
Dieses Mal zeige ich Ihnen, welche Vorsichtsmaßnahmen es gibt, um dem Text einen Wellenlinieneffekt hinzuzufügen. Hier ist ein praktischer Fall, schauen wir uns das an.
Vorwort
Das geniale Design und die exquisite Implementierung von CSS sind, wenn man sorgfältig darüber nachdenkt, außergewöhnlich und wunderbar. Diese Wellenlinie nutzt geschickt das Attribut „Linear-Gradient“, um Winkel, Farbe und Position zu integrieren. Mit Hintergrundgröße und Hintergrundwiederholung verwandelt sie eins in viele und sorgt für einen sanften Übergang . . Wow, der Endeffekt ist so clever! Es gibt keine Worte, um es zu beschreiben...
——Inschrift, adaptiert aus „Der Gott des Kochens“
Methode der Umsetzung
Syntax: linear-gradient(Richtung, Farbstopp 1, Farbstopp 2,...)

Einfache Verwendung: Hintergrundbild: linearer Farbverlauf (rot, transparent);

Winkel vergrößern, linearer Farbverlauf (45 Grad, rot, transparent)

Position hinzufügen: linearer Farbverlauf (45 Grad, rot, transparent 45 %)

Farbverlauf hinzufügen (45 Grad, rot, transparent 45 %, rot )
Ich weiß nicht, ob jeder eine Erleuchtung hat, wenn er das sieht.

linearer Farbverlauf (45 Grad, transparent 45 %, rot 55 %, transparent 60 %)

linearer Farbverlauf (135 Grad , transparent 45 %, rot 55 %, transparent 60 %)
Kombinieren Sie diese beiden Linien.

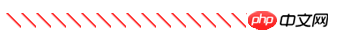
Kombiniert mit
Wissen Sie angesichts dessen, wie Sie den Wellenlinieneffekt erzielen können? ^_^

Die Höhe beträgt die Hälfte des Originalwerts
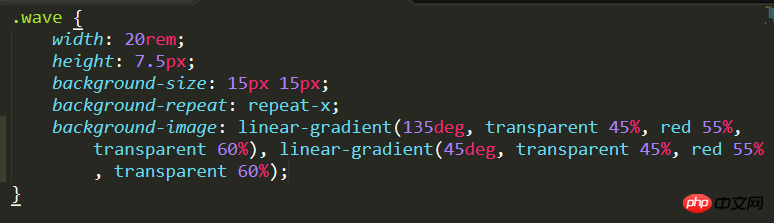
Endgültiger Code:

Textwellenlinieneffekt
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Zusammenfassung häufig verwendeter Farbverlaufsmethoden
2D-Simulation zur Realisierung von Spezialeffekten für Riesenrad-Rotationsanimationen
Bild- und Text-Tutorial zum Boxgrößenattribut von CSS3
Das obige ist der detaillierte Inhalt vonFügen Sie dem Text einen Wellenlinieneffekt hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ändern Sie den Text im Bild
So ändern Sie den Text im Bild
 So laden Sie eine FLV-Datei herunter
So laden Sie eine FLV-Datei herunter
 Einführung in Screenshot-Tastenkombinationen in Win10
Einführung in Screenshot-Tastenkombinationen in Win10
 So überspringen Sie die Online-Aktivierung in Win11
So überspringen Sie die Online-Aktivierung in Win11
 So öffnen Sie HTML-Dateien auf einem Mobiltelefon
So öffnen Sie HTML-Dateien auf einem Mobiltelefon
 So lernen Sie C# von Grund auf
So lernen Sie C# von Grund auf
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 So zeigen Sie den Tomcat-Quellcode an
So zeigen Sie den Tomcat-Quellcode an




