
Dieses Mal werde ich Ihnen den Vue-Aufzählungstyp zur Implementierung von HTML vorstellen. Was sind die Vorsichtsmaßnahmen für den Vue-Aufzählungstyp zur Implementierung von HTML?
Das Dropdown-Feld enthält den Wert in der Option und die zur Anzeige verwendeten Optionen. Im Allgemeinen wird der Wertwert im Hintergrund anstelle der im Vordergrund angezeigten Optionen verwendet
Schritt 1 : Das Schreiben des Dropdown-Felds erfordert den Aufzählungstyp
StatusEnum.java
public enum StatusEnum {
RED,
YELLOW,
GREEN
}Schritt 2: Schreiben Sie den Wert und die angezeigte Option in die entsprechende Option im Dropdown-Feld
StatusDTO .java
public class StatusDTO {
private String code;
private String name;
//setter , getter
}Schritt 3: Controller (Ressource) schreiben
statusResource.java
@Path("/status")
public class statusResource{
@GET
@Path("/getStatus")
public List<StatusDTO> getStatus(){
List<StatusDTO> list = new ArrayList<StatusDTO>();
StatusDTO statusDTO = null;
for(StatusEnum status : StatusEnum.values()){
statusDTO = new StatusDTO();
statusDTO.setCode(status.toString());
list.add(statusDTO);
}
return list;
}
}Schritt 4: JS-Datei schreiben
var statusModel ={
selectStatus:[], //存放下拉框结果
status:''//存放选中结果
}
var selectVue = new Vue({
el:'#selectStatus',// 绑定DOM,一般是绑定p
data:statusModel //标签中使用的model
})
var selectStatusResource = Vue.resource('/status/getStatus').get().then(function (response) {
var statusList = response.data;
var list = [];
var status = null;
for(var i = 0; i < statusList.length; i++){
status = statusList[i].code == 'RED' ? '红色' : statusList[i].code == 'YELLOW' ? '黄色' : statusList[i].code == 'GREEN' ? '绿色' : '';
list.push({code:statusList[i].code,name:status});
}
statusModel.selectStatus = list;
});Schritt 5: HTML-Datei schreiben
<p id="selectStatus" style="width:140px;height: 37px;text-align: right;margin: 0 2px;position: relative;float: left;">
<select id="status" style="width:100%;background: #ddebff;height: 35px;color: #082451;
border: 1px solid #082451;border-radius: 2px;font-size: 12px;
box-shadow: 3px 3px 3px #96c0e7 inset;" v-model="status">
<option value="-1">-请选择-</option>
<option v-for="option in selectStatus" :value="option.code">{{option.name}}</option>
</select>
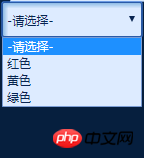
</p>Anzeigeeffekt:

Ich glaube, Sie haben die Methode nach dem Lesen gemeistert Fall in diesem Artikel und mehr. Wie aufregend, achten Sie bitte auf andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Post-Click-Laden in fünfstufigen Bereichen erreichen
vue erstellt ein automatisches Website-Erstellungsprojekt
So verwenden Sie Echarts in Vue.JS
Das obige ist der detaillierte Inhalt vonDer Vue-Aufzählungstyp implementiert HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




