 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Verwenden Sie CSS3, um den Kreis-Fortschrittsbalken zu implementieren
Verwenden Sie CSS3, um den Kreis-Fortschrittsbalken zu implementieren
Verwenden Sie CSS3, um den Kreis-Fortschrittsbalken zu implementieren
Dieses Mal werde ich Ihnen die Verwendung von CSS3 zum Implementieren des Kreis- Fortschrittsbalkens vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung von CSS3 zum Implementieren des Kreis-Fortschrittsbalkens? Praktischer Fall, werfen wir einen Blick darauf.
Bei der Entwicklung eines WeChat-Applets stieß ich auf die Notwendigkeit eines kreisförmigen Fortschrittsbalkens. Die Verwendung der Leinwand zum Zeichnen ist mühsam:
1. Um eine Anpassung auf verschiedenen Bildschirmen zu erreichen, muss die Größe des Fortschrittsbalkens dynamisch berechnet werden.
2 Hat das höchste Niveau, nicht leicht erweiterbar.
Aber die Verwendung von CSS3 und JS zur Implementierung des Fortschrittsbalkens kann dieses Problem leicht vermeiden.
Hinweis: Dieser Artikel wird mit jquery implementiert, aber das Prinzip ist dasselbe. Definieren und ändern Sie einfach die entsprechenden Variablen im Miniprogramm
1. Fortschrittsbalkenstil Stil
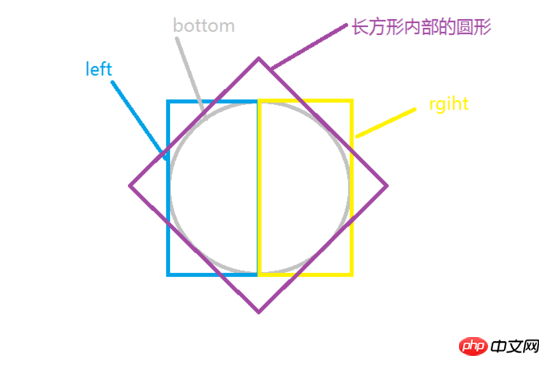
In der täglichen Entwicklung wird der Rand eines Elements häufig verwendet, um ein kreisförmiges Muster anzuzeigen. Diese Technik wird auch verwendet, wenn CSS3 verwendet wird, um einen kreisförmigen Fortschrittsbalken zu implementieren. Um den kreisförmigen Rand oben zu realisieren und den kreisförmigen Rand unten dynamisch abzudecken, werden insgesamt ein Kreis, zwei Rechtecke und zwei Halbkreise benötigt: Ein Kreis wird verwendet, um den darunter liegenden Hintergrund anzuzeigen, und zwei Halbkreise werden verwendet, um den darunter liegenden Hintergrund abzudecken . Der Hintergrund zeigt den Fortschritt an und die anderen beiden Rechtecke werden verwendet, um den Fortschritt abzudecken, der nicht angezeigt werden muss. Wie unten gezeigt:

Der untere Kreis ist der Hintergrund des Fortschrittsbalkens. Links und rechts oben befinden sich zwei Rechtecke, die den Fortschrittsbalken abdecken soll nicht angezeigt werden. In jedem der beiden Rechtecke befindet sich ein Halbkreis, der den Fortschritt anzeigt. Unter normalen Umständen hat ein mit einem Quadrat gezeichneter Halbkreis einen eingeschlossenen Winkel von 45 Grad im Durchmesser und in der Horizontalen. Damit die beiden Halbkreise gerade den gesamten Kreis abdecken, müssen Sie in CSS3 „Rotieren“ verwenden, um das ursprüngliche Quadrat zu drehen, um den Effekt zu erzielen, dass der gesamte Hintergrund abgedeckt wird. Wie im Bild unten gezeigt (der Übersichtlichkeit halber wird es hier durch ein Quadrat dargestellt):

Wie im Bild gezeigt, drehen Sie den Halbkreis innerhalb des Rechtecks um 45 Grad zum rechts (im Uhrzeigersinn), um den Fortschritt zu erhalten. Ein Bild, das den gesamten Hintergrund abdeckt. Drehen Sie den Halbkreis um 135 Grad nach links (gegen den Uhrzeigersinn), um ein Bild nur mit dem Hintergrund des Fortschrittsbalkens zu erhalten. Warum sollten wir nach links statt ganz nach rechts rotieren? Der Effekt, den wir erreichen wollen, ist natürlich: Der Fortschritt beginnt von oben und endet rechtzeitig. An diesem Punkt ist die Idee sehr klar. Sie müssen nur die Fortschrittsanzeige links und rechts prozentual steuern.
Der HTML- und CSS-Code zur Implementierung dieses Teils lautet wie folgt:
HTML-Code
<p class="progressbar"> <p class="left-container"> <p class="left-circle"></p> </p> <p class="right-container"> <p class="right-circle"></p> </p> </p>
CSS-Code:
.progressbar{
position: relative;
margin: 100px auto;
width: 100px;
height: 100px;
border: 20px solid #ccc;
border-radius: 50%;
}
.left-container,.right-container{
position: absolute;
width: 70px;
height: 140px;
top:-20px;
overflow: hidden;
z-index: 1;
}
.left-container{
left: -20px;
}
.right-container{
right: -20px;
}
.left-circle,.right-circle{
position: absolute;
top:0;
width: 100px;
height: 100px;
border:20px solid transparent;
border-radius: 50%;
transform: rotate(-135deg);
transition: all .5s linear;
z-index: 2;
}
.left-circle{
left: 0;
border-top-color: 20px solid blue;
border-left-color: 20px solid blue;
}
.right-circle{
border-right-color: 20px solid blue;
border-bottom-color: 20px solid blue;
right: 0;
}Zweitens: js zur Steuerung des Fortschrittsbalkens
Um die Logik des Fortschrittsbalkens robuster zu machen, muss die Implementierung des js-Teils vier Situationen berücksichtigen:
1. Der geänderte Wert steht auf der rechten Seite,
2. Der Grundwert steht auf der rechten Seite,
3 Der Grundwert und der geänderte Wert sind links,
4 Der Grundwert ist links und der geänderte Wert ist rechts.
Egal in welchem Fall, der Kern muss nur zwei Punkte berücksichtigen: die Winkeländerung und die Nutzungsdauer.
Im ersten Fall ist es relativ einfach und Sie können die Winkeländerung und die Nutzungsdauer leicht berechnen. Zunächst müssen Sie die Zeit einstellen, die zum Ändern des gesamten Halbkreises erforderlich ist. Berechnen Sie nach der Einstellung einfach anhand des Verhältnisses die Zeit, die zum Ändern des Winkels erforderlich ist. Der Code lautet wie folgt:
time = (curPercent - oldPercent)/50 * baseTime; //确定时间值为正 curPercent - oldPercent > 0 ? '' : time = - time; deg = curPercent/50*180-135;
Der zweite Fall ist etwas problematischer. Denn es gibt einen Übergang vom Fortschritt auf der rechten Seite zum Fortschritt auf der linken Seite. Um den Fortschritt reibungslos zu ändern, müssen wir hier Timer verwenden. Nachdem Sie den Teil auf der rechten Seite geändert haben, ändern Sie den Teil auf der linken Seite. Der Code lautet wie folgt:
//设置右边的进度
time = (50 - oldPercent)/50 * baseTime;
deg = (50 - oldPercent)/50*180-135;
$rightBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
//延时设置左边进度条的改变
setTimeout(function(){
time = (curPercent - 50)/50;
deg = (curPercent - 50)/50*180 -135;
$leftBar.css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}, Math.floor(time*1000));000));Der dritte und vierte Fall ähneln den vorherigen Fällen und werden hier nicht besprochen.
Der vollständige Funktionscode zur Steuerung des Fortschrittsbalkens lautet wie folgt (implementiert mit jQuery):
/**
*设置进度条的变化
*@param {number} oldPercent 进度条改变之前的半分比
*@param {number} curPercent 进度条当前要设置的值
*@return {boolean} 设置成功返回 true,否则,返回fasle
*/
function setProgessbar(oldPercent, curPercent){
var $leftBar = $('#left-bar');
var $rightBar = $('#right-bar');
//将传入的参数转换,允许字符串表示的数字
oldPercent = + oldPercent;
curPercent = + curPercent;
//检测参数,如果不是number类型或不在0-100,则不执行
if(typeof oldPercent ==='number' && typeof curPercent ==='number'
&& oldPercent >= 0 && oldPercent <= 100 && curPercent <= 100 && curPercent >= 0){
var baseTime = 1; //默认改变半圆进度的时间,单位秒
var time = 0; //进度条改变的时间
var deg = 0; //进度条改变的角度
if(oldPercent > 50){//原来进度大于50
if(curPercent>50){
//设置左边的进度
time = (curPercent - oldPercent)/50 * baseTime;
//确定时间值为正
curPercent - oldPercent > 0 ? '' : time = - time;
deg = curPercent/50*180-135;
$leftBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}else{
//设置左边的进度
time = (oldPercent - 50)/50 * baseTime;
deg = (oldPercent - 50)/50*180-135;
$leftBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
//延时设置右边进度条的改变
setTimeout(function(){
time = (50 - curPercent)/50;
deg = (50 - curPercent)/50*180 -135;
$rightBar.css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}, Math.floor(time*1000));
}
}else{//原来进度小于50时
if(curPercent>50){
//设置右边的进度
time = (50 - oldPercent)/50 * baseTime;
deg = (50 - oldPercent)/50*180-135;
$rightBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
//延时设置左边进度条的改变
setTimeout(function(){
time = (curPercent - 50)/50;
deg = (curPercent - 50)/50*180 -135;
$leftBar.css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}, Math.floor(time*1000));
}else{
//设置右边的进度
time = (curPercent - oldPercent)/50 * baseTime;
//确定时间值为正
curPercent - oldPercent > 0 ? '' : time = - time;
deg = curPercent/50*180-135;
$rightBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}
return true;
}
}else{
return false;
}
}Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben Spannende Informationen, bitte achten Sie auf andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie kann die absolute Positionierung in CSS mit allen Auflösungen kompatibel sein?
CSS3-Attribute Übergang, Animation, Transformation
Double Flying Wing Layout und Holy Grail Layout Detaillierte grafische Erklärung
Das obige ist der detaillierte Inhalt vonVerwenden Sie CSS3, um den Kreis-Fortschrittsbalken zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).



