
Dieses Mal werde ich Ihnen die Attribute vorstellen, die leicht zwischen Rand und Polsterung verwechselt werden können. Was sind die Vorsichtsmaßnahmen , die leicht zwischen Rand und Polsterung verwechselt werden können?
In CSS bezieht sich der Rand auf den Abstand vom eigenen Rand zum Rand eines anderen Containers, also den Abstand außerhalb des Containers. In CSS bezieht sich Padding auf den Abstand zwischen dem eigenen Rahmen und dem Rand eines anderen Containers in sich selbst, also dem Abstand innerhalb des Containers.
Im Folgenden wird die allgemeine Verwendung von Polsterung und Rand erläutert
1. Grammatikstruktur
(1)padding-left:10px; left padding
(2)padding-right:10px;
(3) Polsterung oben:10px; Polsterung oben(4) Polsterung unten
:10px; Polsterung unten (5) Polsterung : 10px; einheitliche Polsterung auf allen vier Seiten(6) Polsterung: 10px 20px; Polsterung oben, unten, links und rechts
(7) Polsterung: 10px 20px 30px; rechte, untere Polsterung (8) Polsterung: 10px 20px 30px 40px; obere, rechte, untere, linke Polsterung2 🎜>(1) Länge gibt die Fülllänge in bestimmten Einheiten an
(2)% Die Länge der Polsterung basierend auf der Breite des übergeordneten Elements
(3) auto Der Browser berechnet die padding (4) inherit legt fest, dass das padding vom übergeordneten Element geerbt werden soll
3. Browserkompatibilitätsprobleme(1) Alle Browser Unterstützen Sie das Padding-Attribut
(2) Keine Version von IE unterstützt den Attributwert „inherit“
2. margin
1. Syntaxstruktur
(1) margin-left:10px; left äußerer Rand(2)
margin-right: 10px; rechter Rand(3) margin-top:10px;oberer Rand
(4)
margin-bottom:10px;unterer Rand (5) Rand: 10px; einheitliche Ränder auf allen vier Seiten
(6) Rand: 10px 20px; oberer, unterer, linker und rechter Rand
(7) Rand: 10px 20px 30px; Oberer, linker, rechter und unterer Rand (8) Rand: 10px 20px 30px 40px; Oberer, rechter, unterer und linker Rand
2. Mögliche Werte
(1)Länge gibt die Randlänge in bestimmten Einheiten an
(2)% Die Länge des Randes basierend auf der Breite des übergeordneten Elements
(3) automatisch Durchsuchen Das Gerät berechnet die Ränder (4) erben legt fest, dass die Ränder vom übergeordneten Element geerbt werden sollen
3. Probleme mit der Browserkompatibilität(1) Alle Browser unterstützen das Margin-Attribut
(2) Keine IE-Version unterstützt den Attributwert „inherit“
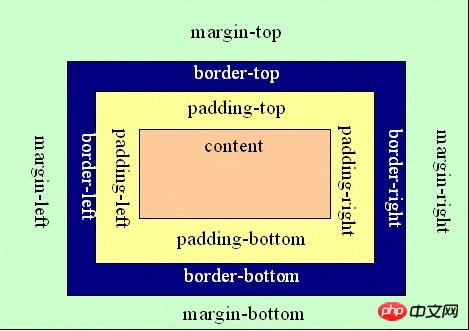
3. Der Unterschied zwischen Marge und die Polsterung wird durch ein Diagramm dargestellt: 🎜>
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre:
Mit CSS3 einen Sperreffekt erzielen
So passen Sie Textauslassungen mit CSS an
Wie kann die absolute Positionierung in CSS mit allen Auflösungen kompatibel sein?
Das obige ist der detaillierte Inhalt vonRand und Polsterung sind leicht zu verwechselnde Attribute. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




