js dynamisches Operationsformular
Dieses Mal bringe ich Ihnen die Vorsichtsmaßnahmen bei der Verwendung des dynamischen js-Operationsformulars.
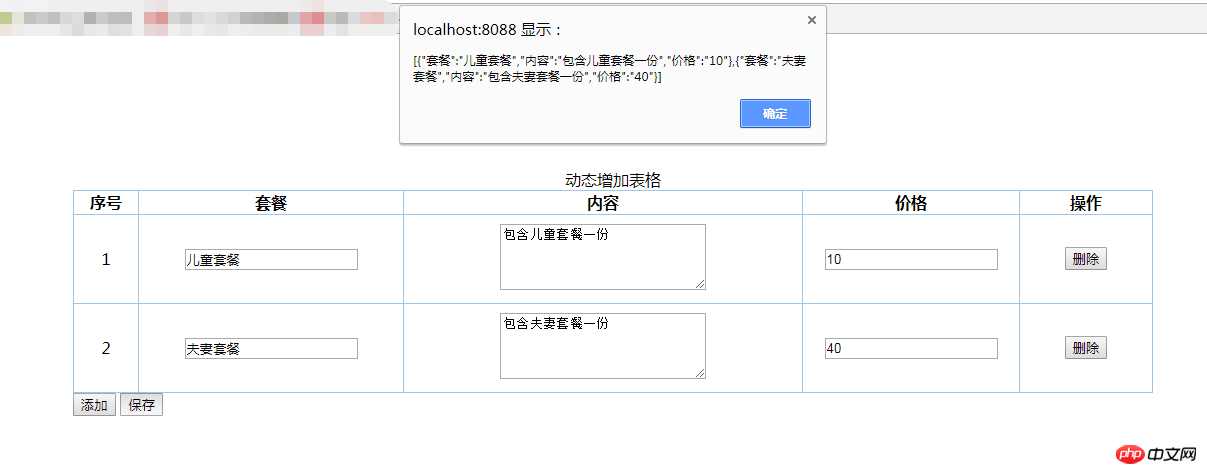
Was das zeilenweise Hinzufügen von js zur Tabelle betrifft, habe ich mir heute die Zeit genommen, es zu klären: Erstellen Sie eine neue HTML-Datei (wenn Sie keinen Editor haben, können Sie eine demo.txt-Datei erstellen). und ändern Sie dann das Suffix in demo.html), fügen Sie Folgendes ein: Fügen Sie einfach den gesamten Code ein. Zu den Funktionen gehören: Hinzufügen einer Zeile zur Tabelle, Löschen einer Zeile aus der Tabelle, Durchlaufen der Tabelle, um Werte abzurufen usw. Klickanweisungen: Klicken Sie auf die Schaltfläche „Hinzufügen“, um der Tabelle eine Zeile zur Eingabe hinzuzufügen, und auf die Schaltfläche „Löschen“, um die aktuelle Zeile zu löschen, ohne dass sich dies auf andere Zeilen auswirkt. Löschen oder hinzufügen, die Nummer jeder Zeile ändert sich automatisch. Das Paket und der Preis sind. Wenn Sie auf die Schaltfläche „Speichern“ klicken, werden alle Zeilen durchlaufen Zeilen in der Tabelle und speichern Sie alle Zeilen. Die Daten werden entnommen und in einem Popup-Fenster angezeigt, das bei Bedarf zur späteren Verarbeitung an den Hintergrund übergeben werden kann. <textarea></textarea>,

<!--
Creator: WangPeng
CreateTime : 2018-01-25
去年今日此门中,人面桃花相映红。
人面不知何处去,桃花依旧笑春风。
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态增加表格</title>
</head>
<style>
td /*设置表格文字左右和上下居中对齐*/
{
vertical-align: middle;
text-align: center;
padding: 9px;
}
textarea{
min-height: 60px;
min-width: 200px;
}
</style>
<script type="text/javascript">
function del(obj){
if(document.getElementById('tbodyid').children.length>1){
var trid=obj.parentNode.parentNode.id;
var objtr=document.getElementById(trid);
document.getElementById('tbodyid').removeChild(objtr);
var tbody=document.getElementById('tbodyid');
var countchildren=tbody.childElementCount;
for (var i=0;i<countchildren;i++){
tbody.children[i].children[0].innerHTML=i+1;
}
}
else{
alert("请不要全部删除");
}
}
function add(){
var trid = new Date().getTime();
var packageid=trid+'packageid';
var countid=trid+'countid';
var priceid=trid+'priceid';
var objtr=document.createElement('tr');
objtr.id=trid;
objtr.innerHTML="<td></td> " +
" <td><input id='"+trid+"packageid'></td> " +
" <td><textarea id='"+trid+"countid'></textarea></td> " +
" <td><input id='"+trid+"priceid'></td> " +
" <td><button type='button' onclick='del(this)'>删除</button></td>";
document.getElementById("tbodyid").appendChild(objtr);
var tbodyobj=document.getElementById('tbodyid');
var countchildren=tbodyobj.childElementCount;
for (var i=0;i<countchildren;i++){
tbodyobj.children[i].children[0].innerHTML=i+1;
}
}
function save(){
var tbodyobj=document.getElementById('tbodyid');
var countchildren=tbodyobj.childElementCount;
var trid="";
var packageid="";
var countid="";
var priceid="";
var list=new Array();
for (var i=0;i<countchildren;i++){
trid=tbodyobj.children[i].id;
packageid=trid+"packageid";
countid=trid+"countid";
priceid=trid+"priceid";
var map={
"套餐":document.getElementById(packageid).value,
"内容":document.getElementById(countid).value,
"价格":document.getElementById(priceid).value
}
list.push(map);
}
console.log("list:",list);
alert(JSON.stringify(list));
}
</script>
<body>
<p>
<p style="width: 80%;margin: 10%">
<table border="1" bordercolor="#a0c6e5" style="border-collapse:collapse;" align="center" width="100%">
<caption>动态增加表格</caption>
<thead>
<tr>
<th width="5% ">序号</th>
<th width="20%">套餐</th>
<th width="30%">内容</th>
<th width="10%">价格</th>
<th width="10%">操作</th>
</tr>
</thead>
<tbody id="tbodyid">
<tr id="123">
<td>1</td>
<td><input id="123packageid"></td>
<td><textarea id="123countid"></textarea></td>
<td><input id="123priceid"></td>
<td><button type="button" onclick='del(this)'>删除</button></td>
</tr>
</tbody>
</table>
<button type="button" onclick='add()'>添加</button>
<button type="button" onclick='save()'>保存</button>
</p>
</p>
</body>
</html>Zusammenfassung der jQuery-Code-Optimierungsmethoden
Detaillierte Erläuterung der asymmetrischen Verschlüsselung von Node.js
So gehen Sie mit unvollständiger Seitenanzeige im 360-Browser-Kompatibilitätsmodus um
Löschen Sie den Standardabstand von Inline-Block-Elementen
Das obige ist der detaillierte Inhalt vonjs dynamisches Operationsformular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Schritte zum Anpassen des Formats von Bildern, die in PPT-Tabellen eingefügt werden
Mar 26, 2024 pm 04:16 PM
Schritte zum Anpassen des Formats von Bildern, die in PPT-Tabellen eingefügt werden
Mar 26, 2024 pm 04:16 PM
1. Erstellen Sie eine neue PPT-Datei und nennen Sie sie als Beispiel [PPT-Tipps]. 2. Doppelklicken Sie auf [PPT-Tipps], um die PPT-Datei zu öffnen. 3. Fügen Sie als Beispiel eine Tabelle mit zwei Zeilen und zwei Spalten ein. 4. Doppelklicken Sie auf den Rand der Tabelle. Die Option [Design] wird in der oberen Symbolleiste angezeigt. 5. Klicken Sie auf die Option [Schattierung] und dann auf [Bild]. 6. Klicken Sie auf [Bild], um das Dialogfeld mit den Fülloptionen mit dem Bild als Hintergrund aufzurufen. 7. Suchen Sie im Verzeichnis nach dem Fach, das Sie einfügen möchten, und klicken Sie auf „OK“, um das Bild einzufügen. 8. Klicken Sie mit der rechten Maustaste auf das Tabellenfeld, um das Einstellungsdialogfeld aufzurufen. 9. Klicken Sie auf [Zellen formatieren] und aktivieren Sie [Bilder als Schattierung anordnen]. 10. Stellen Sie [Zentrieren], [Spiegeln] und andere benötigte Funktionen ein und klicken Sie auf OK. Hinweis: Standardmäßig werden Bilder in die Tabelle eingefügt
 So erstellen Sie eine Tabelle für die Umsatzprognose
Mar 20, 2024 pm 03:06 PM
So erstellen Sie eine Tabelle für die Umsatzprognose
Mar 20, 2024 pm 03:06 PM
Die Fähigkeit, Formulare geschickt erstellen zu können, ist nicht nur eine notwendige Fähigkeit für Buchhaltung, Personalwesen und Finanzen, sondern auch für viele Vertriebsmitarbeiter sehr wichtig. Denn die verkaufsbezogenen Daten sind sehr umfangreich und komplex und können nicht einfach in einem Dokument zur Erklärung des Problems erfasst werden. Damit sich mehr Vertriebsmitarbeiter mit der Tabellenerstellung in Excel auskennen, stellt der Herausgeber die Tabellenerstellungsthemen zur Umsatzprognose vor. Freunde in Not sollten sich das nicht entgehen lassen. 1. Öffnen Sie [Sales Forecast and Target Setting], xlsm, um die in jeder Tabelle gespeicherten Daten zu analysieren. 2. Erstellen Sie ein neues [Leeres Arbeitsblatt], wählen Sie [Zelle] und geben Sie [Etiketteninformationen] ein. [Ziehen] Sie nach unten und [füllen] Sie den Monat aus. Geben Sie [Sonstige] Daten ein und klicken Sie auf [
 So legen Sie den WPS-Wert fest, um die Farbe entsprechend den Bedingungen automatisch zu ändern. Schritte zum Festlegen des WPS-Tabellenwerts, um die Farbe entsprechend den Bedingungen automatisch zu ändern
Mar 27, 2024 pm 07:30 PM
So legen Sie den WPS-Wert fest, um die Farbe entsprechend den Bedingungen automatisch zu ändern. Schritte zum Festlegen des WPS-Tabellenwerts, um die Farbe entsprechend den Bedingungen automatisch zu ändern
Mar 27, 2024 pm 07:30 PM
1. Öffnen Sie das Arbeitsblatt und suchen Sie die Schaltfläche [Start]-[Bedingte Formatierung]. 2. Klicken Sie auf „Spaltenauswahl“ und wählen Sie die Spalte aus, zu der die bedingte Formatierung hinzugefügt werden soll. 3. Klicken Sie auf die Schaltfläche [Bedingte Formatierung], um das Optionsmenü aufzurufen. 4. Wählen Sie [Bedingte Regeln hervorheben]-[Zwischen]. 5. Geben Sie die Regeln ein: 20, 24, dunkelgrüner Text mit dunkler Füllfarbe. 6. Nach der Bestätigung werden die Daten in der ausgewählten Spalte entsprechend den Einstellungen mit entsprechenden Zahlen, Text und Zellenfeldern eingefärbt. 7. Bedingte Regeln ohne Konflikte können wiederholt hinzugefügt werden, aber bei widersprüchlichen Regeln ersetzt WPS die zuvor festgelegten bedingten Regeln durch die zuletzt hinzugefügte Regel. 8. Fügen Sie die Zellspalten wiederholt nach [Zwischen] Regeln 20-24 und [Weniger als] 20 hinzu. 9. Wenn Sie die Regeln ändern müssen, können Sie die Regeln einfach löschen und dann zurücksetzen.
 Tutorial zur PyCharm-Nutzung: Führt Sie ausführlich durch die Ausführung des Vorgangs
Feb 26, 2024 pm 05:51 PM
Tutorial zur PyCharm-Nutzung: Führt Sie ausführlich durch die Ausführung des Vorgangs
Feb 26, 2024 pm 05:51 PM
PyCharm ist eine sehr beliebte integrierte Entwicklungsumgebung (IDE) für Python. Sie bietet eine Fülle von Funktionen und Tools, um die Python-Entwicklung effizienter und komfortabler zu gestalten. Dieser Artikel führt Sie in die grundlegenden Betriebsmethoden von PyCharm ein und stellt spezifische Codebeispiele bereit, um den Lesern einen schnellen Einstieg zu erleichtern und sich mit der Bedienung des Tools vertraut zu machen. 1. Laden Sie PyCharm herunter und installieren Sie es. Zuerst müssen wir zur offiziellen Website von PyCharm gehen (https://www.jetbrains.com/pyc).
 Wissen Sie, wie man eine Word-Tabelle zusammenfasst?
Mar 21, 2024 pm 01:10 PM
Wissen Sie, wie man eine Word-Tabelle zusammenfasst?
Mar 21, 2024 pm 01:10 PM
Manchmal stoßen wir auf Zählprobleme in Word-Tabellen. Wenn solche Probleme auftreten, kopieren die meisten Schüler die Word-Tabelle zur Berechnung in die Hand. Gibt es eine schnelle Möglichkeit, es zu berechnen? Natürlich gibt es das, tatsächlich lässt sich die Summe auch in Word berechnen. Wissen Sie also, wie es geht? Lasst uns heute gemeinsam einen Blick darauf werfen! Freunde in Not sollten es kurzerhand schnell abholen! Schrittdetails: 1. Zuerst öffnen wir die Word-Software auf dem Computer und öffnen das zu bearbeitende Dokument. (Wie im Bild gezeigt) 2. Als nächstes positionieren wir den Cursor auf der Zelle, in der sich der summierte Wert befindet (wie im Bild gezeigt), und klicken dann auf [Menüleiste
 Schritte und Vorsichtsmaßnahmen für die Linux-Bereitstellung
Mar 14, 2024 pm 03:03 PM
Schritte und Vorsichtsmaßnahmen für die Linux-Bereitstellung
Mar 14, 2024 pm 03:03 PM
Betriebsschritte und Vorsichtsmaßnahmen für LinuxDeploy LinuxDeploy ist ein leistungsstarkes Tool, mit dem Benutzer schnell verschiedene Linux-Distributionen auf Android-Geräten bereitstellen können, sodass Benutzer ein vollständiges Linux-System auf ihren Mobilgeräten erleben können. In diesem Artikel werden die Betriebsschritte und Vorsichtsmaßnahmen von LinuxDeploy ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern zu helfen, dieses Tool besser zu nutzen. Arbeitsschritte: LinuxDeploy installieren: Zuerst installieren
 Was tun, wenn Sie vergessen, F2 für das Win10-Startkennwort zu drücken?
Feb 28, 2024 am 08:31 AM
Was tun, wenn Sie vergessen, F2 für das Win10-Startkennwort zu drücken?
Feb 28, 2024 am 08:31 AM
Vermutlich haben viele Benutzer zu Hause mehrere ungenutzte Computer und haben das Einschaltpasswort völlig vergessen, weil sie längere Zeit nicht benutzt wurden. Sie möchten also wissen, was zu tun ist, wenn sie das Passwort vergessen? Dann lasst uns gemeinsam einen Blick darauf werfen. Was tun, wenn Sie vergessen, F2 für das Win10-Startkennwort zu drücken? 1. Drücken Sie den Netzschalter des Computers und drücken Sie dann beim Booten F2 (verschiedene Computermarken haben unterschiedliche Tasten zum Aufrufen des BIOS). 2. Suchen Sie in der BIOS-Schnittstelle nach der Sicherheitsoption (der Speicherort kann je nach Computermarke unterschiedlich sein). Normalerweise im Einstellungsmenü oben. 3. Suchen Sie dann die Option „SupervisorPassword“ und klicken Sie darauf. 4. Zu diesem Zeitpunkt kann der Benutzer sein Passwort sehen und gleichzeitig die Option „Aktiviert“ daneben finden und auf „Dis“ umstellen.
 So wechseln Sie Tabellen in Word horizontal und vertikal
Mar 20, 2024 am 09:31 AM
So wechseln Sie Tabellen in Word horizontal und vertikal
Mar 20, 2024 am 09:31 AM
Word-Software ist für uns unverzichtbar und muss häufig verwendet werden. Ich habe bereits gelernt, wie man Tabellen mit Word-Software bearbeitet. Wenn ich jedoch versehentlich die Tabelle in horizontaler und vertikaler Richtung bearbeite, möchte ich keine Zeit damit verschwenden -Ist es beim Erstellen möglich, die horizontale und vertikale Richtung des Wolltuchs zu ändern? Die Antwort lautet natürlich: Ja. Als nächstes erklärt Ihnen der Redakteur ausführlich, wie Sie Tabellen in Word horizontal und vertikal austauschen. Zuerst müssen wir die Zeilen und Spalten der folgenden Word-Tabelle vertauschen. Dazu müssen wir zunächst die Tabelle vollständig auswählen, dann mit der rechten Maustaste klicken und die Kopierfunktion auswählen. Schritt 2: Nachdem wir „Kopieren“ ausgewählt haben, minimieren wir Word, öffnen dann eine Excel-Tabelle, klicken mit der rechten Maustaste, wählen „Einfügen“ und fügen sie in Exc ein






