzurufen und deren Codeausführungsaktivitäten zu beobachten. Sie können den JS-Code auch verfolgen, indem Sie auf die verschiedenen Symbole unten in Bereich 1 klicken. Ich empfehle Ihnen jedoch, wie der Name schon sagt, die Tastenkombination zu verwenden, da diese schneller und bequemer ist. Doch wie Sie es anwenden, hängt ganz von Ihren persönlichen Gewohnheiten ab. Das Bild unten zeigt die Funktionen der einzelnen Tasten.

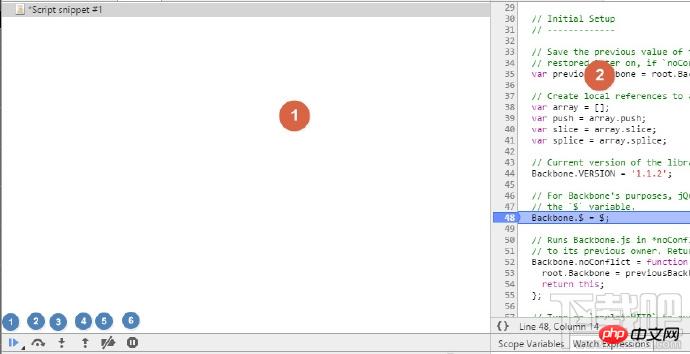
Die Zahlen in den blauen Kreisen im Bild oben stehen für:
1. Haltepunkt-Debugging stoppen
2. Springen Sie nicht in die Funktion und fahren Sie mit der Ausführung der nächsten Codezeile fort (F10)
Springen Sie in die Funktion (F11)
4. Aus der ausgeführten Funktion springen
5. Deaktivieren Sie alle Haltepunkte und führen Sie kein Debuggen durch
6. Schalten Sie um, ob unterbrochen werden soll, wenn das Programm während der Ausführung auftritt
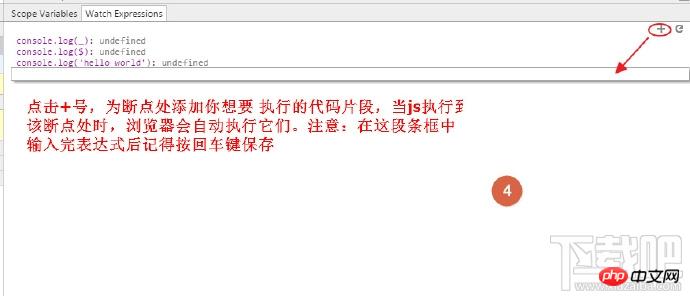
Wechseln Sie als Nächstes zur Option „Ausdrücke beobachten“ in Bereich 4. Ihre Funktion besteht darin, einen Ausdruck zum aktuellen Haltepunkt hinzuzufügen, sodass der von Ihnen geschriebene js-Code jedes Mal ausgeführt wird, wenn der Haltepunkt einen Schritt nach unten geht. Es ist zu beachten, dass diese Funktion mit Vorsicht verwendet werden muss, da sie dazu führen kann, dass das von Ihnen geschriebene Überwachungscode-Snippet kontinuierlich ausgeführt wird.

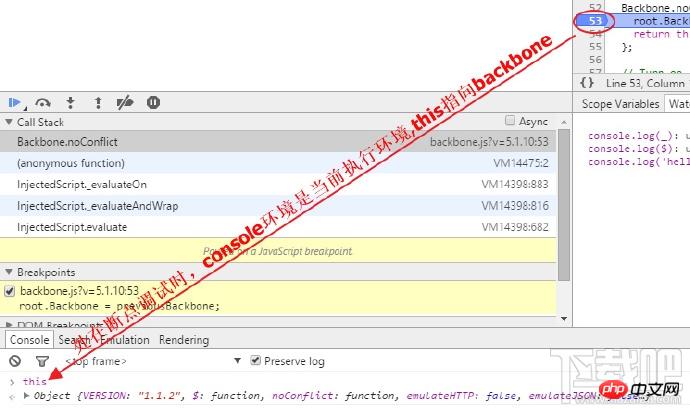
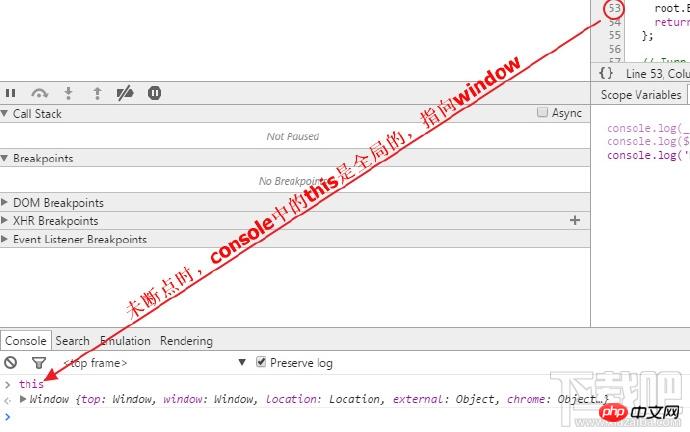
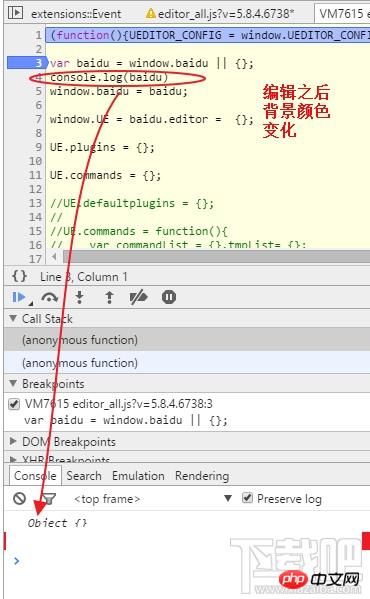
Um eine wiederholte Ausführung Ihres Debugging-Codes zu vermeiden, können wir die Informationen während des Debuggens direkt am aktuellen Haltepunkt auf einmal auf der Konsole ausgeben (empfohlen). Um zu überprüfen, ob es sich im Konsolenfenster um die aktuelle Haltepunktumgebung handelt, können wir die Änderungen dieses Werts vor und nach der Ausführung des Haltepunkts vergleichen.


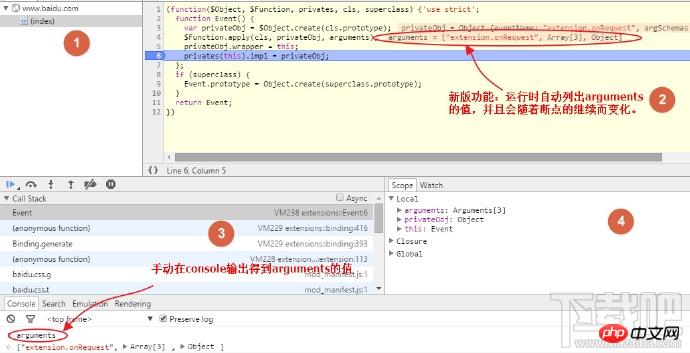
Wenn Sie der Meinung sind, dass es mühsam wäre, die Ausgabe des Konsolenpanels zum Anzeigen einer Variablen an einem Haltepunkt zu verwenden, können Sie auf aktualisieren die neueste Version von Chrome, die dieses Problem für uns gelöst hat. Um Entwicklern das Debuggen zu erleichtern, hat Lu Zhu nach dem Update von Chrome vor einigen Tagen versehentlich eine andere Möglichkeit entdeckt, Umgebungsvariablen beim Debuggen mit Haltepunkten zu überwachen. Der Wert jeder Variablen wird automatisch im Bereich 2 angezeigt. Dieser Wert wird jedes Mal aktualisiert, wenn der Code ausfällt. Dadurch können Entwickler die aktuellen Umgebungsvariablen fast auf einen Blick kennen. (Diese Funktion hat einen kleinen Fehler, das heißt, sie kann den spezifischen Index und Wert des Arrays oder Objekts nicht anzeigen, aber ich glaube, dass Google sie verbessern wird.)

Wenn Ihr Projekt online ist und ein Fehler auftritt und Sie dessen tatsächlichen Online-Effekt nicht sehen können, nachdem Sie ihn behoben haben, können Sie das Online-Projekt öffnen, den Code direkt im Browser ändern und den Effekt sehen. Diese Art von Effekt ist oft der direkteste. Diese Methode kann Ihnen auch die Mühe einer häufigen Überprüfung und Freigabe ersparen. Schließlich werden Sie als Front-End-Programmierer die Beschwerden des großen Bruders im Hintergrund (normalerweise im Hintergrund) hören Veröffentlichung): „XXX, hast du den Test bestanden? Erscheine nicht. Es ist sehr mühsam, ihn einmal zu veröffentlichen!“ In Chrome müssen Sie ihn nur direkt in Bereich 2 ändern und können online überprüfen, ob Ihr Code machbar ist. „Geschmort“ weist hier nur auf eine der Einsatzmöglichkeiten dieser Funktion hin. Der Rest hängt von Ihrem Einfallsreichtum ab.


Auch am Haltepunkt können Sie den Code bearbeiten. Nachdem Sie Strg+S zum Speichern gedrückt haben, sehen Sie Bereich 2. Der Hintergrund ändert sich von weiß auf helle Farbe, und der Haltepunkt startet die Ausführung neu.
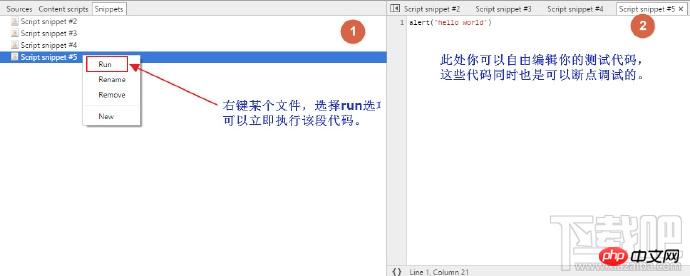
Zurück zu Bereich 1: Die Option „Inhaltsskript“ enthält einige Plug-Ins von Drittanbietern oder den eigenen js-Code des Browsers. Sie werden oft ignoriert und haben tatsächlich nur sehr geringe Auswirkungen. Wir können der Option „Snippets“ mehr Aufmerksamkeit schenken. Erinnern Sie sich noch an den in den Grundlagen eingeführten Stil? Wir können darin den CSS-Code der Schnittstelle bearbeiten und deren Zuordnungseffekt sofort sehen. In Sinppets können wir auch js-Codeausschnitte bearbeiten (umschreiben). Diese Fragmente entsprechen tatsächlich Ihren JS-Dateien. Der Unterschied besteht darin, dass die lokalen JS-Dateien im Editor bearbeitet werden, aber hier schreiben Sie sie im Browser. Diese Codefragmente verschwinden nicht und werden auch nicht ausgeführt, wenn der Browser aktualisiert wird, es sei denn, Sie führen sie manuell aus. Es kann in Ihrem lokalen Browser gespeichert werden und ist auch dann vorhanden, wenn Sie den Browser schließen, wenn Sie ihn erneut öffnen. Seine Hauptfunktion kann es praktisch machen, wenn wir den Testcode einiger Projekte schreiben. Wenn Sie diese Codes im Editor schreiben, müssen Sie ihnen beim Veröffentlichen Kommentarsymbole hinzufügen oder sie manuell löschen, aber im Browser ist das Schreiben nicht möglich. Es muss nicht so umständlich sein.
Klicken Sie mit der rechten Maustaste auf die leere Stelle der Option „Snippets“ und wählen Sie die neue Popup-Option aus, erstellen Sie eine eigene neue Datei und bearbeiten Sie sie dann in Bereich 2.

Snippets sind sehr mächtig und viele ihrer verborgenen Funktionen müssen noch entdeckt werden. Derzeit verwendet Luzhui es, um sich Debugging-Snippets, Unit-Tests und eine kleine Menge funktionaler Code-Schreibfunktionen zu merken.
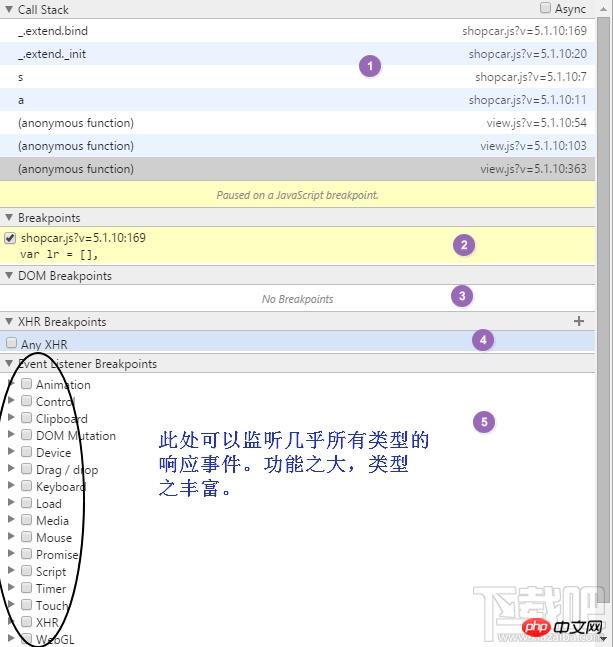
Schließlich werfen wir einen Blick auf die zeitintensiven Überwachungsfunktionen in js. Wie im vorherigen Artikel vorgestellt, hat das Quellenfenster die gleiche Funktion zum Überwachen von Ereignissen wie das Elementefenster, und die Funktionen in Quellen sind es auch reicher und kraftvoller. Dieser Teil seiner Funktionalität ist im Bereich 3 konzentriert. Lassen Sie mich das folgende Bild als Beispiel nehmen, um seine Wirkung zu beobachten.

Von oben nach unten die Bedeutung der Zahlen im lila Kreis:
1. Der Schuldenstapel am Haltepunkt beginnt bei der Funktion und verfolgt Schritt für Schritt den Namen der aufgerufenen Funktion. Zum Beispiel:
function a () {
b();
}
function b() {
c();
}
function c() {
//在该处断点,查看call stack
}
a->b->c.
call stack 从上到下的顺序就是
c
b
a2. Ihre Breakpoint-Debugging-Informationen in Bereich 2. Wenn ein Haltepunkt ausgeführt wird, werden die entsprechenden Informationen hervorgehoben. Doppelklicken Sie auf die Informationen, um sie schnell in Bereich 2 zu finden.
3. Dom-Überwachungsinformationen hinzugefügt.
4. Klicken Sie auf + und geben Sie die in der URL enthaltene Zeichenfolge ein, um die Ajax-Anfrage der URL zu überwachen. Der Eingabeinhalt entspricht dem URL-Filter. Wenn nichts ausgefüllt ist, werden alle XHR-Anfragen abgehört. Sobald der XHR-Aufruf ausgelöst wird, wird er bei request.send() unterbrochen.
5. Fügen Sie Webseiten verschiedene Arten von Haltepunktinformationen hinzu. Wenn beispielsweise ein Element (Klick) in der Maus ausgewählt ist und Sie diese Aktion auf der Webseite initiieren (klicken Sie auf eine beliebige Stelle auf der Webseite), setzt Ihr Browser sofort einen Haltepunkt, um das Ereignis zu überwachen.
Es lohnt sich noch einmal zu wiederholen, dass Sources das am häufigsten verwendete und nützlichste Funktionspanel in der allgemeinen Funktionsentwicklung ist. Viele seiner Funktionen sind für uns bei der Entwicklung von Frontend-Projekten sehr hilfreich. Im heutigen Web2.0-Zeitalter empfehle ich nicht, weiterhin Debugging-Informationen in Ihren eigenen Code zu schreiben, da dies Ihre Entwicklung umständlich machen würde. Wir sollten die leistungsstarken Funktionen der Chrome-Entwicklungstools sinnvoll nutzen. Dieser Artikel endet hier, obwohl er etwas umständlich ist, aber er drückt im Wesentlichen die Erfahrungen und Ideen zur Verwendung von geschmortem Schweinefleisch aus. Wenn Sie es gut finden, empfehlen Sie diesen Artikel bitte weiter und folgen Sie weiterhin dem Blog von Lu Zhuzai. Im nächsten Artikel stelle ich Ihnen das Leistungsdebuggen in Chrome-Entwicklungstools vor.
Verwandte Empfehlungen:
Was sind die JS-Debugging-Methoden?
5 wesentliche Debugging-Fähigkeiten für JS-Debugging_Javascript-Fähigkeiten
JS-Debugging in JavaScript-Programmierung_Javascript-Kenntnisse
Das obige ist der detaillierte Inhalt vonjs-Debugging von Google-Entwicklertools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




