
Dieses Mal werde ich Ihnen den Unterschied zwischen der Verwendung von Map und ForEach erläutern. Was sind die Vorsichtsmaßnahmen bei der Verwendung von Map und ForEach? Hier sind praktische Fälle.
Wenn Sie bereits Erfahrung mit JavaScript haben, kennen Sie möglicherweise bereits diese beiden scheinbar identischen Methoden: Array.prototype.map() und Array.prototype.forEach().
Was ist also der Unterschied zwischen ihnen?
Werfen wir zunächst einen Blick auf die Definitionen von Map und ForEach auf MDN:
forEach(): führt eine bereitgestellte Funktion für jede Elementfunktion einmal für jedes Array aus Element).
map(): Erstellt ein neues Array mit den Ergebnissen des Aufrufs einer bereitgestellten Funktion für jedes Element im aufrufenden Array.
Was ist der Unterschied? Die Methode forEach() gibt nicht das Ausführungsergebnis zurück, sondern undefiniert. Mit anderen Worten: forEach() ändert das ursprüngliche Array. Die Methode map() ruft ein neues Array ab und gibt es zurück.
Ein Array wird unten bereitgestellt. Wenn wir jedes Element darin verdoppeln möchten, können wir map und forEach verwenden, um den Zweck zu erreichen.
let arr = [1, 2, 3, 4, 5];
ForEach
Beachten Sie, dass forEach keinen aussagekräftigen Wert zurückgibt.
Wir ändern den Wert von arr direkt in der Callback-Funktion.
arr.forEach((num, index) => {
return arr[index] = num * 2;
});Die Ausführungsergebnisse sind wie folgt:
// arr = [2, 4, 6, 8, 10]
Karte
let doubled = arr.map(num => {
return num * 2;
});Die Ausführungsergebnisse sind wie folgt:
// doubled = [2, 4, 6, 8, 10]
Vergleich der Ausführungsgeschwindigkeit
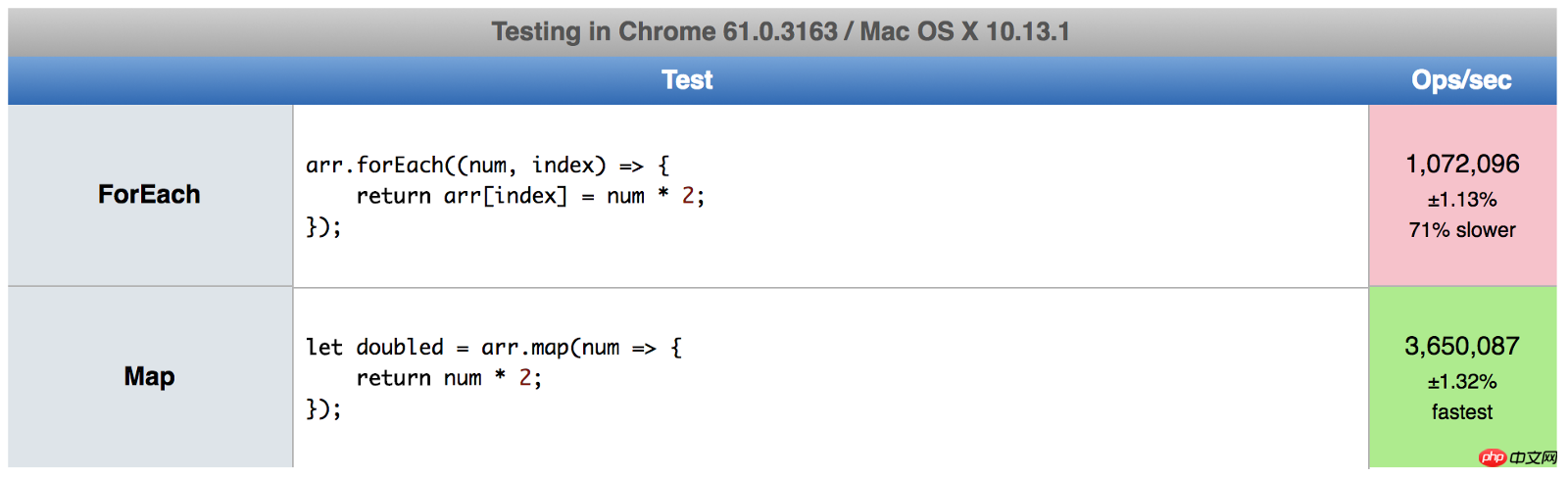
jsPref ist eine sehr gute Website zum Vergleich der Ausführungsgeschwindigkeit verschiedener JavaScript-Funktionen.
Hier sind die Testergebnisse von forEach() und map():

Wie Sie sehen können, ist die Ausführungsgeschwindigkeit von forEach() auf meinem Computer ist map() 70 % langsamer. Die Ausführungsergebnisse jedes Browsers sind unterschiedlich. Sie können den folgenden Link verwenden, um es auszuprobieren: Map vs. forEach - jsPref.
JavaScript ist so flexibel (GUI) und flexibel (Yi), dass Sie nicht wissen, ob ein Fehler vorliegt. Sie können sich auch mit Fundebug verbinden, um eine Online-Echtzeitüberwachung durchzuführen.
Verständnis aus funktionaler Sicht
Wenn Sie es gewohnt sind, Funktionen zum Programmieren zu verwenden, dann werden Sie map() auf jeden Fall gerne verwenden. Da forEach() den Wert des ursprünglichen Arrays ändert und map() ein brandneues Array zurückgibt, hat dies keine Auswirkungen auf das ursprüngliche Array.
Welches ist besser?
Hängt davon ab, was Sie tun möchten.
forEach eignet sich, wenn Sie nicht vorhaben, die Daten zu ändern, sondern einfach nur etwas mit den Daten machen möchten – etwa sie in einer Datenbank speichern oder ausdrucken.
let arr = ['a', 'b', 'c', 'd'];
arr.forEach((letter) => {
console.log(letter);
});
// a
// b
// c
// dmap() eignet sich, wenn Sie den Datenwert ändern möchten. Es ist nicht nur schneller, sondern gibt auch ein neues Array zurück. Dies hat den Vorteil, dass Sie Compound (composition) (map(), filter(), Reduce() usw. in Kombination) verwenden können, um mehr Tricks zu spielen.
let arr = [1, 2, 3, 4, 5]; let arr2 = arr.map(num => num * 2).filter(num => num > 5); // arr2 = [6, 8, 10]
Wir verwenden zunächst Map, um jedes Element mit 2 zu multiplizieren, und filtern dann die Elemente heraus, die größer als 5 sind. Das Endergebnis wird arr2 zugewiesen.
Kernpunkte
Was mit forEach() gemacht werden kann, kann auch map() verwendet werden. Das Gegenteil ist auch der Fall.
map() reserviert Speicherplatz zum Speichern des neuen Arrays und gibt es zurück, während forEach() keine Daten zurückgibt.
forEach() ermöglicht dem Rückruf, die Elemente des ursprünglichen Arrays zu ändern. map() gibt ein neues Array zurück.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Der Effekt der Anzeige des Ladekreises vor dem Laden des Bildes
Warum Node.js wählen? für die Entwicklung von Webanwendungen
Das obige ist der detaillierte Inhalt vonDer Unterschied zwischen der Verwendung von Map und ForEach. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
 Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
 Der Unterschied zwischen k8s und Docker
Der Unterschied zwischen k8s und Docker
 Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
 So schließen Sie Port 135 445
So schließen Sie Port 135 445
 Detaillierte Erklärung von method_exists
Detaillierte Erklärung von method_exists
 Was bedeutet es, dass der Computer nicht unterstützt wird?
Was bedeutet es, dass der Computer nicht unterstützt wird?
 Was ist ein optisches Laufwerk?
Was ist ein optisches Laufwerk?
 Mit welchen Methoden kann Docker in den Container gelangen?
Mit welchen Methoden kann Docker in den Container gelangen?




