Verwendung der ejsExcel-Vorlage in Vue.js
Dieses Mal werde ich Ihnen die Verwendung der ejsExcel-Vorlage in Vue.js vorstellen. Was sind die Vorsichtsmaßnahmen bei der Verwendung der ejsExcel-Vorlage in Vue.js?
Was ist ejsExcel?
ejsExcel ist eine in China entwickelte Vorlagen-Engine, die unsere voreingestellte Excel-Vorlage in der Anwendung Node.js zum Exportieren von Excel-Tabellen verwendet.
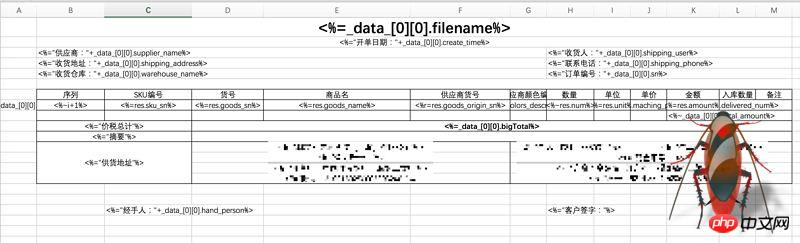
Excel-Vorlage

Nach dem Export

Github-Adresse
ejsExcel
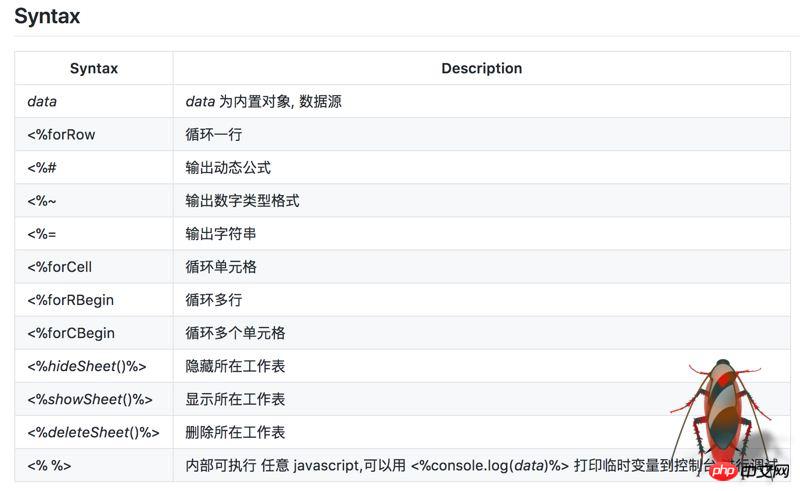
Wenn Sie Github aus Gründen, die (ni) (dong) und Zhou (de) bekannt sind, nicht öffnen können, spielt das keine Rolle. Die Syntax ist sehr einfach und es handelt sich bei allen um Definitionen des Excel-Vorlagenformats :

In diesem Artikel geht es um meine Verwendung der ejsExcel-Vorlagen-Engine bei der Arbeit aus geschäftlichen Gründen. Ich denke, sie ist sehr gut, aber es gibt viele Fallstricke. Da es im Internet zu wenig relevante Informationen gibt, habe ich diese Gelegenheit genutzt, um meine Fallstrick-Erfahrung zusammenzufassen.
Ich verwende ejsExcel im Front-End-Framework von Vue.js. Da ich kein Profi in der Front-End-Entwicklung bin, werde ich mein Bestes geben, um es klarzustellen, wenn einige Stellen nicht sehr professionell sind, bitte verzeihen Sie mir!
Schritt eins: ejsExcel installieren
npm install ejsexcel
Nach der Installation des Abhängigkeitspakets wird es im Verzeichnis xxx/node_modules/ejsexcel abgelegt und die Kerndatei ist ejsExcel.js Wenn Sie also diese Vorlagen-Engine verwenden möchten, müssen Sie diese Datei importieren:
import Excel from 'exceljs'
Fallstrick 1:
Nach der Installation gab der Beamte einen Testfall ab, der in ejsexcel/test abgelegt wurde Verzeichnis, empfehle ich Anfängern, es nicht in tatsächlichen Projekten zu verwenden, sondern einen anderen Prozess zu öffnen, um den Testfall auszuführen.
In Github besteht die vom Autor angegebene Methode darin, die Datei test.bat im Testverzeichnis auszuführen. Nach meinem eigentlichen Test muss dieser Befehl im Windows-System unter Verwendung von
node test.bat
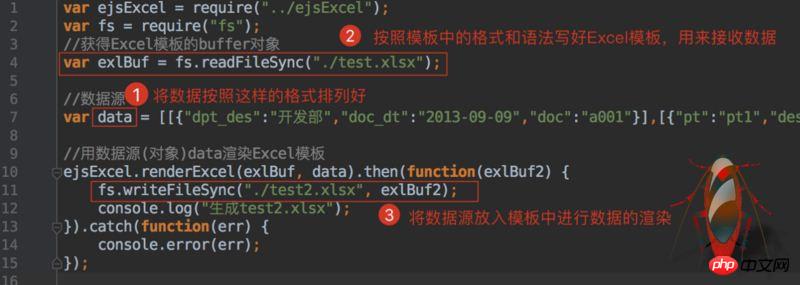
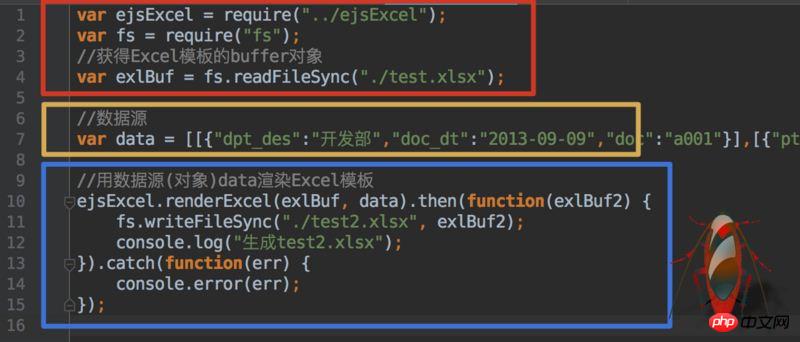
node testExcel.js
testExcel.js
 Wie wäre es damit, es ist ganz einfach!
Wie wäre es damit, es ist ganz einfach!
Schreiben Sie entsprechend Ihrer eigenen Geschäftslogik die Daten, die Sie exportieren möchten, in Excel gemäß der oben genannten Syntax. Dieser Schritt ist nicht der Fall schwierig, es ist nur ein wenig nervig und erfordert etwas Geduld von Ihnen.
Nachdem Sie die Vorlage geschrieben haben, können Sie sie in Ihr Projekt einfügen, aber es ist am besten, nicht zu weit vom Kerncode entfernt zu sein Wenn der Pfad zu tief ist, treten immer noch Probleme auf.
Schritt 3: Besorgen Sie sich die DatenquelleWie bei den Testbeispielen in
handelt es sich allesamt um gefälschte Daten, aber in der tatsächlichen Entwicklung müssen wir entsprechend vorgehen Bedürfnisse, Daten dynamisch abrufen und exportieren.testMein Ansatz besteht darin, die Einführung von Kerndateien, die Datenerfassung und das Rendern von Excel-Vorlagen in drei Teile zu unterteilen. Anschließend exportieren Sie diese Methoden mit
export default
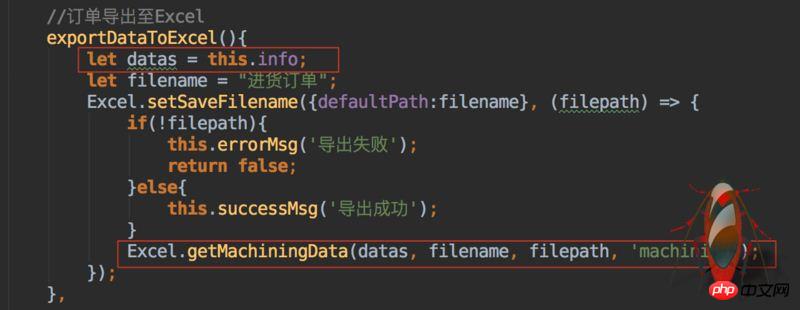
 In Vue habe ich eine Exportschaltfläche erstellt. Wenn Sie auf diese Schaltfläche klicken, wird die Methode zum Abrufen der Daten in unserem
In Vue habe ich eine Exportschaltfläche erstellt. Wenn Sie auf diese Schaltfläche klicken, wird die Methode zum Abrufen der Daten in unserem
data{}
 übergeben und dann werden die Parameter in der Methode
übergeben und dann werden die Parameter in der Methode

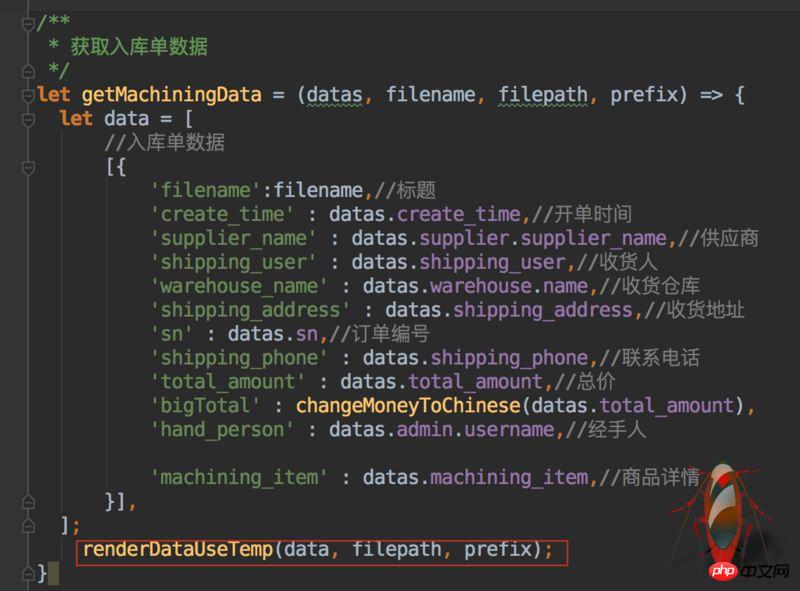
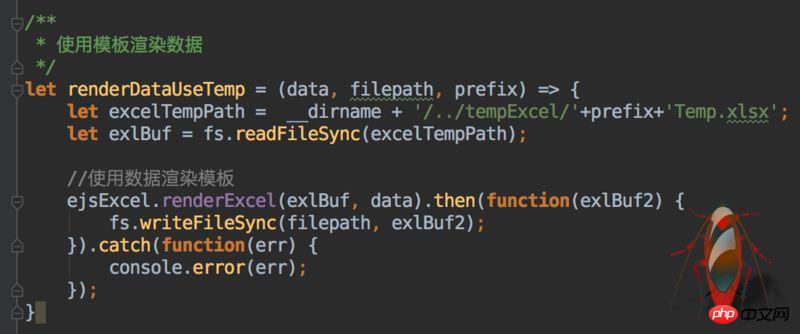
Schritt 4: Verwenden Sie die Datenrenderingvorlage
und rufen Sie dann die Methode renderDataUseTemp auf, um die formatierten Daten zu übergeben und die Daten zu verarbeiten Rendern:

Der Speicherpfad wird von Ihnen bestimmt. Sie können auch selbst eine Methode schreiben, um den Speicherpfad nach dem Rendern der Datei dynamisch auszuwählen.
Das ist alles. Die Geschäftslogik ist eigentlich nicht schwierig. Bei der Erstellung von Excel-Vorlagen ist möglicherweise nur ein wenig Geduld und Sorgfalt erforderlich.
Die oben genannten sind alle meine eigenen Codes im Projekt. Bitte beschränken Sie sich nicht auf den Code, den ich geschrieben habe. Sie müssen das Geschäft entsprechend der tatsächlichen Situation behandeln. Solange die Ideen geklärt sind, werden die meisten Probleme gelöst sein.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
JS-Methode zum Erhalten der Top-N-Farbwerte eines Bildes
Detaillierte Erläuterung von Grafiken und Text mit der Render-Methode
Das Applet verwendet .getImageInfo(), um Bildinformationen zu erhalten
Das obige ist der detaillierte Inhalt vonVerwendung der ejsExcel-Vorlage in Vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann






