
Dieses Mal werde ich Ihnen den vereinfachten Promise-Rückruf des Miniprogramms vorstellen. Was sind die Vorsichtsmaßnahmen für den vereinfachten Promise-Rückruf des Miniprogramms?
Promise ist eine Lösung für die asynchrone Programmierung, die sinnvoller und leistungsfähiger ist als die herkömmlichen Lösungen – Rückruffunktionen und Ereignisse. Es wurde zuerst von der Community vorgeschlagen und implementiert. ES6 hat es in den Sprachstandard geschrieben, seine Verwendung vereinheitlicht und Promise-Objekte nativ bereitgestellt.
Das sogenannte Promise ist einfach ein Container, der das Ergebnis eines Ereignisses (normalerweise eine asynchrone Operation) speichert, das in der Zukunft enden wird. Syntaktisch gesehen ist Promise ein Objekt, von dem Nachrichten für asynchrone Operationen abgerufen werden können. Promise bietet eine einheitliche API und verschiedene asynchrone Vorgänge können auf die gleiche Weise verarbeitet werden.
Verstehen Sie, was ein Promise-Objekt ist
In einem Projekt werden verschiedene asynchrone Vorgänge angezeigt. Wenn der Rückruf eines asynchronen Vorgangs asynchrone Vorgänge enthält, wird eine Rückrufpyramide angezeigt.
Zum Beispiel das Folgende
// 模拟获取code,然后将code传给后台,成功后获取userinfo,再将userinfo传给后台
// 登录
wx.login({
success: res => {
let code = res.code
// 请求
imitationPost({
url: '/test/loginWithCode',
data: {
code
},
success: data => {
// 获取userInfo
wx.getUserInfo({
success: res => {
let userInfo = res.userInfo
// 请求
imitationPost({
url: '/test/saveUserInfo',
data: {
userInfo
},
success: data => {
console.log(data)
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})Im Folgenden wird analysiert, wie Promise verwendet wird, um den Code zu vereinfachen
Aufgrund des WeChat-Applets gibt es bei asynchronen APIs Erfolg und Misserfolg. Jemand hat eine solche Methode gekapselt:
promisify.js
module.exports = (api) => {
return (options, ...params) => {
return new Promise((resolve, reject) => {
api(Object.assign({}, options, { success: resolve, fail: reject }), ...params);
});
}
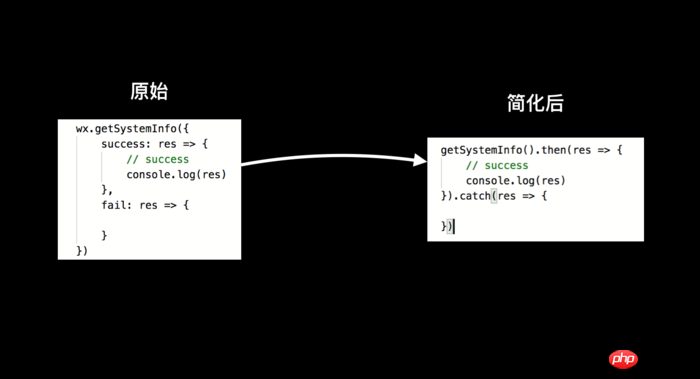
}Schauen wir uns zunächst die einfachste an:
// 获取系统信息
wx.getSystemInfo({
success: res => {
// success
console.log(res)
},
fail: res => {
}
})Nach der Vereinfachung mit der oben genannten promisify.js:
const promisify = require('./promisify')
const getSystemInfo = promisify(wx.getSystemInfo)
getSystemInfo().then(res=>{
// success
console.log(res)
}).catch(res=>{
})
getSystemInfo
Sie können sehen, dass es einen weniger gibt Einzug im vereinfachten Rückruf und Die Rückruffunktion wurde von 9 Zeilen auf 6 Zeilen reduziert.
Die vereinfachte Wirkung der Callback-Pyramide
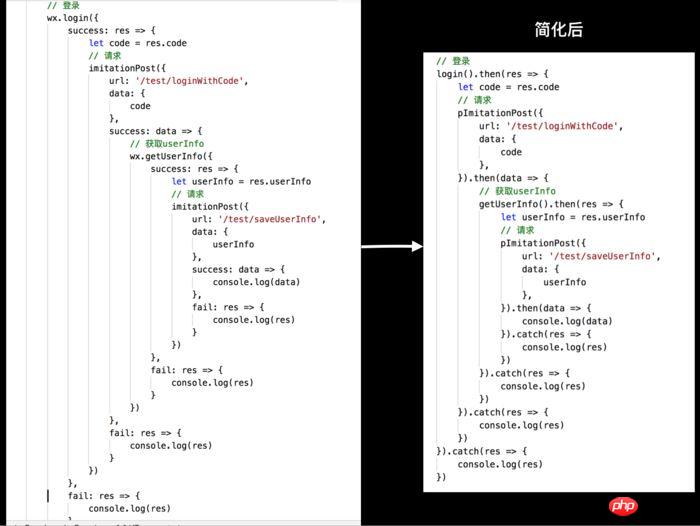
Dann werfen wir einen Blick auf die erste Callback-Pyramide
const promisify = require('./promisify')
const login = promisify(wx.login)
const getSystemInfo = promisify(wx.getSystemInfo)
// 登录
login().then(res => {
let code = res.code
// 请求
pImitationPost({
url: '/test/loginWithCode',
data: {
code
},
}).then(data => {
// 获取userInfo
getUserInfo().then(res => {
let userInfo = res.userInfo
// 请求
pImitationPost({
url: '/test/saveUserInfo',
data: {
userInfo
},
}).then(data => {
console.log(data)
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
Vereinfachter Rückruf
Sie sehen, dass der Vereinfachungseffekt sehr offensichtlich ist.
gilt auch für Webseiten oder NodeJS usw.
Referenz
Promise-Objekt
Quellcode
PromisePage-Seite von tomfriwel/MyWechatAppDemo
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
eslint-Konfiguration während der React-Entwicklung
Vue-Aufzählungstyp implementiert HTML
Das obige ist der detaillierte Inhalt vonVersprechen Sie vereinfachte Rückrufe für kleine Programme. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Verwendung von Versprechen
Verwendung von Versprechen
 Einführung in HTML-Textfeldtypen
Einführung in HTML-Textfeldtypen
 Die Webseite kann nicht geöffnet werden
Die Webseite kann nicht geöffnet werden
 So ermitteln Sie die Länge eines Arrays in der Sprache C
So ermitteln Sie die Länge eines Arrays in der Sprache C
 So zentrieren Sie Div-Text vertikal
So zentrieren Sie Div-Text vertikal
 Warum werden alle Symbole in der unteren rechten Ecke von Win10 angezeigt?
Warum werden alle Symbole in der unteren rechten Ecke von Win10 angezeigt?
 Sonst-Verwendung in der Python-Schleifenstruktur
Sonst-Verwendung in der Python-Schleifenstruktur
 Welche Bildbearbeitungssoftware gibt es?
Welche Bildbearbeitungssoftware gibt es?




