
Dieses Mal werde ich Ihnen die Vorsichtsmaßnahmen für die Verwendung von .getImageInfo() in einem Miniprogramm vorstellen, um Bildinformationen zu erhalten. Im Folgenden sehen wir uns praktische Fälle an .
Das Beispiel in diesem Artikel teilt Ihnen den spezifischen Code der Android Jiugongge-Bildanzeige als Referenz mit. Der spezifische Inhalt lautet wie folgt:
1 Punkte

2. Liezi
(1). 🎜>
<view class="zn-uploadimg">
<image src="{{tempFilePaths}}" mode="aspecFill" style="width: 100%; height: 450rpx" />
<text>图片的大小:{{imgwidth}}px*{{imgheight}}px</text>
</view>var app = getApp()
Page({
data: {
tempFilePaths: '../uploads/foods.jpg',
imgwidth:0,
imgheight:0,
},
onReady:function(){
// 页面渲染完成
var _this = this;
wx.getImageInfo({
src: _this.data.tempFilePaths,
success: function (res) {
_this.setData({
imgwidth:res.width,
imgheight:res.height,
})
}
})
}
})
<view class="zn-uploadimg">
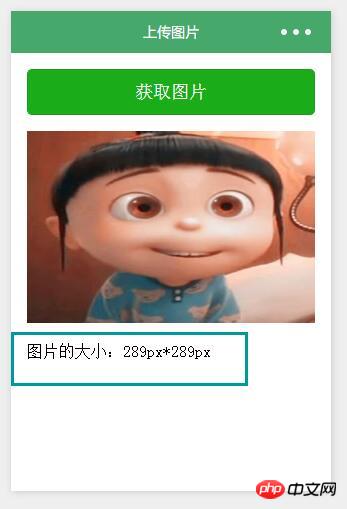
<button type="primary"bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths}}" mode="aspecFill" style="width: 100%; height: 450rpx"/>
<text>图片的大小:{{imgwidth}}px*{{imgheight}}px</text>
</view>.zn-uploadimg{
padding:1rem;
}
.zn-uploadimg image{
margin:1rem 0;
}var app = getApp()
Page({
data: {
tempFilePaths: '',
imgwidth:0,
imgheight:0,
},
/**
* 上传图片
*/
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
_this.setData({
tempFilePaths:res.tempFilePaths
})
wx.getImageInfo({
src: res.tempFilePaths[0],
success: function (res) {
_this.setData({
imgwidth:res.width,
imgheight:res.height,
})
}
})
}
})
}
}) Empfohlene Lektüre:
Empfohlene Lektüre:
Vue2.5- und Element-UI-Komponenten Die Paging-Funktion realisiert
Das Multi-File-Download-Paket des WeChat-Applets verwendet
jquery zum dynamischen Hinzufügen und Durchlaufen Optionen.
Das obige ist der detaillierte Inhalt vonDas Applet verwendet .getImageInfo(), um Bildinformationen abzurufen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 So ändern Sie den Text im Bild
So ändern Sie den Text im Bild
 Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
 So lassen Sie PPT-Bilder einzeln erscheinen
So lassen Sie PPT-Bilder einzeln erscheinen
 So erstellen Sie ein rundes Bild in ppt
So erstellen Sie ein rundes Bild in ppt
 So verwenden Sie Etikettenetiketten
So verwenden Sie Etikettenetiketten
 welche Dateien sind
welche Dateien sind
 Lösung für den Computer-Anzeigefehlercode 651
Lösung für den Computer-Anzeigefehlercode 651
 So verwenden Sie Postmessage
So verwenden Sie Postmessage




