
Dieses Mal zeige ich Ihnen zwei Möglichkeiten, den Fortschrittsbalken in CSS3 zu implementieren. Was sind die Vorsichtsmaßnahmen für die Implementierung des Fortschrittsbalkens in CSS3? .
Die Darstellung ist wie folgt:


Die erste Haltung ist wie folgt
Geben Sie zuerst den Code ein
<p id="progress"> <span></span> </p>
/*对应CSS*/
#progress{
width: 300px;
height: 30px;
border:1px solid #ccc;
border-radius: 15px;
overflow: hidden; /*注意这里*/
box-shadow: 0 0 5px 0px #ddd inset;
}
#progress span {
display: inline-block;
width: 70%;
height: 100%;
background: linear-gradient(45deg, #2989d8 30%,#7db9e8 31%,#7db9e8 58%,#2989d8 59%);
background-size: 60px 30px;
text-align: center;
color:#fff;
animation:load 3s ease-in;
}
@keyframes load{
0%{
width: 0%;
}
100%{
width:70%;
}
}oben Die Verlaufsfarbe verwendet die Syntax „Linear-Gradient“
Linear-Gradient in CSS3
<linear-gradient> = linear-gradient([ [ <angle> | to <side-or-corner> ] ,]? <color-stop>[, <color-stop>]+) <side-or-corner> = [left | right] || [top | bottom] <color-stop> = <color> [ <length> | <percentage> ]?
Winkel: Winkelwert verwenden Gibt die Richtung (oder den Winkel) des Farbverlaufs an.
nach links: Stellen Sie den Farbverlauf von rechts nach links ein. Entspricht: 270 Grad
nach rechts: Stellen Sie den Farbverlauf von links nach rechts ein. Entspricht: 90 Grad
nach oben: Stellen Sie den Farbverlauf von unten nach oben ein. Entspricht: 0 Grad
nach unten: Legt den Farbverlauf von oben nach unten fest. Entspricht: 180 Grad. Dies ist der Standardwert, der dem Leerlassen gleichkommt.
color-stop: Wird verwendet, um die Start- und Endfarben des Farbverlaufs anzugeben:
color: Geben Sie die Farbe an.
Länge: Verwenden Sie den Längenwert, um die Start- und Endpositionen der Farbe anzugeben. Negative Werte sind nicht zulässig
Prozentsatz: Verwenden Sie den Prozentsatz, um die Start- und Endpositionen der Farbe anzugeben.
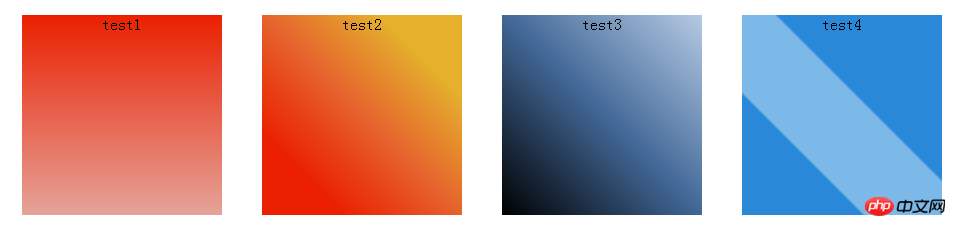
Kastanie:
.test1{
background: linear-gradient(#EA2000, #E5A399);
}
.test2 {
background: linear-gradient(45deg,#EA2000 20%,#E5632D 50%, #E5B12D 80%);
}
.test3 {
background: linear-gradient(to top right, #000, #416796 50%, #B5CAE4);
}
.test4{
background: linear-gradient(45deg, #2989d8 30%,#7db9e8 31%,#7db9e8 58%,#2989d8 59%);
}Rendering:

Animation wird durch Keyframes implementiert und der Fortschrittseffekt wird durch Ändern der Spannweite erreicht. Ist das nicht einfach? !
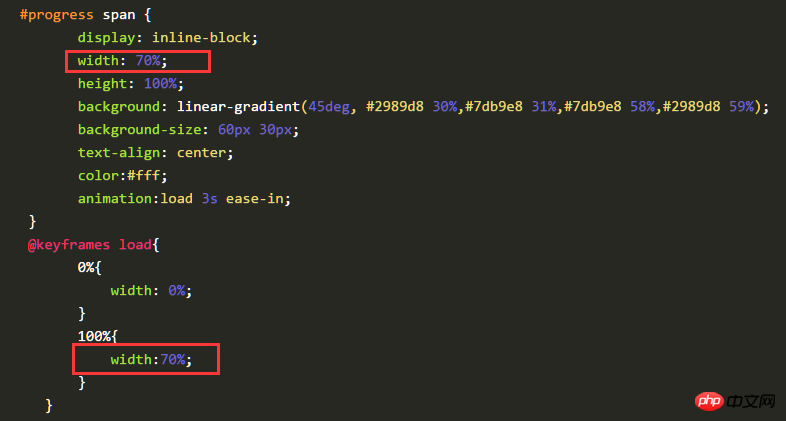
Der aktuelle Fortschrittsbalkeneffekt ist nur zu 70 % wirksam. Ändern Sie ihn einfach wie im Bild unten auf einen bestimmten Wert.

Zweite Haltung
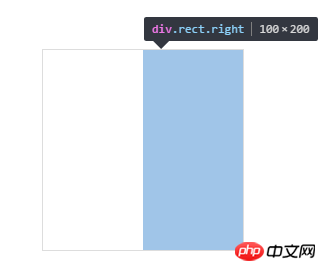
Zuallererst die Struktur ist gut Ein Quadrat p, teilen Sie das Quadrat wie folgt symmetrisch in zwei linke und rechte Teile auf
Was hier konstruiert wird, ist ein Quadrat mit 200 Pixel und 200 Pixel, das in zwei Rechtecke mit 100 Pixel und 200 Pixel unterteilt ist.
<p class="progress2"> <p class="rect right"> </p> <p class="rect left"> </p> </p>
.progress2{
width: 200px;
height: 200px;
margin: 100px auto;
position: relative;
border:1px solid #ddd;
}
.rect{
width: 100px;
height: 200px;
position: absolute;
top:0;
overflow: hidden; /*注意这里*/
}
.right{
right:0;
}
.left{
left:0;
}Der folgende Effekt

Als nächstes konstruieren Sie in jedem Rechteck einen Hohlkreis, wobei Sie zuerst die rechte Hälfte konstruieren folgt
<p class="progress2"> <p class="rect right"> <p class="circle rightcircle"></p> </p> <p class="rect left"> </p> </p>
.circle{
width: 160px;
height: 160px;
border:20px solid #ccc;
border-radius: 50%;
position: absolute;
top:0;
}
.rightcircle{
border-top:20px solid rgb(41,137,216);
border-right:20px solid rgb(41,137,216);
right:0;
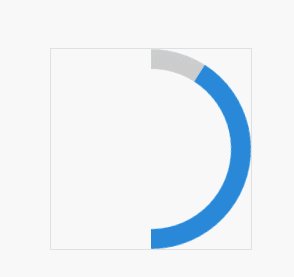
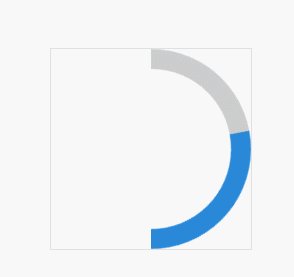
} Sie werden den folgenden Effekt sehen

Da im Unterricht: rect, wird overflow Es sein wird auf ausgeblendet gesetzt, sodass der überlaufende Teil abgedeckt wird und die nachfolgende Effektimplementierung eng mit dieser Attributbeziehung verknüpft ist.
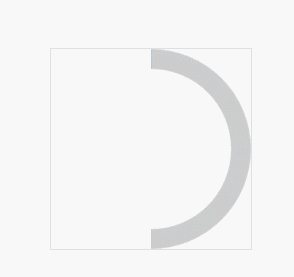
Wenn dieses Attribut nicht festgelegt ist, ist der Effekt wie folgt.

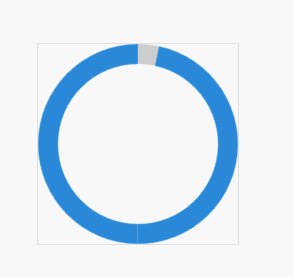
Dann werden Sie feststellen, dass ein Teil davon bedeckt ist. Wir können ihn um 45 Grad drehen, um den Effekt zu erzielen
.circle{
width: 160px;
height: 160px;
border:20px solid #ccc;
border-radius: 50%;
position: absolute;
top:0;
transform: rotate(45deg); /*注意这里*/
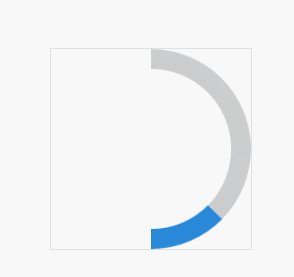
} Wie folgt

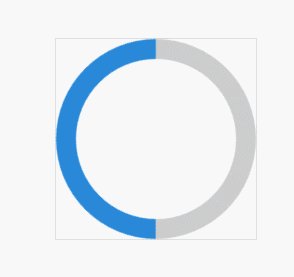
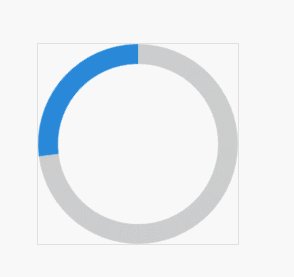
Die Art und Weise, wie wir den Animationseffekt erzielen, besteht darin, die rechte Hälfte um 180 Grad zu drehen und dann die linke Hälfte um 180 Grad zu drehen, um den Vorgang abzuschließen die komplette Wirkung.
Stellen Sie zunächst den Animationseffekt für die rechte Hälfte ein, d. h. drehen Sie ihn zunächst um 45 Grad und dann um 180 Grad. Da dies nur die rechte Hälfte ist, sollte die Drehung bei 50 abgeschlossen sein %, und dann ist es gleich geblieben.
.rightcircle{
border-top:20px solid rgb(41,137,216);
border-right:20px solid rgb(41,137,216);
right:0;
animation: load_right 5s linear infinite;
}
@keyframes load_right{
0%{
transform: rotate(45deg);
}
50%{
transform: rotate(225deg);
}
100%{
transform: rotate(225deg);
}
}Dies ist der Effekt, wenn „overflow: versteckt“ nicht im Klassenrect

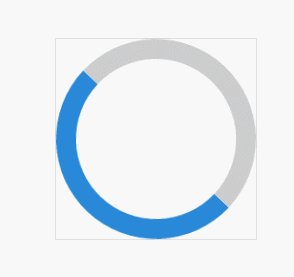
这是在class rect中设置了overflow:hidden的效果

现在,我们就可以把左半边也凑上了,同理,动画效果一开始先旋转45度,调正,然后一直保持不变,到50%之后,再开始旋转180度。这样就与右半边衔接上了。
<p class="progress2"> <p class="rect right"> <p class="circle rightcircle"></p> </p> <p class="rect left"> <p class="circle leftcircle"></p> </p> </p>
.leftcircle{
border-bottom:20px solid rgb(41,137,216);
border-left:20px solid rgb(41,137,216);
left:0;
animation: load_left 5s linear infinite;
}
@keyframes load_left{
0%{
transform: rotate(45deg);
}
50%{
transform: rotate(45deg);
}
100%{
transform: rotate(225deg);
}
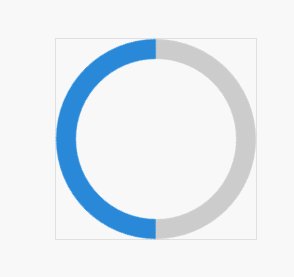
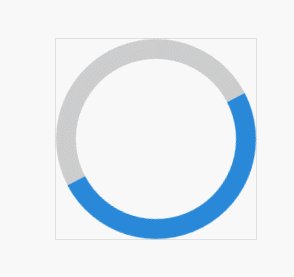
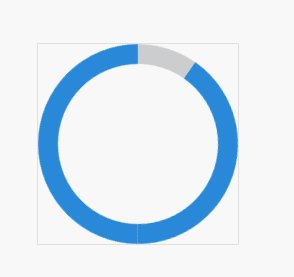
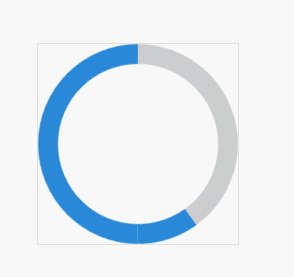
}这是整体的效果

可以调整角度或者调整颜色即可实现反向的效果。
我是调整了颜色就可以得到最开始的动画效果啦,下面是完整的代码
<p class="progress2"> <p class="rect right"> <p class="circle rightcircle"></p> </p> <p class="rect left"> <p class="circle leftcircle"></p> </p> </p>
.progress2{
width: 200px;
height: 200px;
margin: 100px auto;
position: relative;
}
.rect{
width: 100px;
height: 200px;
position: absolute;
top:0;
overflow: hidden;
}
.right{
right:0;
}
.left{
left:0;
}
.circle{
width: 160px;
height: 160px;
border:20px solid rgb(41,137,216);
border-radius: 50%;
position: absolute;
top:0;
transform: rotate(45deg);
}
.rightcircle{
border-top:20px solid #ccc;
border-right:20px solid #ccc;
right:0;
animation: load_right 5s linear infinite;
}
.leftcircle{
border-bottom:20px solid #ccc;
border-left:20px solid #ccc;
left:0;
animation: load_left 5s linear infinite;
}
@keyframes load_right{
0%{
transform: rotate(45deg);
}
50%{
transform: rotate(225deg);
}
100%{
transform: rotate(225deg);
}
}
@keyframes load_left{
0%{
transform: rotate(45deg);
}
50%{
transform: rotate(45deg);
}
100%{
transform: rotate(225deg);
}
}
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
css的background-attachment进阶使用方法
Das obige ist der detaillierte Inhalt vonZwei Möglichkeiten, Fortschrittsbalken in CSS3 zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




