
Dieses Mal werde ich Ihnen eine Lösung für das Kompatibilitätsproblem unter IE6 vorstellen. Was sind die Vorsichtsmaßnahmen, um das Kompatibilitätsproblem unter IE6 zu lösen?
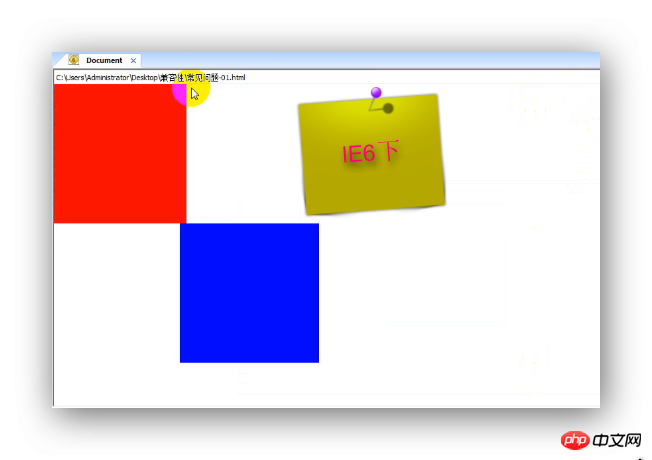
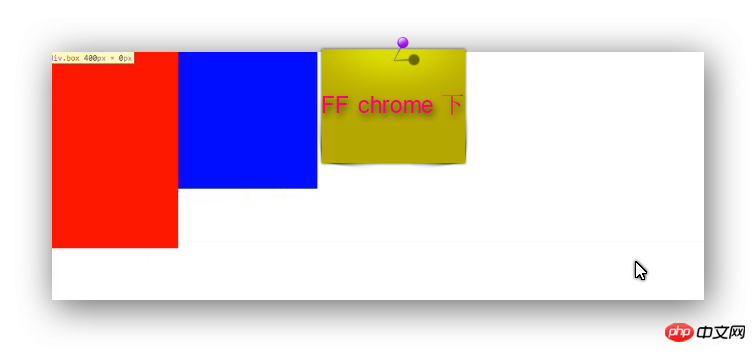
Häufig gestellte Fragen1: Unter Ie6 wird der Inhalt um die vom übergeordneten Element festgelegte Breite und Höhe erweitert. Die Berechnung muss korrekt sein
.box{width:400px;}
.left{width:200px;height:210px;background:red;float:left}
.right{width:200px;float:right;overflow:hidden;}
.p{width:180px;height:180px;background:blue;padding:25px;}<p class="box"> <p class="left"></p> <p class="right"> <p class="p"></p> </p> </p>


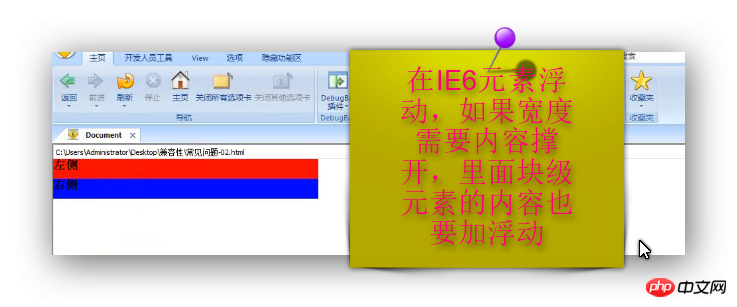
FAQ 2: Wenn Elemente in IE6 schwebend sind und die Breite eine Streckung des Inhalts erfordert, sollte auch der Inhalt der darin enthaltenen Elemente auf Blockebene schwebend sein
.box{width:400px;}
.left{background:red;float:left;}
.right{background:blue;float:right;}
h3{height:30px;float:left;}<p class="box"> <p class="left"> <h3>左侧</h3> </p> <p class="right"> <h3>右侧</h3> </p> </p>


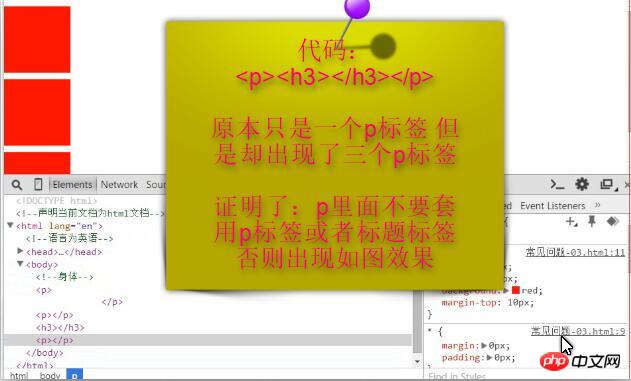
FAQ 3: Verwenden Sie keine p-Tags oder Title-Tags innerhalb von p

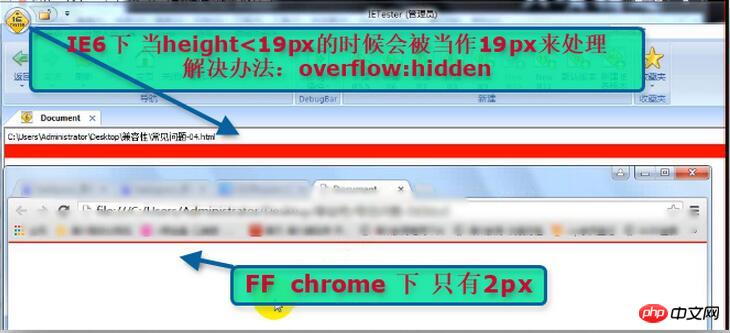
FAQ 4: Minimalhöhenproblem unter IE6
Wenn die Höhe
Lösung: overflow:hidden
.box{height:2px;background:red;overflow:hidden}
<p class="box"></p>
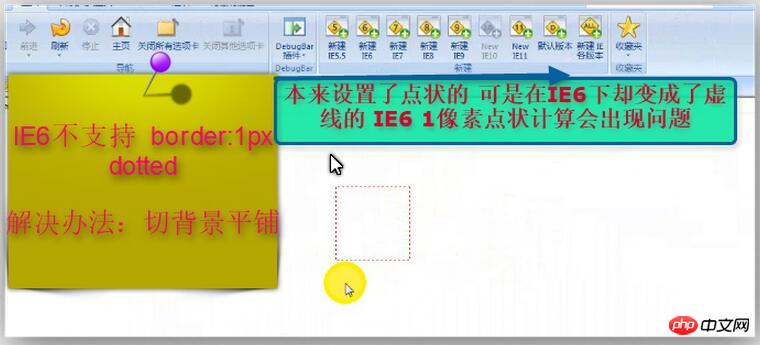
FAQ 5: border:1px dotted; IE6 unterstützt
Lösung: Hintergrundkacheln ausschneiden
.box{width:100px;height:100px;border:1px dotted red;margin:100px auto;}
<p class="box"></p>

FAQ 6: Wenn das übergeordnete Element einen Rahmen verwendet, verschwindet der Rand des untergeordneten Elements
Lösung: Lösen Sie das Haslayout des übergeordneten Elements aus.box{background:red;border:1px solid red;zoom:1;
/*padding:1px;*/}
.p{width:200px;height:200px;background:blue;margin:100px}<p class="box"> <p class="p"></p> </p>


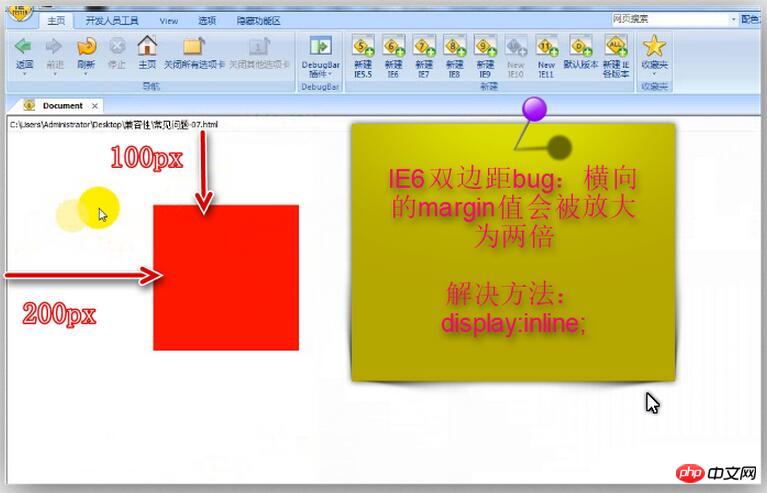
FAQ 7: IE6-Fehler mit doppeltem Rand: Der horizontale Randwert wird verdoppelt
Lösung: display:inline;
.box{width:200px;height:200px;background:red;float:left;margin:100px;display:inline;}
<p class="box"></p>

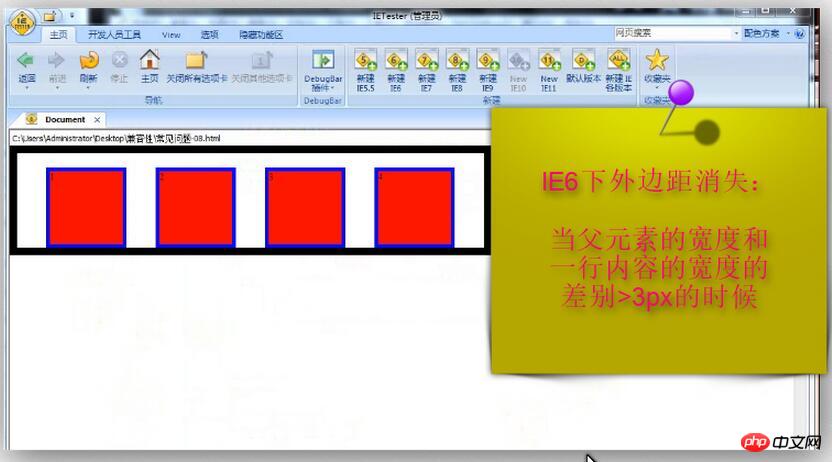
FAQ 8: Ränder verschwinden unter IE6: Wenn der Unterschied zwischen der Breite des übergeordneten Elements und der Breite einer Inhaltszeile >3px
IE6 doppelt so hoch ist Randfehler:Der horizontale Randwert wird auf den doppelten Wert vergrößert
Lösung: display:inline;
.box{float:left;border:10px solid #000;width:600px;}
.box p{
width:100px;height:100px;background:red;margin:20px;
border:5px solid blue;float:left;display:inline;
}
<p class="box">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>1</p>
<p>2</p>
<p>3</p>
<p>3</p>
</p>

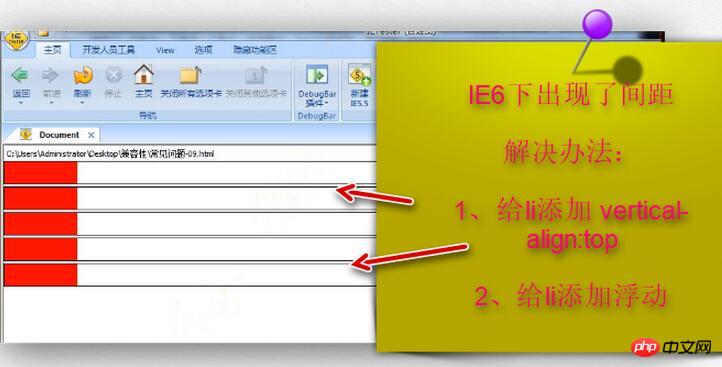
FAQ 9: Das Li selbst schwebt nicht unter IE6 und 7, aber der Inhalt im Li schwebt, und es entsteht eine Lücke
Lösung:
1. Fügen Sievertikal-align:top to li
2 hinzu. Füge Float zu li hinzuul{width:}
li{list-style:none;height:30px;border:1px solid #000;
/*vertical-align:top*/;float:left;}
a{width:100px;height:30px;float:left;background:red;}
span{width:100px;height:30px;float:right;background:blue;}<ul> <li> <a href="#"></a> <span></span> </li> <li> <a href="#"></a> <span></span> </li> <li> <a href="#"></a> <span></span> </li> <li> <a href="#"></a> <span></span> </li> <li> <a href="#"></a> <span></span> </li> <ul>


Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln zum Thema PHP chinesische Website!
Empfohlene Lektüre:
Stil der Bildlaufleiste festlegen
Drei Eine Möglichkeit, horizontal und vertikal absolut positionierte Elemente zu zentrieren
Eine IE-kompatible Lösung für den Opazitäts-Transparenzfilter
Das obige ist der detaillierte Inhalt vonLösungen für Kompatibilitätsprobleme unter IE6. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
 CSS
CSS
 So öffnen Sie eine PDF-Datei
So öffnen Sie eine PDF-Datei
 was ist ed
was ist ed
 So beheben Sie einen Skriptfehler
So beheben Sie einen Skriptfehler
 Konfigurieren Sie die HOSTS-Datei
Konfigurieren Sie die HOSTS-Datei
 So stellen Sie den IE-Browser wieder her, um automatisch zu EDGE zu springen
So stellen Sie den IE-Browser wieder her, um automatisch zu EDGE zu springen
 So lösen Sie ungültige Syntax in Python
So lösen Sie ungültige Syntax in Python




