Vue erstellt ein Bilderkarussell
Dieses Mal bringe ich Ihnen Vue zum Erstellen eines Bilderkarussells. Was sind die Vorsichtsmaßnahmen für Vue, um ein Bilderkarussell zu erstellen?
Ich habe noch nie ernsthaft eine Komponente geschrieben. In der Vergangenheit habe ich beim Schreiben von Geschäftscode immer Komponenten verwendet, die von anderen gepackt wurden. Diesmal habe ich versucht, eine Bildkarussellkomponente zu schreiben. Obwohl sie nicht so gut ist wie die bekannte Karussellkomponente, sind ihre Funktionen im Grunde vollständig Beim Schreiben dieser Komponente habe ich viel gelernt und werde es hier mit Ihnen teilen. Wenn es Auslassungen gibt, korrigieren Sie mich bitte!
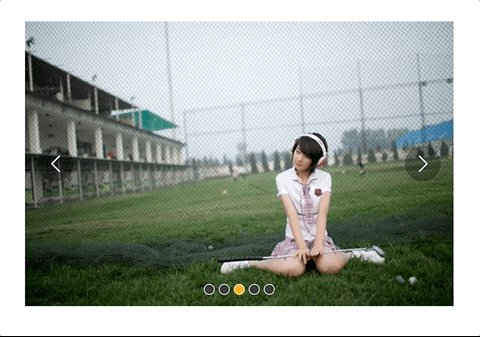
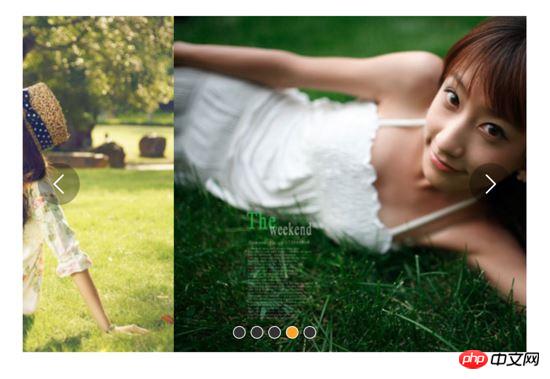
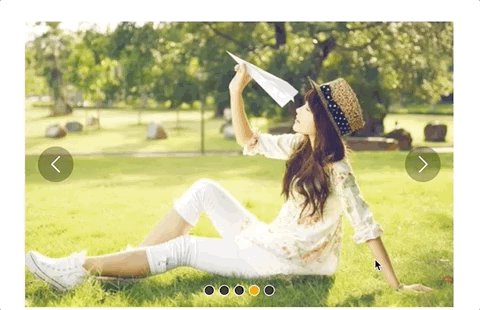
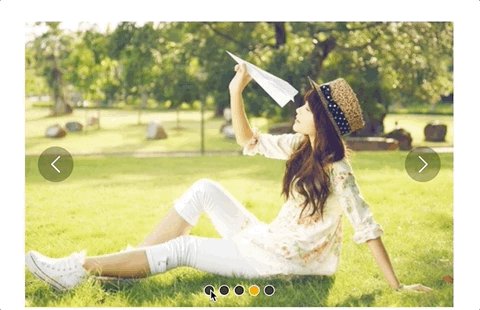
Bevor der Autor diese Komponente erstellt hat, hat er viele Artikel über Karussells gegoogelt und festgestellt, dass die Ideen zur Implementierung eines Karussells zwar unterschiedlich sind, die allgemeine Logik jedoch tatsächlich dieselbe ist. Dieser Artikel basiert hauptsächlich auf dem Fokusrad In dieser Lektion über Spezialeffekte für die Übertragung von Bildern verwendet MOOC hauptsächlich natives JS zum Schreiben, während der Autor sie mit Vue rekonstruiert und einige Änderungen vorgenommen hat. Die fertigen Komponentendarstellungen lauten wie folgt:

1. Klären Sie Ihre Ideen und verstehen Sie die Bedürfnisse und Prinzipien
1. Was für ein Karussell soll ich schreiben?
Wenn Sie auf den rechten Pfeil klicken, wird das Bild nach links zum nächsten Bild verschoben. Wenn Sie auf den linken Pfeil klicken, wird das Bild nach rechts zum nächsten Bild verschoben
Klicken Sie auf den kleinen Punkt unten, wischen Sie zum entsprechenden Bild, und der Stil des entsprechenden kleinen Punktes ändert sich ebenfalls
Das muss sein einen Übergangseffekt, gleiten Sie langsam darüber
-
Wenn die Maus über dem Bild schwebt, wird das Karussell angehalten, und wenn die Maus es verlässt, wird das Karussell fortgesetzt
Autoplay-Funktion
Unendliches Scrollen, d. h. beim Scrollen zum letzten Bild, wenn Sie auf das nächste Bild klicken, wird dieses weiter verschoben Links zum ersten Bild, anstatt komplett zum ersten Bild zu scrollen, ist es hier etwas schwierig
2. Verstehen Sie das Prinzip des unendlichen Karussells
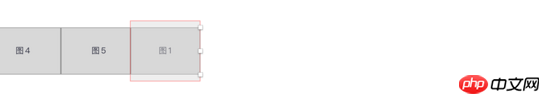
Schauen wir uns zuerst das schematische Diagramm an:

Der rote Linienbereich im Bild ist das Bild, das wir sehen. Dieses Karussell zeigt nur 5 Bilder. Am Anfang und am Ende befinden sich jedoch zwei Bilder. Das Bild wird vor Bild 1 platziert. 5. Platzieren Sie Abbildung 1 hinter Abbildung 5. Der Grund dafür ist, dass ein unendliches Scrollen möglich ist. Das Prinzip des unendlichen Scrollens lautet: Wenn das gesamte Bild nach links zu Abbildung 5 auf der rechten Seite scrollt, bewegt es sich weiter vorwärts zu Abbildung 1. Nachdem Abbildung 1 vollständig angezeigt wurde, wird es mit einer Geschwindigkeit nach rechts zurückgezogen Für das bloße Auge unsichtbar. Gehen Sie zu Abbildung 1 ganz links. Auf diese Weise sehen Sie Abbildung 2, auch wenn Sie nach links schieben.
Wie unten gezeigt: Nachdem das letzte Bild 1 den Übergang abgeschlossen hat und vollständig angezeigt wird, wird die gesamte Liste sofort nach rechts zu Bild 1 auf der linken Seite gezogen. Das Scrollen der anderen Grenzkarte in Abbildung 5 ist ebenfalls gleich, jedoch in die entgegengesetzte Richtung.


2. Lassen Sie die Bilder zuerst wechseln
1 Vorbereiten
<template>
<p id="slider">
<p class="window"> // window上图中红线框
<ul class="container" :style="containerStyle"> //注意这里的:style //这是图片列表,排成一排
<li> //列表最前面的辅助图,它和图5一样,用于无限滚动
<img :src="sliders[sliders.length - 1].img" alt="">
</li>
<li v-for="(item, index) in sliders" :key="index"> //通过v-for渲染的需要展示的5张图
<img :src="item.img" alt="">
</li>
<li> //列表最后面的辅助图,它和图1一样,用于无限滚动
<img :src="sliders[0].img" alt="">
</li>
</ul>
<ul class="direction"> //两侧的箭头
<li class="left">
<svg class="icon" width="30px" height="30.00px" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"><path fill="#ffffff" d="M481.233 904c8.189 0 16.379-3.124 22.628-9.372 12.496-12.497 12.496-32.759 0-45.256L166.488 512l337.373-337.373c12.496-12.497 12.496-32.758 0-45.255-12.498-12.497-32.758-12.497-45.256 0l-360 360c-12.496 12.497-12.496 32.758 0 45.255l360 360c6.249 6.249 14.439 9.373 22.628 9.373z" /></svg>
</li>
<li class="right">
<svg class="icon" width="30px" height="30.00px" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"><path fill="#ffffff" d="M557.179 904c-8.189 0-16.379-3.124-22.628-9.372-12.496-12.497-12.496-32.759 0-45.256L871.924 512 534.551 174.627c-12.496-12.497-12.496-32.758 0-45.255 12.498-12.497 32.758-12.497 45.256 0l360 360c12.496 12.497 12.496 32.758 0 45.255l-360 360c-6.249 6.249-14.439 9.373-22.628 9.373z" /></svg>
</li>
</ul>
<ul class="dots"> //下面的小圆点
<li v-for="(dot, i) in sliders" :key="i"
:class="{dotted: i === (currentIndex-1)}"
>
</li>
</ul>
</p>
</p>
</template>
<script>
export default {
name: 'slider',
data () {
return {
sliders:[
{
img:'../../static/images/1.jpg'
},
{
img:'../../static/images/2.jpg'
},
{
img:'../../static/images/3.jpg'
},
{
img:'../../static/images/4.jpg'
},
{
img:'../../static/images/5.jpg'
}
],
currentIndex:1,
distance:-600
}
},
computed:{
containerStyle() { //这里用了计算属性,用transform来移动整个图片列表
return {
transform:`translate3d(${this.distance}px, 0, 0)`
}
}
}
}
</script>Okay, das Layout ist wahrscheinlich so, das Rendering ist wie folgt:

Der obige Code wurde kommentiert, und es gibt mehrere. Lassen Sie mich diesen Punkt noch einmal erwähnen:
Fenster ist ein roter Linienrahmen mit einer Breite von 600 Pixel. Es wird sich nicht bewegen, ist der Container, der das Bild umschließt. Seine Bewegungsmethode ist: style = „containerStyle“, dies ist ein berechnetes Attribut. Verwenden Sie transform:translate3d(${this.distance, 0, 0}), um die Bewegung nach links und rechts zu steuern
Die Distanz und der aktuelle Index in den Daten sind. Der Schlüssel ist, dass die Distanz die Bewegungsdistanz steuert. Der Standardwert ist -600, wodurch das zweite von 7 Bildern angezeigt wird, also Abbildung 1. currentIndex ist der Index des vom Fenster angezeigten Bildes. Der Standardwert ist hier 1, was auch das zweite Bild unter den 7 Bildern ist.
Es müssen nur 5 Bilder angezeigt werden, aber ein Bild 5 wird vor Bild 1 und ein Bild 1 nach Bild 5 platziert, um ein unendliches Scrollen zu erreichen. Das Prinzip wurde bereits erwähnt
当点击右侧的箭头,container向左移动, distance 会越来越小;当点击左侧的箭头,container向右移动, distance 会越来越大,方向不要弄错
2. 图片切换
我们在左侧和右侧的箭头上添加点击事件:
<ul class="direction">
<li class="left" @click="move(600, 1)">
<svg class="icon" width="30px" height="30.00px" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"><path fill="#ffffff" d="M481.233 904c8.189 0 16.379-3.124 22.628-9.372 12.496-12.497 12.496-32.759 0-45.256L166.488 512l337.373-337.373c12.496-12.497 12.496-32.758 0-45.255-12.498-12.497-32.758-12.497-45.256 0l-360 360c-12.496 12.497-12.496 32.758 0 45.255l360 360c6.249 6.249 14.439 9.373 22.628 9.373z" /></svg>
</li>
<li class="right" @click="move(600, -1)">
<svg class="icon" width="30px" height="30.00px" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"><path fill="#ffffff" d="M557.179 904c-8.189 0-16.379-3.124-22.628-9.372-12.496-12.497-12.496-32.759 0-45.256L871.924 512 534.551 174.627c-12.496-12.497-12.496-32.758 0-45.255 12.498-12.497 32.758-12.497 45.256 0l360 360c12.496 12.497 12.496 32.758 0 45.255l-360 360c-6.249 6.249-14.439 9.373-22.628 9.373z" /></svg>
</li>
</ul>
......
methods:{
move(offset, direction) {
this.distance += this.distance * direction
if (this.distance < -3000) this.distance = -600
if (this.distance > -600) this.distance = -3000
}
}解释下上面的代码:点击左侧或者右侧的箭头,调用move函数,move接收偏移量offset和方向direction两个参数。direction只传两个值,1表示container向右移动,-1表示container向左移动;偏移量是600,也就是一张图片的宽度。如果移动到7张图片的最后一张,就把container拉到7张图片里的第二张;如果移动到7张图片里第一张,就把container拉到7张图片里的第5张。
效果:

可以看到,图片切换效果已经出来了,但是下面的小圆点没有跟着变换。接下来我们把这个效果加上。从上面的html代码可以看到, :class="{dotted: i === (currentIndex - 1)}" ,小圆点的切换效果和data里的currentIndex值相关,我们只要随着图片切换变动currentIndex值就可以了。
修改move方法里的代码:
......
move(offset, direction) {
direction === -1 ? this.currentIndex++ : this.currentIndex--
if (this.currentIndex > 5) this.currentIndex = 1
if (this.currentIndex < 1) this.currentIndex = 5
this.distance = this.distance + offset * direction
if (this.distance < -3000) this.distance = -600
if (this.distance > -600) this.distance = -3000
}上面的添加的三行代码很好理解,如果是点击右侧箭头,container就是向左移动, this.currentIndex 就是减1,反之就是加1。
效果:

可以看到,小圆点的切换效果已经出来了。
三、过渡动画
上面的代码已经实现了切换,但是没有动画效果,显的非常生硬,接下来就是给每个图片的切换过程添加过渡效果。
这个轮播组件笔者并没有使用Vue自带的class钩子,也没有直接使用css的transition属性,而是用慕课网原作者讲的setTimeout方法加递归来实现。
其实我也试过使用Vue的钩子,但是总有一些小问题解决不掉;比如下面找到的这个例子:例子
这个例子在过渡的边界上有一些问题,我也遇到了,而且还是时有时无。而如果使用css的transition过渡方法,在处理边界的无限滚动上总会在chrome浏览器上有一下闪动,即使添加了 -webkit-transform-style:preserve-3d; 和 -webkit-backface-visibility:hidden 也还是没用,而且要配合transition的 transitionend 事件对于IE浏览器的支持也不怎么好。
如果大家有看到更好的办法,请在评论中留言哦~
下面我们来写这个过渡效果,主要是改写:
methods:{
move(offset, direction) {
direction === -1 ? this.currentIndex++ : this.currentIndex--
if (this.currentIndex > 5) this.currentIndex = 1
if (this.currentIndex < 1) this.currentIndex = 5
const destination = this.distance + offset * direction
this.animate(destination, direction)
},
animate(des, direc) {
if ((direc === -1 && des < this.distance) || (direc === 1 && des > this.distance)) {
this.distance += 30 * direc
window.setTimeout(() => {
this.animate(des, direc)
}, 20)
} else {
this.distance = des
if (des < -3000) this.distance = -600
if (des > -600) this.distance = -3000
}
}
}上面的代码是这个轮播我觉得最麻烦、也是最难理解的地方。
来理解一下:首先,我们对于move方法进行了改写,因为要一点点的移动,所以要先算出要移动到的目标距离。然后,我们写一个animate函数来实现这个过渡。这个animate函数接收两个参数,一个是要移动到的距离,另一个是方向。 如果我们点击了右侧的箭头,container要向左侧移动,要是没有移动到目标距离,就在 this.distance 减去一定的距离,如果减去后还是没有到达,在20毫米以后再调用这个 this.animate ,如此不断移动,就形成了过渡效果。而如果移动到了目标距离,那就将目标距离赋值给 this.distance ,然后再进行边界和无限滚动的判断。
当然,使用 window.setInterval() 也可以实现这个效果,而且会稍微好理解一点,因为没有用到递归:
methods:{
move(offset, direction) {
direction === -1 ? this.currentIndex++ : this.currentIndex--
if (this.currentIndex > 5) this.currentIndex = 1
if (this.currentIndex < 1) this.currentIndex = 5
const destination = this.distance + offset * direction
this.animate(destination, direction)
},
animate(des, direc) {
const temp = window.setInterval(() => {
if ((direc === -1 && des < this.distance) || (direc === 1 && des > this.distance)) {
this.distance += 30 * direc
} else {
window.clearInterval(temp)
this.distance = des
if (des < -3000) this.distance = -600
if (des > -600) this.distance = -3000
}
}, 20)
}
}实现出来的效果如下:

四、简单节流一下
写到这里,效果是出来了,但是会有一点问题,如果多次快速点击,就会有可能出现下面这种情况:

出现这种情况的原因很简单,因为是使用定时器过渡,所以连续快速点击就会出现错乱,简单节流一下就好了: 在过渡完成之前点击箭头无效,其实就是设了一个闸,第一次点击把闸打开,在闸再次打开之前,让一部分代码无法执行,然后再在恰当的时机把闸打开。
我们把这个闸设在move函数里:
move(offset, direction) {
if (!this.transitionEnd) return //这里是闸
this.transitionEnd = false //开闸以后再把闸关上
direction === -1 ? this.currentIndex++ : this.currentIndex--
if (this.currentIndex > 5) this.currentIndex = 1
if (this.currentIndex < 1) this.currentIndex = 5
const destination = this.distance + offset * direction
this.animate(destination, direction)
}this.transitionEnd 是这个闸的钥匙,我们把它放到data里:
this.transitionEnd: true
这个闸一开始默认的状态是开着的,第一次点击以后,这个闸就关上了, this.tranisitonEnd = false ,在再次打开之前,后面的代码都执行不了。接下来就是在恰当的时机把这个闸打开,而这个恰当的时机就是过渡完成时,也就是在 animate函数 里:
animate(des, direc) {
if (this.temp) {
window.clearInterval(this.temp)
this.temp = null
}
this.temp = window.setInterval(() => {
if ((direc === -1 && des < this.distance) || (direc === 1 && des > this.distance)) {
this.distance += 30 * direc
} else {
this.transitionEnd = true //闸再次打开
window.clearInterval(this.temp)
this.distance = des
if (des < -3000) this.distance = -600
if (des > -600) this.distance = -3000
}
}, 20)
}这下快速点击就没有之前的那个问题了:

五、点击小圆点实现图片过渡切换
到目前为止的代码:
<template>
<p id="slider">
<p class="window">
<ul class="container" :style="containerStyle">
<li>
<img :src="sliders[sliders.length - 1].img" alt="">
</li>
<li v-for="(item, index) in sliders" :key="index">
<img :src="item.img" alt="">
</li>
<li>
<img :src="sliders[0].img" alt="">
</li>
</ul>
<ul class="direction">
<li class="left" @click="move(600, 1)">
<svg class="icon" width="30px" height="30.00px" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"><path fill="#ffffff" d="M481.233 904c8.189 0 16.379-3.124 22.628-9.372 12.496-12.497 12.496-32.759 0-45.256L166.488 512l337.373-337.373c12.496-12.497 12.496-32.758 0-45.255-12.498-12.497-32.758-12.497-45.256 0l-360 360c-12.496 12.497-12.496 32.758 0 45.255l360 360c6.249 6.249 14.439 9.373 22.628 9.373z" /></svg>
</li>
<li class="right" @click="move(600, -1)">
<svg class="icon" width="30px" height="30.00px" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"><path fill="#ffffff" d="M557.179 904c-8.189 0-16.379-3.124-22.628-9.372-12.496-12.497-12.496-32.759 0-45.256L871.924 512 534.551 174.627c-12.496-12.497-12.496-32.758 0-45.255 12.498-12.497 32.758-12.497 45.256 0l360 360c12.496 12.497 12.496 32.758 0 45.255l-360 360c-6.249 6.249-14.439 9.373-22.628 9.373z" /></svg>
</li>
</ul>
<ul class="dots">
<li v-for="(dot, i) in sliders" :key="i"
:class="{dotted: i === (currentIndex-1)}"
>
</li>
</ul>
</p>
</p>
</template>
<script>
export default {
name: 'slider',
data () {
return {
sliders:[
{
img:'../../static/images/1.jpg'
},
{
img:'../../static/images/2.jpg'
},
{
img:'../../static/images/3.jpg'
},
{
img:'../../static/images/4.jpg'
},
{
img:'../../static/images/5.jpg'
}
],
currentIndex:1,
distance:-600,
transitionEnd: true
}
},
computed:{
containerStyle() {
return {
transform:`translate3d(${this.distance}px, 0, 0)`
}
}
},
methods:{
move(offset, direction) {
if (!this.transitionEnd) return
this.transitionEnd = false
direction === -1 ? this.currentIndex++ : this.currentIndex--
if (this.currentIndex > 5) this.currentIndex = 1
if (this.currentIndex < 1) this.currentIndex = 5
const destination = this.distance + offset * direction
this.animate(destination, direction)
},
animate(des, direc) {
if (this.temp) {
window.clearInterval(this.temp)
this.temp = null
}
this.temp = window.setInterval(() => {
if ((direc === -1 && des < this.distance) || (direc === 1 && des > this.distance)) {
this.distance += 30 * direc
} else {
this.transitionEnd = true
window.clearInterval(this.temp)
this.distance = des
if (des < -3000) this.distance = -600
if (des > -600) this.distance = -3000
}
}, 20)
}
}
}
</script>接下来我们要实现点击下面的小圆点来实现过渡和图片切换。
<ul class="dots">
<li v-for="(dot, i) in sliders" :key="i"
:class="{dotted: i === (currentIndex-1)}"
@click = jump(i+1)>
</li>
</ul>在点击小圆点的时候我们调用 jump 函数,并将索引 i+1 传给它。 这里需要特别注意,小圆点的索引和图片对应的索引不一致,图片共7张,而5个小圆点对应的是图片中中间的5张,所以我们才传 i+1 。
jump(index) {
const direction = index - this.currentIndex >= 0 ? -1 : 1 //获取滑动方向
const offset = Math.abs(index - this.currentIndex) * 600 //获取滑动距离
this.move(offset, direction)
}上面的代码有一个问题,在jump函数里调用move方法,move里对于currentIndex的都是 +1 ,而点击小圆点可能是将 currentIndex 加或者减好多个,所以要对move里的代码修改下:
direction === -1 ? this.currentIndex += offset/600 : this.currentIndex -= offset/600
改一行,根据offset算出currentIndex就行了。
但是又有一个问题,长距离切换速度太慢,如下:

所以我们需要控制一下速度,让滑动一张图片耗费的时间和滑动多张图片耗费的时间一样,给move和animate函数添加一个speed参数,还要再算一下:
jump(index) {
const direction = index - this.currentIndex >= 0 ? -1 : 1
const offset = Math.abs(index - this.currentIndex) * 600
const jumpSpeed = Math.abs(index - this.currentIndex) === 0 ? this.speed : Math.abs(index - this.currentIndex) * this.speed
this.move(offset, direction, jumpSpeed)
}六、自动播放与暂停
前面的写的差不多了,到这里就非常简单了,写一个函数play:
play() {
if (this.timer) {
window.clearInterval(this.timer)
this.timer = null
}
this.timer = window.setInterval(() => {
this.move(600, -1, this.speed)
}, 4000)
}除了初始化以后自动播放,还要通过mouseover和mouseleave来控制暂停与播放:
stop() {
window.clearInterval(this.timer)
this.timer = null
}七、 两处小坑
1. window.onblur 和 window.onfocus
写到这里,基本功能都差不多了。但是如果把页面切换到别的页面,导致轮播图所在页面失焦,过一段时间再切回来会发现轮播狂转。原因是页面失焦以后,setInterval停止运行,但是如果切回来就会一次性把该走的一次性走完。解决的方法也很简单,当页面失焦时停止轮播,页面聚焦时开始轮播。
window.onblur = function() { this.stop() }.bind(this)
window.onfocus = function() { this.play() }.bind(this)2. window.setInterval() 小坑
当定时器 window.setInterval() 在多个异步回调中使用时,就有可能在某种机率下开启多个执行队列, 所以为了保险起见,不仅应该在该清除时清除定时器,还要在每次使用之前也清除一遍 。
八、用props简单写两个对外接口
props: {
initialSpeed: {
type: Number,
default: 30
},
initialInterval: {
type: Number,
default: 4
}
},
data() {
......
speed: this.initialSpeed
},
computed:{
interval() {
return this.initialInterval * 1000
}
}然后再在相应的地方修改下就可以了。
完整的代码如下:
<template>
<p id="slider">
<p class="window" @mouseover="stop" @mouseleave="play">
<ul class="container" :style="containerStyle">
<li>
<img :src="sliders[sliders.length - 1].img" alt="">
</li>
<li v-for="(item, index) in sliders" :key="index">
<img :src="item.img" alt="">
</li>
<li>
<img :src="sliders[0].img" alt="">
</li>
</ul>
<ul class="direction">
<li class="left" @click="move(600, 1, speed)">
<svg class="icon" width="30px" height="30.00px" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"><path fill="#ffffff" d="M481.233 904c8.189 0 16.379-3.124 22.628-9.372 12.496-12.497 12.496-32.759 0-45.256L166.488 512l337.373-337.373c12.496-12.497 12.496-32.758 0-45.255-12.498-12.497-32.758-12.497-45.256 0l-360 360c-12.496 12.497-12.496 32.758 0 45.255l360 360c6.249 6.249 14.439 9.373 22.628 9.373z" /></svg>
</li>
<li class="right" @click="move(600, -1, speed)">
<svg class="icon" width="30px" height="30.00px" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"><path fill="#ffffff" d="M557.179 904c-8.189 0-16.379-3.124-22.628-9.372-12.496-12.497-12.496-32.759 0-45.256L871.924 512 534.551 174.627c-12.496-12.497-12.496-32.758 0-45.255 12.498-12.497 32.758-12.497 45.256 0l360 360c12.496 12.497 12.496 32.758 0 45.255l-360 360c-6.249 6.249-14.439 9.373-22.628 9.373z" /></svg>
</li>
</ul>
<ul class="dots">
<li v-for="(dot, i) in sliders" :key="i"
:class="{dotted: i === (currentIndex-1)}"
@click = jump(i+1)
>
</li>
</ul>
</p>
</p>
</template>
<script>
export default {
name: 'slider',
props: {
initialSpeed: {
type: Number,
default: 30
},
initialInterval: {
type: Number,
default: 4
}
},
data () {
return {
sliders:[
{
img:'../../static/images/1.jpg'
},
{
img:'../../static/images/2.jpg'
},
{
img:'../../static/images/3.jpg'
},
{
img:'../../static/images/4.jpg'
},
{
img:'../../static/images/5.jpg'
}
],
currentIndex:1,
distance:-600,
transitionEnd: true,
speed: this.initialSpeed
}
},
computed:{
containerStyle() {
return {
transform:`translate3d(${this.distance}px, 0, 0)`
}
},
interval() {
return this.initialInterval * 1000
}
},
mounted() {
this.init()
},
methods:{
init() {
this.play()
window.onblur = function() { this.stop() }.bind(this)
window.onfocus = function() { this.play() }.bind(this)
},
move(offset, direction, speed) {
if (!this.transitionEnd) return
this.transitionEnd = false
direction === -1 ? this.currentIndex += offset/600 : this.currentIndex -= offset/600
if (this.currentIndex > 5) this.currentIndex = 1
if (this.currentIndex < 1) this.currentIndex = 5
const destination = this.distance + offset * direction
this.animate(destination, direction, speed)
},
animate(des, direc, speed) {
if (this.temp) {
window.clearInterval(this.temp)
this.temp = null
}
this.temp = window.setInterval(() => {
if ((direc === -1 && des < this.distance) || (direc === 1 && des > this.distance)) {
this.distance += speed * direc
} else {
this.transitionEnd = true
window.clearInterval(this.temp)
this.distance = des
if (des < -3000) this.distance = -600
if (des > -600) this.distance = -3000
}
}, 20)
},
jump(index) {
const direction = index - this.currentIndex >= 0 ? -1 : 1
const offset = Math.abs(index - this.currentIndex) * 600
const jumpSpeed = Math.abs(index - this.currentIndex) === 0 ? this.speed : Math.abs(index - this.currentIndex) * this.speed
this.move(offset, direction, jumpSpeed)
},
play() {
if (this.timer) {
window.clearInterval(this.timer)
this.timer = null
}
this.timer = window.setInterval(() => {
this.move(600, -1, this.speed)
}, this.interval)
},
stop() {
window.clearInterval(this.timer)
this.timer = null
}
}
}
</script>github地址
九、结语
Nachdem ich mit dem Schreiben dieser Komponente fertig war, stellte ich fest, dass es noch viele Orte gibt, die optimiert werden können. This.distance und this.currentIndex sind stark gekoppelt und können über berechnete Eigenschaften verbunden werden. Es gibt auch eine Übergangsmethode. Die Timer-Methode ist immer noch etwas schwerfällig und nutzt Vue nicht aus. Allerdings ist das erste Bauteil fast fertig und es hat viel Aufwand gekostet.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Hinzufügen, Löschen, Ändern und Überprüfen von Singleton-Paketen
JS-Imitation der mobilen Homepage-Schnittstelle von Toutiao
Detaillierte Erläuterung des Umfangs und der Voranalyse von js
Das obige ist der detaillierte Inhalt vonVue erstellt ein Bilderkarussell. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? Wo ist das beim Posten automatisch gespeicherte Bild?
Mar 22, 2024 am 08:06 AM
Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? Wo ist das beim Posten automatisch gespeicherte Bild?
Mar 22, 2024 am 08:06 AM
Durch die kontinuierliche Entwicklung der sozialen Medien ist Xiaohongshu zu einer Plattform für immer mehr junge Menschen geworden, auf der sie ihr Leben teilen und schöne Dinge entdecken können. Viele Benutzer haben beim Posten von Bildern Probleme mit der automatischen Speicherung. Wie kann man dieses Problem lösen? 1. Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? 1. Cache leeren Zuerst können wir versuchen, die Cache-Daten von Xiaohongshu zu löschen. Die Schritte sind wie folgt: (1) Öffnen Sie Xiaohongshu und klicken Sie auf die Schaltfläche „Mein“ in der unteren rechten Ecke. (2) Suchen Sie auf der persönlichen Center-Seite nach „Einstellungen“ und klicken Sie darauf. (3) Scrollen Sie nach unten und suchen Sie nach „; Option „Cache löschen“. Klicken Sie auf „OK“. Nachdem Sie den Cache geleert haben, geben Sie Xiaohongshu erneut ein und versuchen Sie, Bilder zu posten, um zu sehen, ob das Problem mit dem automatischen Speichern behoben ist. 2. Aktualisieren Sie die Xiaohongshu-Version, um sicherzustellen, dass Ihr Xiaohongshu
 Wie poste ich Bilder in TikTok-Kommentaren? Wo ist der Zugang zu den Bildern im Kommentarbereich?
Mar 21, 2024 pm 09:12 PM
Wie poste ich Bilder in TikTok-Kommentaren? Wo ist der Zugang zu den Bildern im Kommentarbereich?
Mar 21, 2024 pm 09:12 PM
Mit der Beliebtheit von Douyin-Kurzvideos sind die Benutzerinteraktionen im Kommentarbereich bunter geworden. Einige Benutzer möchten Bilder in Kommentaren teilen, um ihre Meinung oder Gefühle besser auszudrücken. Wie postet man also Bilder in TikTok-Kommentaren? Dieser Artikel beantwortet diese Frage ausführlich und gibt Ihnen einige entsprechende Tipps und Vorsichtsmaßnahmen. 1. Wie poste ich Bilder in Douyin-Kommentaren? 1. Öffnen Sie Douyin: Zuerst müssen Sie die Douyin-App öffnen und sich bei Ihrem Konto anmelden. 2. Suchen Sie den Kommentarbereich: Suchen Sie beim Durchsuchen oder Posten eines kurzen Videos die Stelle, an der Sie einen Kommentar abgeben möchten, und klicken Sie auf die Schaltfläche „Kommentieren“. 3. Geben Sie Ihren Kommentarinhalt ein: Geben Sie Ihren Kommentarinhalt in den Kommentarbereich ein. 4. Wählen Sie, ob Sie ein Bild senden möchten: In der Benutzeroberfläche zur Eingabe von Kommentarinhalten sehen Sie eine Schaltfläche „Bild“ oder eine Schaltfläche „+“. Klicken Sie darauf
 6 Möglichkeiten, Bilder auf dem iPhone schärfer zu machen
Mar 04, 2024 pm 06:25 PM
6 Möglichkeiten, Bilder auf dem iPhone schärfer zu machen
Mar 04, 2024 pm 06:25 PM
Die neuesten iPhones von Apple halten Erinnerungen mit gestochen scharfen Details, Sättigung und Helligkeit fest. Manchmal kann es jedoch zu Problemen kommen, die dazu führen können, dass das Bild weniger klar aussieht. Während der Autofokus bei iPhone-Kameras große Fortschritte gemacht hat und es Ihnen ermöglicht, schnell Fotos aufzunehmen, kann die Kamera in bestimmten Situationen versehentlich auf das falsche Motiv fokussieren, wodurch das Foto in unerwünschten Bereichen unscharf wird. Wenn Ihre Fotos auf Ihrem iPhone unscharf wirken oder es ihnen insgesamt an Schärfe mangelt, soll Ihnen der folgende Beitrag dabei helfen, sie schärfer zu machen. So machen Sie Bilder auf dem iPhone klarer [6 Methoden] Sie können versuchen, Ihre Fotos mit der nativen Foto-App zu bereinigen. Wenn Sie mehr Funktionen und Optionen wünschen
 So lassen Sie PPT-Bilder einzeln erscheinen
Mar 25, 2024 pm 04:00 PM
So lassen Sie PPT-Bilder einzeln erscheinen
Mar 25, 2024 pm 04:00 PM
In PowerPoint ist es eine gängige Technik, Bilder einzeln anzuzeigen, was durch das Festlegen von Animationseffekten erreicht werden kann. In dieser Anleitung werden die Schritte zur Implementierung dieser Technik detailliert beschrieben, einschließlich der grundlegenden Einrichtung, des Einfügens von Bildern, des Hinzufügens von Animationen sowie des Anpassens der Reihenfolge und des Timings der Animationen. Darüber hinaus stehen erweiterte Einstellungen und Anpassungen zur Verfügung, z. B. die Verwendung von Triggern, das Anpassen von Animationsgeschwindigkeit und -reihenfolge sowie die Vorschau von Animationseffekten. Durch Befolgen dieser Schritte und Tipps können Benutzer ganz einfach Bilder so einrichten, dass sie in PowerPoint nacheinander angezeigt werden, wodurch die visuelle Wirkung der Präsentation verbessert und die Aufmerksamkeit des Publikums erregt wird.
 Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Einige Internetnutzer stellten fest, dass die Bilder auf der Webseite beim Öffnen der Browser-Webseite längere Zeit nicht geladen werden konnten. Was ist passiert? Ich habe überprüft, ob das Netzwerk normal ist. Was ist also das Problem? Der folgende Editor stellt Ihnen sechs Lösungen für das Problem vor, dass Webseitenbilder nicht geladen werden können. Webseitenbilder können nicht geladen werden: 1. Internetgeschwindigkeitsproblem Die Webseite kann keine Bilder anzeigen. Dies kann daran liegen, dass die Internetgeschwindigkeit des Computers relativ langsam ist und mehr Software auf dem Computer geöffnet ist. Und die Bilder, auf die wir zugreifen, sind relativ groß Möglicherweise liegt eine Zeitüberschreitung beim Laden vor. Daher kann die Software, die mehr Netzwerkgeschwindigkeit verbraucht, nicht angezeigt werden. 2. Wenn auf der Webseite keine Bilder angezeigt werden können, liegt das möglicherweise daran, dass die von uns besuchten Webseiten gleichzeitig besucht wurden.
 So konvertieren Sie PDF-Dokumente mit Foxit PDF Reader in JPG-Bilder. - So konvertieren Sie PDF-Dokumente mit Foxit PDF Reader in JPG-Bilder
Mar 04, 2024 pm 05:49 PM
So konvertieren Sie PDF-Dokumente mit Foxit PDF Reader in JPG-Bilder. - So konvertieren Sie PDF-Dokumente mit Foxit PDF Reader in JPG-Bilder
Mar 04, 2024 pm 05:49 PM
Verwenden Sie auch die Foxit PDF Reader-Software? Wissen Sie, wie Foxit PDF Reader PDF-Dokumente in JPG-Bilder konvertiert? Für diejenigen, die sich für die Konvertierungsmethode interessieren jpg-Bilder, kommen Sie bitte vorbei und schauen Sie sich unten um. Starten Sie zunächst Foxit PDF Reader, suchen Sie dann in der oberen Symbolleiste nach „Funktionen“ und wählen Sie dann die Funktion „PDF an andere“ aus. Öffnen Sie als Nächstes eine Webseite namens „Foxit PDF Online Conversion“. Klicken Sie auf die Schaltfläche „Anmelden“ oben rechts auf der Seite, um sich anzumelden, und aktivieren Sie dann die Funktion „PDF zu Bild“. Klicken Sie dann auf die Schaltfläche „Hochladen“ und fügen Sie die PDF-Datei hinzu, die Sie in ein Bild konvertieren möchten. Klicken Sie nach dem Hinzufügen auf „Konvertierung starten“.
 So ordnen Sie zwei Bilder nebeneinander in einem WPS-Dokument an
Mar 20, 2024 pm 04:00 PM
So ordnen Sie zwei Bilder nebeneinander in einem WPS-Dokument an
Mar 20, 2024 pm 04:00 PM
Bei der Verwendung der WPS-Bürosoftware haben wir festgestellt, dass nicht nur ein Formular verwendet wird, sondern Tabellen und Bilder zum Text hinzugefügt werden können, auch Bilder zur Tabelle usw. hinzugefügt werden können. Diese werden alle zusammen verwendet, um den Inhalt des gesamten Dokuments zu erstellen sehen reichhaltiger aus, wenn Sie zwei Bilder in das Dokument einfügen müssen und diese nebeneinander angeordnet werden müssen. Unser nächster Kurs kann dieses Problem lösen: wie man zwei Bilder nebeneinander in einem WPS-Dokument platziert. 1. Zuerst müssen Sie die WPS-Software öffnen und das Bild finden, das Sie anpassen möchten. Klicken Sie mit der linken Maustaste auf das Bild und eine Menüleiste wird angezeigt. Wählen Sie „Seitenlayout“. 2. Wählen Sie beim Textumbruch „Enger Umbruch“ aus. 3. Nachdem bestätigt wurde, dass bei allen benötigten Bildern „Enger Textumbruch“ eingestellt ist, können Sie die Bilder an die entsprechende Position ziehen und auf das erste Bild klicken.
 So stellen Sie sicher, dass Win11 beim Start automatisch ein Bild anzeigt
Dec 31, 2023 pm 10:54 PM
So stellen Sie sicher, dass Win11 beim Start automatisch ein Bild anzeigt
Dec 31, 2023 pm 10:54 PM
Einige Benutzer möchten beim Einschalten des Computers automatisch ein Bild öffnen, ohne das Desktop-Hintergrundbild zu ändern. Wir können diese Funktion verwenden, um Bilder zu genießen oder Notizen anzufordern. Tatsächlich ist die Einstellungsmethode sehr einfach Schauen wir es uns unten im Startordner an. So öffnen Sie automatisch ein Bild, wenn Windows 11 startet: 1. Zuerst müssen wir doppelklicken, um „Dieser Computer“ auf dem Desktop zu öffnen. 2. Nachdem Sie diesen Computer aufgerufen haben, doppelklicken Sie, um das System „Laufwerk C“ aufzurufen Suchen Sie dann den folgenden Speicherort: „C:\Benutzer\Administrator“ \AppData\Roaming\Microsoft\Windows\StartMenu\Programs\Start




