
Wenn die Maus auf einigen Websites über etwas schwebt, wird eine schwebende Ebene angezeigt, und die schwebende Ebene verschwindet, wenn die Maus wegbewegt wird. Was ist beispielsweise die spezifische Implementierung der CSDN-Benachrichtigung (sollte die Glocke oben auf der Seite sein, nachdem Sie die Seite aufgerufen haben, um einen neuen Artikel zu schreiben)?
Code:
<!doctype html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>TEST</title>
</head>
<style type="text/css">
body{
position: relative;
}
#inform{
position: absolute;
top: 20px;
width: 350px;
max-height: 250px; /* 设置最大高度,当高度达到此值时出现滚动条 */
z-index: 10;
background-color: #E0E5E5;
overflow: auto; /* 自动添加滚动条 */
box-shadow:0px 0px 10px #000; /* 外阴影 */
display: none; /* 默认隐藏 */
}
#informTable{
table-layout:fixed; /* 用于实现表格td自动换行的部分代码*/
width: 325px;
}
#informTable tr td{
width: 325px;
height:30px;
font-size: 16px;
font-family: Georgia;
color: #555555;
word-wrap:break-word; /*自动换行*/
padding: 0 0 0 0;
}
#informTable tr td:hover{
background-color: #D9D9D9;
}
#inform hr{
border:1;
width: 325px;
margin-bottom: 0px;
}
</style>
<script type="text/javascript">
//显示悬浮层
function showInform(){
document.getElementById("inform").style.display='block';
// document.getElementById("inform").css("display","block");
}
//隐藏悬浮层
function hiddenInform(event){
var informp = document.getElementById('inform');
var x=event.clientX;
var y=event.clientY;
var px1 = informp.offsetLeft;
var py1 = informp.offsetTop;
var px2 = informp.offsetLeft + informp.offsetWidth;
var py2 = informp.offsetTop + informp.offsetHeight;
if( x < px1 || x > px2 || y < py1 || y > py2){
document.getElementById('inform').style.display='none';
}
}
</script>
<body>
<a id="btn" onMouseOver="javascript:showInform();" onMouseOut="hiddenInform()">
警告消息
</a>
<p id="inform" onMouseOver="javascript:showInform();" onMouseOut="hiddenInform(event)">
<table id="informTable">
<tr>
<td>
编号5005车辆发车间隔异常
<hr/>
</td>
</tr>
<tr>
<td>
编号5005车辆发车间隔异常
<hr/>
</td>
</tr>
<tr>
<td>
编号5005车辆发车间隔异常
<hr/>
</td>
</tr>
<tr>
<td>
编号5005车辆发车间隔异常
<hr/>
</td>
</tr>
<tr>
<td>
编号5005车辆发车间隔异常
<hr/>
</td>
</tr>
<tr>
<td>
编号5005车辆发车间隔异常
<hr/>
</td>
</tr>
<tr>
<td>
编号5005车辆发车间隔异常
<hr/>
</td>
</tr>
<tr>
<td>
编号5005车辆发车间隔异常
<hr/>
</td>
</tr>
</table>
</p>
</body>
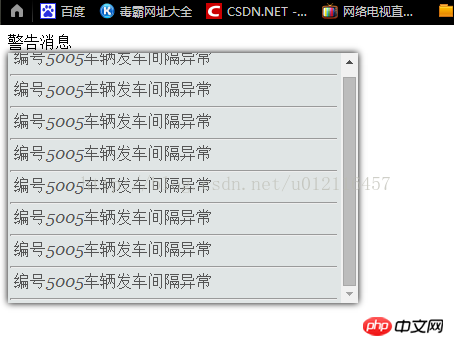
</html>Die Darstellung ist wie folgt:

Verwandte Empfehlungen:
Erzielen Sie einen Floating-Layer-Effekt unter CSS
Das obige ist der detaillierte Inhalt vonImplementierungscode für den schwebenden Ebeneneffekt, der angezeigt wird, wenn die Maus über Text bewegt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




