
Dieses Mal zeige ich Ihnen, wie Sie den Prototyp des Objektobjekts in JS verwenden. Was sind die Vorsichtsmaßnahmen, wenn Sie den Prototyp des Objektobjekts in JS verwenden? ist ein praktischer Koffer, schauen wir uns das gemeinsam an.
Objektkonzept
In JavaScript sind alle Referenztypen Objekte. Wie in function Foo () {} ist Foo selbst ein Verweis auf ein Objekt.
Objekt erstellenMethodenliteralmethode neu KonstruktorFunktionsdeklaration Object.create
Literalobjekt
Erstellen Sie schnell Instanzen von Objekten auf JavaScript-Sprachebene
var obj = {foo: 'foo', bar: 'bar'}; // Object对象字面量
var obj2 = [obj, 'foo', 'bar']; // Array数组字面量
var obj3 = /^[a-zA-Z0-9]$/; // RegExp正则字面量
var obj4 = function(){}; // Function函数字面量neuer Konstruktor
über den Konstruktor des integrierten Objekts oder eine benutzerdefinierte Funktion. Mit dem new-Operator erstellt ein Objekt und führt die Konstruktormethode aus.
var obj = new Object();
var obj2 = new Array(1000);
var obj3 = new RegExp('^[a-zA-Z0-9]$');
var obj4 = new Function('a', 'b', 'return a + b;');Funktionsdeklaration
Durch Funktionsdeklaration erstelltes Objekt. Funktionen sind spezielle Objekte.
function Foo() {}
Foo instanceof Object;
Foo instanceof Function;Object.create
Übergeben Sie ein Objekt als Prototyp des zurückgegebenen Objekts, erstellen Sie ein neues Objekt und verweisen Sie den Prototyp des neuen Objekts auf das übergebene Objekt.
var foo = {
'foo': 'foo',
'bar': 'bar'
};
var o = Object.create(foo); // o.proto = foo
console.log(o.foo); // o.proto.fooVerwenden Sie Object.create(null), um ein Wörterbuchobjekt zurückzugeben
var o = Object.create(null); o instanceof Object; // return false; o.toString(); // Uncaught TypeError
Objektprototyp
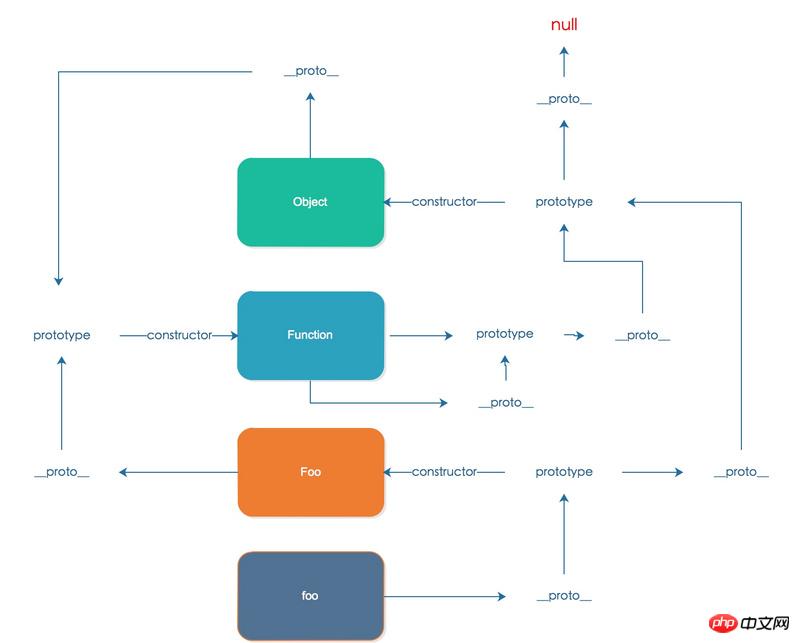
Jedes Objekt verfügt über einen integrierten The Das proto-Attribut zeigt auf das prototype-Attribut der Funktion, die es erstellt hat. Das
prototype.constructor des Konstruktors zeigt auf den Konstruktor selbst. Der Prozess der Suche nach den Attributen eines Objekts besteht aus den folgenden Teilen:
Suche nach dem Datendeskriptor (schreibbar, Wert) oder Zugriffsdeskriptor (Getter, Setter) des Objektattributs, wenn die Abfrage es findet , den entsprechenden Wert zurückgeben. Wenn die Abfrage nicht gefunden werden kann, fahren Sie mit Schritt 2 fort. Prüfen Sie, ob der Wert des Objektattributs explizit definiert ist (erkennbar an Object.getOwnPropertyNames). Wenn das Objektattribut definiert ist, wird der definierte Wert zurückgegeben. Wenn nicht, fahren Sie mit Schritt 3 fort. Finden Sie den versteckten Prototyp des ObjektsprotoDie Eigenschaften des Objekts und die Regeln sind die gleichen wie in den Schritten 1 und 2. Wenn es noch nicht gefunden wurde, wiederholen Sie Schritt 3, bis proto null ist.
Der spezifische Fall ist in der folgenden Abbildung dargestellt:

Objektprototyp erkennen
Testen eines Objekts in seine Prototypkette Ob es ein Prototypattribut eines Konstruktors in
instanceof Object.prototype.isPrototypeOf
instanceof
Operator gibt, Erkennung auf Sprachebene Prototyp des Objekts Ob die Kette den Prototyp des Konstruktors enthält
function Foo () {}
Foo instanceof Function; // return true
Foo instanceof Object; // return trueMockinstanceofSchaut nach, ob der Konstruktor der Prototypkette des Objekts den übergebenen Konstruktor enthält, proto wird dem Benutzer in angezeigt einige spezifische Browser
function Bar () {}
function isInstanceof (obj, Constructor) {
if (obj === null) {
return false;
}
// 忽略 string, number, boolean, null, undefined 类型干扰
if (!~['object', 'function'].indexOf(typeof obj)) {
return false;
}
var prototype = obj.proto;
while(prototype) {
if (prototype.constructor === Constructor) {
return true;
}
prototype = prototype.proto;
}
return false;
}
isInstanceof(Bar, Function);
isInstanceof(Bar, Object);isPrototypeOf
Das Funktionsattribut, das mit dem Prototypobjekt des Konstruktors geliefert wird und verwendet wird, um zu erkennen, ob ein Prototypobjekt des Konstruktors vorhanden ist in der Prototypenkette des Zielobjekts.
function Baz () {}
var baz = new Baz();
Baz.prototype.isPrototypeOf(baz);
Function.prototype.isPrototypeOf(baz);
Object.prototype.isPrototypeOf(baz);Holen Sie sich den Objektprototyp Object.getPrototypeOf proto
var o = {};
var prototype = Object.getPrototypeOf(o);
console.log(prototype === Object.prototype); // return true
// 部分浏览器有效
var o2 = {};
console.log(o2.proto === Object.prototype); // return trueSetzen Sie den Objektprototyp Object.create Object.setPrototypeOf
Object.create
Ein Objekt zurückgeben und seinen Prototyp festlegen
function Foo () {}
function Bar () {}
Foo.prototype.foo = 'foo';
Bar.prototype = Object.create(Foo.prototype);
Bar.prototype.constructor = Bar; // 修正原型链的constructor
var o = new Bar();
console.log(o.foo); // return foo;
console.log(o instanceof Bar); // return trueObject.setPrototypeOf
Impliziten Prototyp des Objekts direkt festlegenproto
function Foo () {}
Foo.prototype.name = 'foo';
var o = Object.create(null);
Object.setPrototypeOf(o, Foo.prototype);
console.log(o.name); // return fooZusammenfassung
Objekte haben viele Wissenspunkte, die Entwickler testen. Es ist nicht einfach, es vollständig zu verstehen und zu klären. Ich werde später eine ausführliche Einführung zu 对象的继承 geben. Vielen Dank für Ihre Unterstützung von Script House.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Angular2-Kommunikationsmethode für Eltern-Kind-Komponenten
Detaillierte Erläuterung der asymmetrischen Verschlüsselung von Node.js
CSS3 implementiert Neigungs- und Rotationsanimationseffekte
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den Prototyp eines Objektobjekts in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




