Implementieren Sie das Dropdown-Menü mit HTML+CSS
Dieses Mal bringe ich Ihnen das Dropdown-Menü mit HTML+CSS. Welche Vorsichtsmaßnahmen gibt es bei der Verwendung von HTML+CSS zur Implementierung des Dropdown-Menüs? ist ein praktischer Fall.
Code:
nbsp;html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<meta>
<title>下拉框</title>
<style>
*{ margin:0px; padding:0px;}
#nav{ width:600px; height:40px; margin:0 auto;}
#nav ul{ list-style:none;}
#nav ul li{ float:left; line-height:40px; text-align:center; position:relative;}
#nav ul li a{ text-decoration:none; color:#000; display:block;padding:0px 10px;}
#nav ul li a:hover{ color:#FFF; background:#333}
#nav ul li ul{ position:absolute; display:none;}
#nav ul li ul li{ float:none; line-height:30px; text-align:left;}
#nav ul li ul li a{ width:100%;}
#nav ul li ul li a:hover{ background-color:#06f;}
#nav ul li:hover ul{ display:block}
</style>
<p>
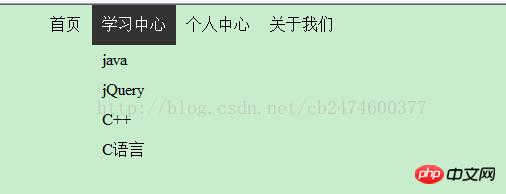
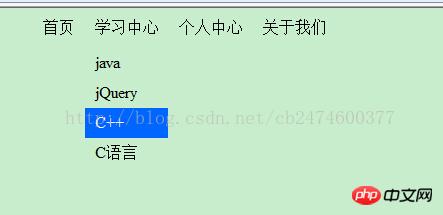
</p>Rendering:


I Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung des CSS-Selektors
Detaillierte Erläuterung des Filterattributs von CSS3
Detaillierte Erläuterung der speziellen Techniken zur Verwendung von CSS-Marge
Das obige ist der detaillierte Inhalt vonImplementieren Sie das Dropdown-Menü mit HTML+CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So erstellen Sie ein Dropdown-Menü in der WPS-Tabelle
Mar 21, 2024 pm 01:31 PM
So erstellen Sie ein Dropdown-Menü in der WPS-Tabelle
Mar 21, 2024 pm 01:31 PM
So erstellen Sie das Dropdown-Menü der WPS-Tabelle: Nachdem Sie die Zelle ausgewählt haben, in der Sie das Dropdown-Menü festlegen möchten, klicken Sie nacheinander auf „Daten“ und „Gültigkeit“ und nehmen Sie dann die entsprechenden Einstellungen im Popup-Dialogfeld vor um unsere Speisekarte herunterzuziehen. Als leistungsstarke Office-Software verfügt WPS über die Möglichkeit, Dokumente, statistische Datentabellen usw. zu bearbeiten, was für viele Menschen, die mit Texten, Daten usw. arbeiten müssen, großen Komfort bietet. Um die WPS-Software geschickt nutzen zu können, müssen wir in der Lage sein, verschiedene grundlegende Vorgänge der WPS-Software zu beherrschen. In diesem Artikel erfahren Sie, wie Sie die WPS-Software verwenden. Sie können die Menüvorgänge in der angezeigten WPS-Tabelle nach unten verschieben. Nachdem Sie das WPS-Formular geöffnet haben, wählen Sie zunächst das aus
 So fügen Sie künstlerische Seitenränder in Microsoft Word hinzu
Apr 27, 2023 pm 08:25 PM
So fügen Sie künstlerische Seitenränder in Microsoft Word hinzu
Apr 27, 2023 pm 08:25 PM
Sind Sie es leid, ständig die traditionellen schwarzen Ränder in Ihren Word-Dokumenten zu sehen? Suchen Sie nach Möglichkeiten, Ihren Dokumenten farbenfrohe und künstlerische Ränder hinzuzufügen, um sie attraktiver und unterhaltsamer zu gestalten? Wie wäre es, wenn Sie verschiedenen Seiten Ihres Word-Dokuments unterschiedliche künstlerische Ränder hinzufügen würden? Oder einen einzigen künstlerischen Rahmen auf alle Seiten im Dokument gleichzeitig anwenden? Ich weiß, dass Sie von dieser ganzen Sache mit den künstlerischen Grenzen genauso begeistert sind wie wir! Lesen Sie direkt diesen Artikel, um zu erfahren, wie Sie erfolgreich künstlerische Ränder auf Word-Dokumente anwenden. Teil 1: So wenden Sie den gleichen künstlerischen Seitenrand auf alle Seiten in einem Word-Dokument an. Schritt 1: Öffnen Sie das Word-Dokument und klicken Sie im oberen Menüband auf die Registerkarte „Design“. Wählen Sie im DESIGN
 So drucken Sie ein Word-Dokument ohne Kommentare
Apr 18, 2023 pm 02:19 PM
So drucken Sie ein Word-Dokument ohne Kommentare
Apr 18, 2023 pm 02:19 PM
Bei Microsoft Word sind Kommentare wichtig, insbesondere wenn das Dokument von mehreren Personen gemeinsam genutzt wird. Jeder kann durch seine Kommentare etwas zum Inhalt des Dokuments hinzufügen. Es ist sehr wichtig, diese Kommentare zum späteren Nachschlagen aufzubewahren. Aber wenn Sie ein Dokument drucken müssen, müssen Sie dann wirklich Kommentare drucken? In einigen Fällen ja. Aber in einigen anderen Fällen ist das ein großes Nein! In diesem Artikel erklären wir anhand zweier verschiedener Lösungen, wie Sie ganz einfach ein Word-Dokument drucken können, ohne die Kommentare dazu auszudrucken. Bitte beachten Sie, dass Kommentare nur ausgeblendet sind und nicht gelöscht werden. Daher gefährden Sie hier auf keinen Fall einen Teil Ihres Dokuments, indem Sie es kommentarlos ausdrucken. Ich hoffe, es gefällt euch! Lösung 1: Bestehen
 So erstellen Sie eine Dropdown-Liste mit Symbolen in Excel
Apr 14, 2023 am 09:04 AM
So erstellen Sie eine Dropdown-Liste mit Symbolen in Excel
Apr 14, 2023 am 09:04 AM
Das Erstellen einer Dropdown-Liste in einem Excel-Arbeitsblatt ist einfach, solange es sich um ein normales Dropdown-Menü handelt. Aber was ist, wenn Sie es durch das Hinzufügen eines besonderen Symbols zu etwas Besonderem machen oder es durch das Hinzufügen von Text und Symbolen noch spezieller machen müssen? Ok, klingt interessant, aber Sie fragen sich, ob das möglich ist? Welche Antwort wissen Sie nicht, wenn Geek Page hier ist, um zu helfen? In diesem Artikel geht es um die Erstellung von Dropdown-Menüs mit Symbolen sowie Symbolen und Text. Ich hoffe, Ihnen hat die Lektüre dieses Artikels gefallen! Lesen Sie auch: So fügen Sie ein Dropdown-Menü in Microsoft Excel hinzu Teil 1: Erstellen Sie eine Dropdown-Liste nur mit Symbolen Um ein Dropdown-Menü mit Symbolen zu erstellen, müssen wir zunächst die Quelle erstellen
 5 Möglichkeiten (und Lösungen), Ihren Bildschirm für die Überwachung unter Windows 11 anzupassen
Apr 14, 2023 pm 03:28 PM
5 Möglichkeiten (und Lösungen), Ihren Bildschirm für die Überwachung unter Windows 11 anzupassen
Apr 14, 2023 pm 03:28 PM
Aufgrund der jüngsten Verbesserungen auf der ganzen Welt sind PC-Teile jetzt zum UVP erhältlich, was viele Benutzer dazu veranlasst hat, endlich ihren Traum-PC zu bauen. Der Bau eines PCs kann seine Herausforderungen mit sich bringen, und eine der Aufgaben besteht darin, den Bildschirm an die Anzeige Ihres Monitors anzupassen. Wenn Sie unter Windows 11 keinen Bildschirm an Ihren Monitor anpassen können, finden Sie hier alles, was Sie wissen müssen. Fangen wir an. So passen Sie Ihren Bildschirm für die Überwachung unter Windows 11 auf 5 Arten an Um Ihren Bildschirm an Ihren Monitor anzupassen, können Sie die Auflösung, Skalierung oder Anzeigeausgabeeinstellungen basierend auf Ihren aktuellen Einstellungen anpassen. Wir empfehlen Ihnen, die Auflösung zu ändern, um die visuelle Qualität und die Auflösung beizubehalten. Wenn dies jedoch bei Ihnen nicht funktioniert, können Sie es versuchen
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 So deaktivieren Sie die Suche unter Windows 11
Apr 13, 2023 pm 05:28 PM
So deaktivieren Sie die Suche unter Windows 11
Apr 13, 2023 pm 05:28 PM
Warum muss ich die Windows-Suche deaktivieren? Ob Sie es glauben oder nicht, das Deaktivieren der Suche unter Windows 11 bietet neben der Beseitigung dieser lästigen Bing-Ergebnisse einige Vorteile. Zu diesen Vorteilen gehören die Rückgewinnung von Computerressourcen und Speicherplatz auf der Festplatte sowie die Reduzierung des Stromverbrauchs und der laufenden Hintergrundaufgaben. Darüber hinaus kann die Deaktivierung von Funktionen denjenigen Low-End-PCs helfen, die mit Windows 11 zu kämpfen haben. Windows 11 stellt sehr anspruchsvolle Systemanforderungen. Durch die Reduzierung des Arbeitsaufwands, den Ihr Computer bewältigen muss, läuft Ihr Computer flüssiger und schneller. Es wird nicht empfohlen, Suchfunktionen jeglicher Art zu deaktivieren. Die Windows-Suche ist unter Windows 11 die bisher effizienteste
 Wie stelle ich die Bildtransparenz in Google Slides ein?
Apr 25, 2023 pm 06:52 PM
Wie stelle ich die Bildtransparenz in Google Slides ein?
Apr 25, 2023 pm 06:52 PM
So ändern Sie die Transparenz eines Bildes in Google Slides Mit Google Slides können Sie kleine Änderungen an Ihren Bildern vornehmen. Sie können das Menü „Formatoptionen“ in Google Slides verwenden, um die Transparenzstufe jedes von Ihnen eingefügten Bildes zu ändern. So machen Sie ein Bild über das Menü „Formatoptionen“ in Google Slides transparent: Öffnen Sie Ihre vorhandene Google Slides-Präsentation oder erstellen Sie eine neue. Wählen Sie ein vorhandenes Bild auf einer der Folien Ihrer Präsentation aus. Alternativ können Sie ein Bild hinzufügen, indem Sie auf „Einfügen“ > „Bild“ klicken und eine der Upload-Optionen auswählen. Nachdem Sie das Bild ausgewählt haben, klicken Sie in der Symbolleiste auf die Schaltfläche „Formatoptionen“. Alternativ können Sie mit der rechten Maustaste auf das Bild klicken und Formatoptionen auswählen. Menü „Formatoptionen“.






