
Bisher wurden Rasterelemente in unabhängigen Zellen platziert, aber wir sollten diese Einschränkung aufheben und zulassen, dass Rasterelemente über die Zellschnittstelle hinausgehen, um nützlichere Layouts zu erzielen. In diesem Abschnitt erfahren Sie, wie Sie es umsetzen.
Rasterbereiche definieren
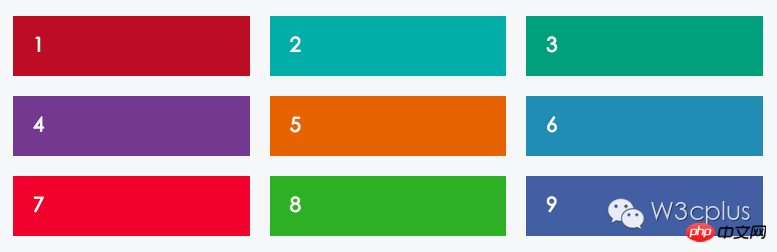
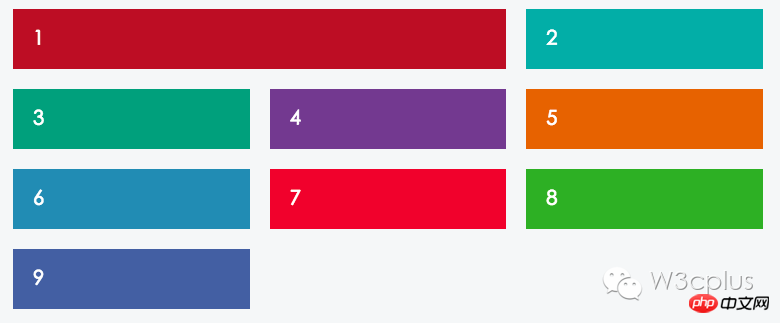
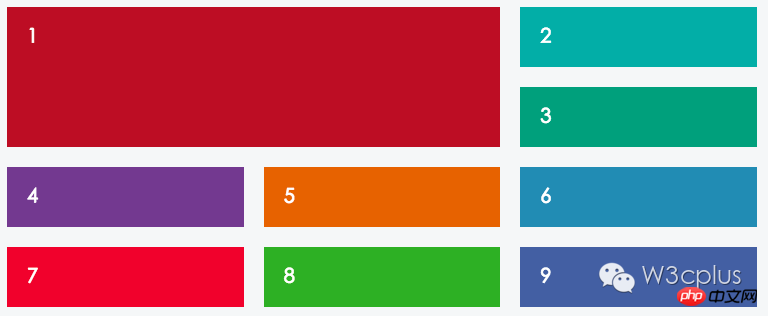
Hier ist ein Raster, das wir zu erreichen versucht haben: neun Rasterelemente, unterteilt in drei usw. In einem Raster von Bei Spalten und gleichen Zeilen beträgt der Abstand zwischen Spalten und Zeilen 20 Pixel.

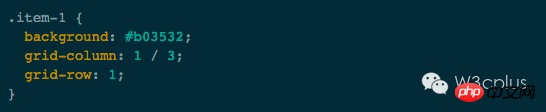
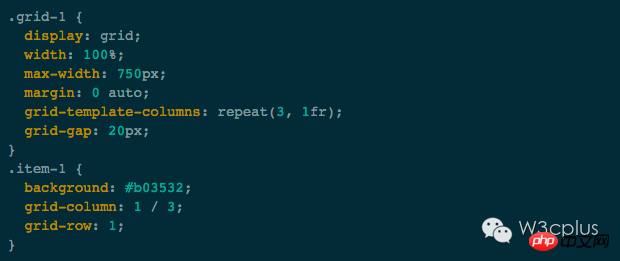
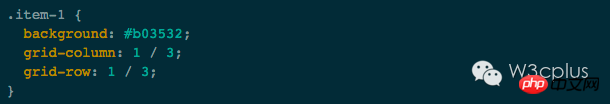
Derzeit sind nur einige Farbstile für die Rasterelemente festgelegt, aber gemäß dem Inhalt im ersten Tutorial können wir auf dieser Basis Rasterspalten und Raster hinzufügen -Regeln für den Zeilenstil:

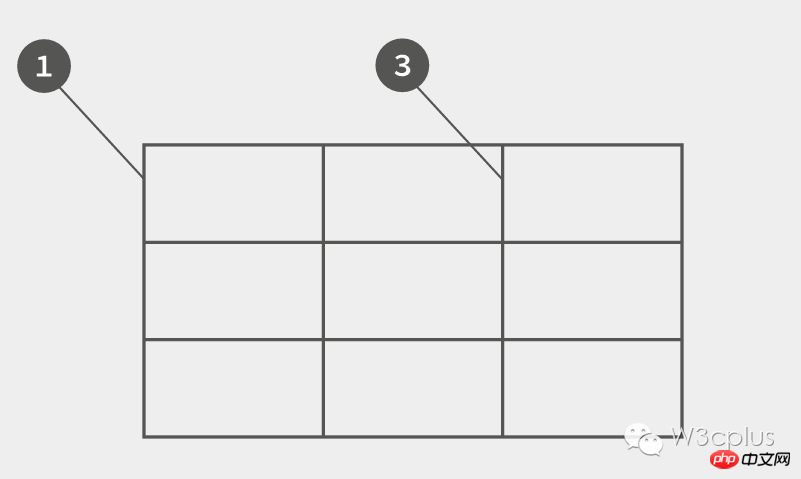
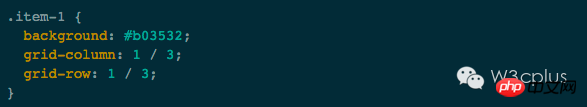
Grid-Column ist eigentlich die Abkürzung für Grid-Column-Start und Grid-Column-End und unterscheidet das Raster project.item-1 vom Netzwerk beginnt bei Rasterlinie 1 und endet bei Rasterlinie 3.

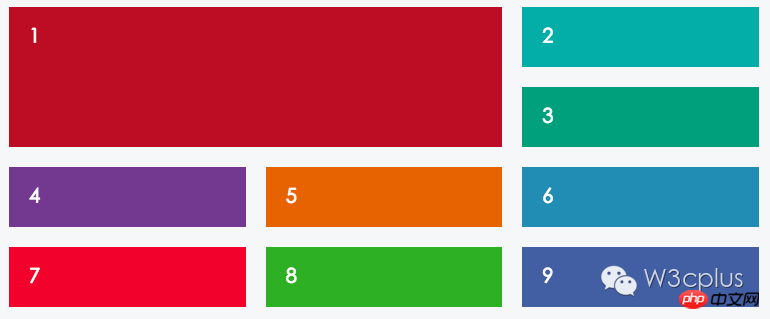
Das folgende Beispiel zeigt, dass sich das erste Rasterelement über zwei Zellen erstreckt und die anderen Rasterelemente automatisch nach rechts und unten angeordnet werden. Der gesamte Prozess wird automatisch berechnet das Gitter.


kann auch auf Rasterzeilen angewendet werden, sodass sich Zellen über mehrere Zeilen erstrecken:


Zellenübergreifend
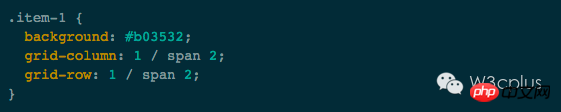
Eine einfachere Syntax kann verwendet werden, indem am Ende der Rasterspalte ein Schlüsselwort span verwendet wird. span gibt uns die Anzahl der überspannten Zellen an, ohne die Endgitterlinie anzugeben.

Der dadurch erzielte Effekt ist derselbe wie der Effekt, der durch die vorherige Verwendung von

erzielt wurde.

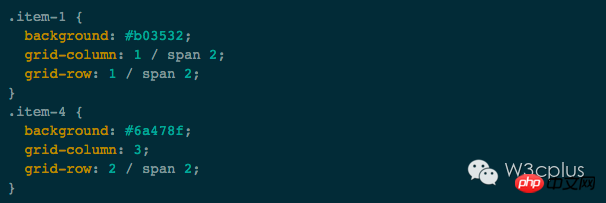
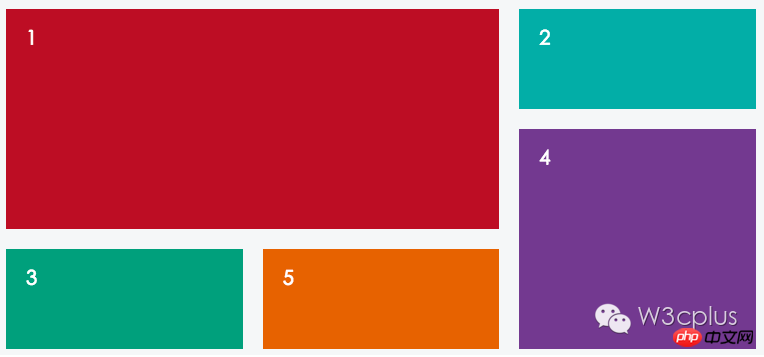
Im folgenden Beispiel haben wir vier Rasterelemente gelöscht. Die Positionsverarbeitung wurde für zwei Rasterelemente durchgeführt. Die Zeile und Spalte des ersten Rasterelements erstrecken sich über zwei Zellen, während sich das vierte Rasterelement in der dritten Spalte, der zweiten Zeile, befindet und die Zeile zwei Zellen umfasst.


Andere Rasterelemente füllen automatisch den verfügbaren Platz. Dies hebt nur die Vorteile des Rasterlayouts hervor und spiegelt nicht die ursprüngliche Reihenfolge der Elemente wider.
Hinweis: In manchen Fällen ist es auch sehr wichtig, die Reihenfolge der Quellen zu berücksichtigen. Vergessen Sie nicht, dass Ihre Webseite möglicherweise immer noch von vielen Menschen mit Behinderungen aufgerufen wird. Daher muss in vielen Fällen die Barrierefreiheit berücksichtigt werden. Design.
Das Aufspannen von Zellen im Raster ähnelt tatsächlich dem Zusammenführen von Zellen in einer Tabelle, z. B. das Zusammenführen von Spalten durch Colspan und das Zusammenführen von Zeilen durch Rowspan.
Deklarationsbereich
Bisher haben wir numerische Beschreibungen verwendet, damit das Raster sehr gut funktioniert, Rastervorlagenbereiche können dies jedoch Machen Sie das Layout intuitiver.
Konkret können Sie den Rasterbereich benennen. Verwenden Sie diese benannten Rasterbereiche (Zahlen, die Rasterlinien ersetzen), um Rasterelemente zu positionieren. Das nächste Beispiel besteht darin, die Namen der Rasterbereiche zu verwenden, um ein grobes Seitenlayout zu erstellen. Dieses Layout umfasst hauptsächlich:
Kopfzeile (Seitenkopf)
Hauptinhalt (Hauptinhalt)
Seitenleiste (Seitenleiste)
Fußzeile (Fußzeile)
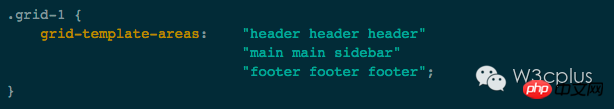
Wir müssen die Namen dieser Rasterbereiche im Rastercontainer definieren, genau wie beim Zeichnen eines Layouts hier:

Rasterprojektpositionierung
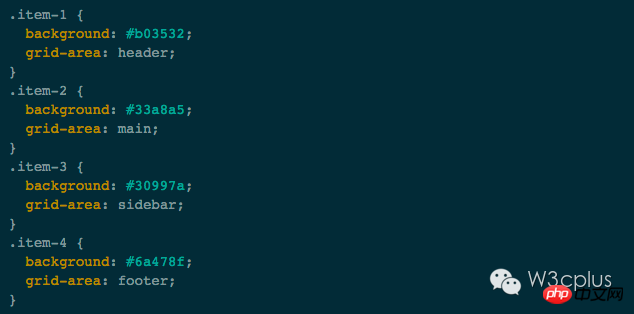
Jetzt wollen wir uns auf das Rasterprojekt konzentrieren, bei dem Rasterflächen anstelle der zuvor verwendeten Rasterspalten- und Rasterzeilenregeln verwendet werden :

Das erste Rasterelement ist der Seitenkopf, der sich über drei Kopfzeilen erstreckt. Das zweite Element ist dem Hauptinhaltsbereich zugeordnet, das dritte ist die Seitenleiste und das vierte ist die Fußzeile. Keines davon muss gemäß der sequentiellen Quelle (Dokumentenfluss) verwendet werden. Wir können .item-4 ganz einfach in den Seitenkopf umwandeln.

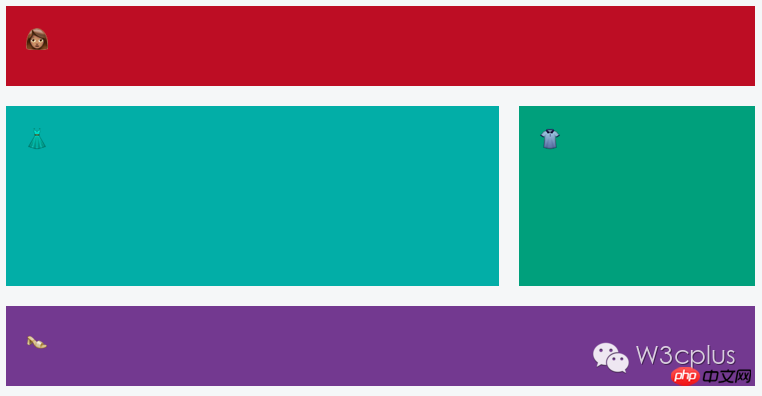
Wie Sie sehen, erleichtert dies das Weblayout erheblich. Tatsächlich drückt das obige Beispiel intuitiv den Namen des Rasterbereichs aus, den wir benötigen. Tatsächlich können wir noch einen Schritt weiter gehen und einige Emoticons verwenden, um den Rasterbereich zu deklarieren.

Der Effekt ist wie folgt:

Rasterflächenverschachtelung
Webseiten haben oft verschiedene Verschachtelungen. Schauen wir uns also an, wie man Raster verwendet, um dieses verschachtelte Layout zu erreichen.
Wenn wir display:grid verwenden, haben wir einen Grid-Container deklariert und seine untergeordneten Elemente werden automatisch zu Grid-Elementen. Das Hinzufügen von Inhalten zu diesen untergeordneten Elementen hat keinerlei Auswirkungen auf das Raster, es sei denn, wir setzen es explizit zurück.
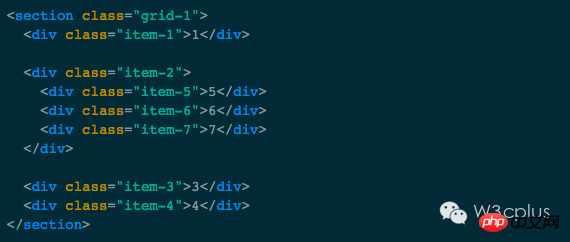
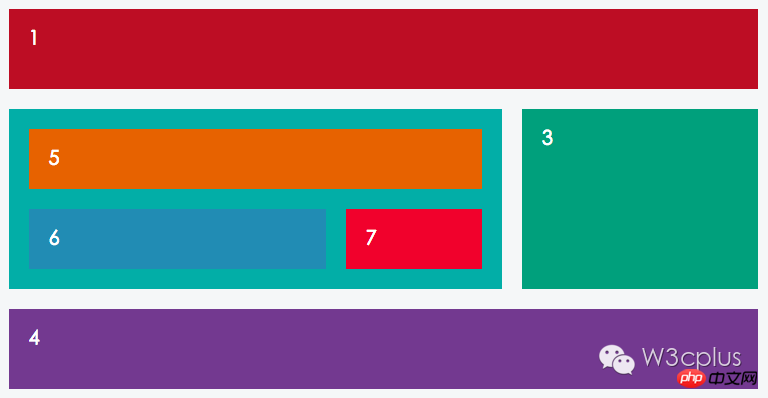
Im folgenden Beispiel werden .item-5, .item-6 und .item-7 in .item-2 platziert:

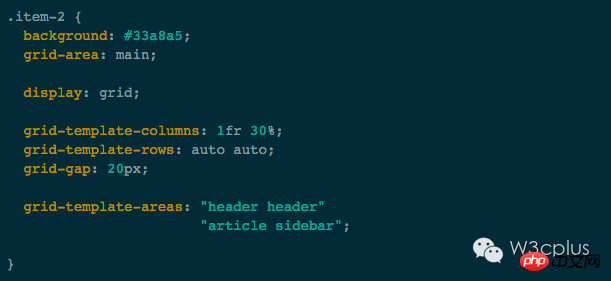
Also wir Sie müssen nur .item-2 als Rastercontainer deklarieren, und es ist ein Raster mit zwei Zeilen und zwei Spalten:

Wir können den Header hier weiterhin verwenden, Artikel und Seitenleiste, um den Rasterbereich zu benennen. Es wird keinen unnötigen Ärger verursachen, da alles vom Kontext abhängt. Diese Rasterbereiche gelten nur für das .item-2-Raster.

Zusammenfassung
Eine kurze Zusammenfassung dessen, was zuvor besprochen wurde:
grid-column ist „grid-column-start“ und „grid-column“. - Die Abkürzung „end“ ist eine praktische Möglichkeit, den Anfang und das Ende eines Rasterprojekts zu definieren
Sie können das Schlüsselwort span verwenden, um Raster zusammenzuführen, um die Regeln flexibler zu gestalten
Verwenden Sie Grid-Template-Areas, um Rasterbereichsnamen zu deklarieren. Sie können sogar Emoticons verwenden, um Rasterbereiche zu deklarieren
Verwenden Sie möglicherweise die Anzeige in Ihrem Rasterprojekt :grid Durch diesen Artikel haben wir einiges gelernt, um zu erklären, dass das Grid-Projekt ein Grid-Container ist und die Verschachtelung von Grids zu implementieren
Spezifikationen zum CSS-Grid-Layout, die uns der tatsächlichen Verwendung von CSS-Grid für das Layout immer näher bringen. In den nächsten Tutorials werden wir uns einige komplexe Layouts ansehen.
Das obige ist der detaillierte Inhalt vonCSS-Layout-Rasterbereich. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




