
Dieses Mal bringe ich Ihnen ein grafisches Tutorial zum Box-Sizing-Attribut von CSS3. Was sind die Vorsichtsmaßnahmen bei der Verwendung des Box-Sizing-Attributs von CSS3? ein Blick.
Zu den Boxgrößeneigenschaften gehören content-box (Standard), border-box, Polsterung-Box.
1. Inhaltsbox, Rand und Polsterung werden nicht in der Breite gezählt
2. Füllbox, Polsterung werden in der Breite gezählt
3. Rahmen, Rand und Polsterung werden in Breite berechnet, was eigentlich ein seltsamer Modus ist~
Hinweis:
ie8+ Browser unterstützt Content-Box und Border-Box;
ff unterstützt alle drei Werte.
Bei Verwendung von:
-webkit-box-sizing: 100px; // für ios-safari, android
-moz-box-sizing:100px; //für ff
box-sizing:100px; //für andere
Beispiele sind wie folgt:
<style type="text/css">
.content-box{
box-sizing:content-box;
-moz-box-sizing:content-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: blue;
}
.padding-box{
box-sizing:padding-box;
-moz-box-sizing:padding-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #186645;
background: red;
}
.border-box{
box-sizing:border-box;
-moz-box-sizing:border-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #3DA3EF;
background: yellow;
}
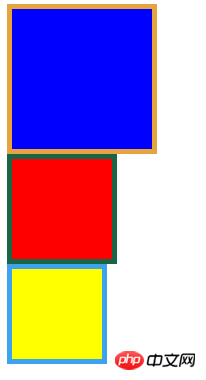
</style>Screenshot (ff):

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie man mit dem Verschwinden von CSS-Grenzlinien umgeht
Erzielen Sie dynamische Grenzen für die Simulation mehrerer Hintergründe
Das obige ist der detaillierte Inhalt vonGrafik-Tutorial für CSS3-Boxgrößeneigenschaften. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 Der Win10-Bluetooth-Schalter fehlt
Der Win10-Bluetooth-Schalter fehlt
 So überprüfen Sie den Download-Verlauf auf TikTok
So überprüfen Sie den Download-Verlauf auf TikTok
 Windows kann nicht gestartet werden
Windows kann nicht gestartet werden
 So öffnen Sie das Terminalfenster in vscode
So öffnen Sie das Terminalfenster in vscode
 Was tun, wenn das Installationssystem die Festplatte nicht findet?
Was tun, wenn das Installationssystem die Festplatte nicht findet?
 Nutzung von Alibaba Cloud-Computern
Nutzung von Alibaba Cloud-Computern




