Detaillierte Erläuterung der CSS3-Filtereigenschaft
Dieses Mal bringe ich Ihnen eine detaillierte Erklärung des CSS3-Filterattributs . Was sind die Vorsichtsmaßnahmen bei der Verwendung des CSS3-Filterattributs? Werfen wir einen Blick darauf.
Kürzlich habe ich beim Erstellen einer Website ein sehr leistungsfähiges CSS3-Attribut entdeckt, nämlich das Filterattribut. Freunde, die p-Bilder mögen, sollten anhand des Namens wissen, was dieses Artefakt ist. Natürlich ist die Wirkung dieses Attributs nicht mit der von PS zu vergleichen, aber bei richtiger Verwendung kann ein Bild in die Wirkung von zwei Bildern umgewandelt werden und dabei viel Platz gespart werden.1. Definition
Filter, was wörtlich Filter bedeutet. Das offizielle Filterattribut definiert die visuellen Effekte des Elements (normalerweise < img>). (zum Beispiel: Unschärfe und Sättigung); zum Beispiel:<style>
img{
/*灰度100%*/
-webkit-filter:grayscale(100%);
}
</style>
<img src="img/boke.png" alt="">

2. Syntax
filter: none |.b Graustufen- Sepiabraun (ein Retro-Altfoto-Feeling)
- sättigende Sättigung
- Farbton drehen, Farbtonrotation
- Umgekehrte Farbe umkehren
- Deckkrafttransparenz
- Helligkeit
- Kontrast
- Unschärfe
-
Schlagschatten - Zum Beispiel:
Sepia-Anpassung hier verwenden
Beispiel
Bild <head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.img{
-webkit-filter:sepia(70%);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
Nachfolgend werden für das Filterattribut einige Werte als Beispiel verwendet. Andere interessante Dinge müssen von anderen Bloggern entdeckt werden. Wenn Sie interessante Dinge haben, können Sie sie mit mir teilen
(1)hue-rotate(Farbrotation)
Schauen wir uns das Bild an. Der spezifische Effekt hängt von der Entdeckung jedes Einzelnen ab:
Rendering:
<style>
.img{
-webkit-filter:hue-rotate(330deg);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
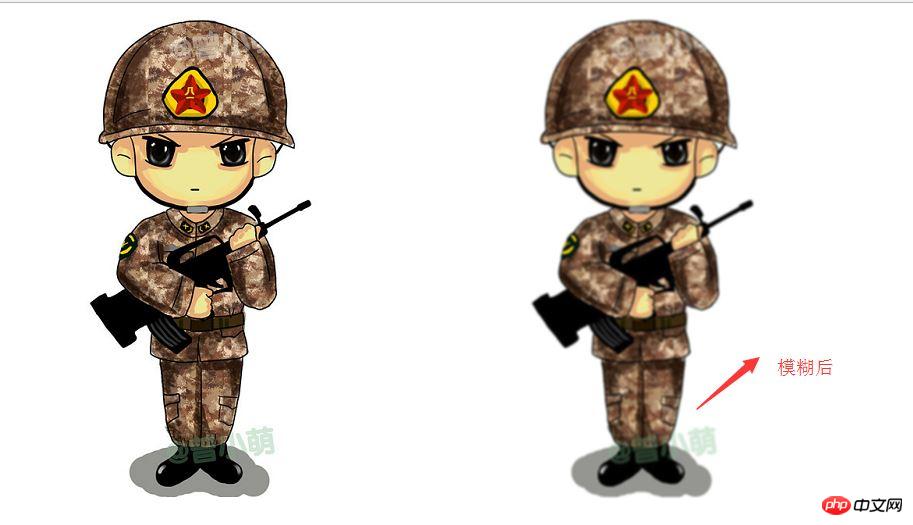
 ( 2) Unschärfe(Unschärfe)
( 2) Unschärfe(Unschärfe)
Unschärfe (Unschärfeeffekt, Einheit px)
Beispielbild:
<style>
.img{
-webkit-filter:blur(1px);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
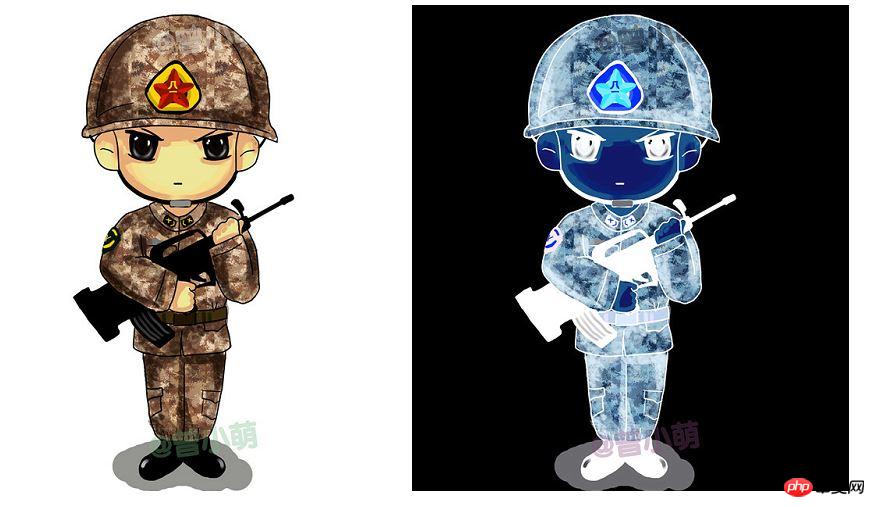
 (3) invertierte Farbe
(3) invertierte Farbe
Invertierte Farbe verwandelt das Bild in ein Negativ. Es ist sinnlos, mehr zu sagen, schauen Sie sich den Code an:
Beispielbild :
<style>
.img{
-webkit-filter:invert(100%);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! 
So passen Sie Textauslassungen in CSS an
So verwenden Sie die Attributwertvererbung in CSS
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der CSS3-Filtereigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
![So beheben Sie den Fehler „[Vue-Warnung]: Fehler beim Auflösen des Filters'.](https://img.php.cn/upload/article/000/887/227/169243040583797.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) So beheben Sie den Fehler „[Vue-Warnung]: Fehler beim Auflösen des Filters'.
Aug 19, 2023 pm 03:33 PM
So beheben Sie den Fehler „[Vue-Warnung]: Fehler beim Auflösen des Filters'.
Aug 19, 2023 pm 03:33 PM
Methoden zur Behebung des Fehlers „[Vuewarn]:Failedtoresolvefilter“ Während des Entwicklungsprozesses mit Vue stoßen wir manchmal auf eine Fehlermeldung: „[Vuewarn]:Failedtoresolvefilter“. Diese Fehlermeldung tritt normalerweise auf, wenn wir in der Vorlage einen undefinierten Filter verwenden. In diesem Artikel wird erläutert, wie dieser Fehler behoben werden kann, und es werden entsprechende Codebeispiele aufgeführt. Wenn wir in Vue sind
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.




