 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erklärung, wie JS-Originalwerte und Referenzwerte gespeichert werden
Detaillierte Erklärung, wie JS-Originalwerte und Referenzwerte gespeichert werden
Detaillierte Erklärung, wie JS-Originalwerte und Referenzwerte gespeichert werden
In diesem Artikel werden hauptsächlich die Speichermethoden von JS-Originalwerten und -Referenzwerten erläutert. Der Originalwert bezieht sich auf den Wert, der den Originaldatentyp darstellt, der auch als Basisdatentyp bezeichnet wird, und auf den Referenzwert bezieht sich auf den Wert des zusammengesetzten Datentyps. Als nächstes werde ich Ihnen anhand von Beispielcode vorstellen, wie Sie Originalwerte und Referenzwerte in JS speichern. Interessierte Freunde sollten einen Blick darauf werfen.
In ECMAscript können Variablen zwei Arten von Werten speichern, nämlich primitive Werte und Referenzwerte
Primitive Werte beziehen sich auf Werte, die darstellen primitive Datentypen, auch Basisdatentypen genannt, einschließlich: Number, Stirng, Boolean, Null, Underfined
Referenzwerte beziehen sich auf Werte zusammengesetzter Datentypen, einschließlich: Object , Funktion, Array, Datum, RegExp
Abhängig von den verschiedenen Datentypen werden einige Variablen im Stapel und andere im Heap gespeichert. Die spezifischen Unterschiede sind wie folgt:
Originalvariablen und ihre Werte werden im Stapel gespeichert. Bei der Übergabe einer Originalvariablen an eine andere Originalvariable wird der Inhalt eines Stapelraums in einen anderen Stapelraum kopiert Dies Die beiden ursprünglichen Variablen haben keinen Einfluss aufeinander.
Der Referenzwert speichert den Namen der Referenzvariablen auf dem Stapel, speichert jedoch ihr tatsächliches Objekt im Heap, und es gibt einen Zeiger, der vom Variablennamen auf das tatsächlich im Heap gespeicherte Objekt zeigt Wenn Sie eine andere Variable angeben, wird ein Referenzobjekt übergeben. Zu diesem Zeitpunkt verweisen beide auf dieselben Daten, wenn der Wert einer Variablen durch eine Methode geändert wird , wird sich auch sein Wert ändern; wenn dies jedoch nicht durch eine Methode, sondern durch eine Neuzuweisung erfolgt, entspricht dies dem erneuten Öffnen eines Raums und der ursprüngliche Zeiger des Werts ändert sich, dann ändert sich der andere Wert nicht.
Sehen Sie sich das Beispiel an:
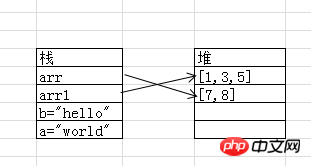
var a="hello"; var b=a; a="world"; alert(a);//world alert(b);//hello var arr=[1,3]; arr1=arr; arr.push(5); alert(arr)//1,3,5 alert(arr1);//1,3,5 arr=[7,8]; alert(arr);//7,8 alert(arr1);//1,3,5
Verwenden Sie ein Diagramm, um das Ergebnis wie folgt darzustellen:
Die Werte von Die ursprünglichen Variablen beeinflussen sich nicht gegenseitig und die Referenzvariablen arr und arr1 verweisen auf dasselbe Objekt. Wenn also der Wert von arr über eine Methode geändert wird (die Daten im Heap-Raum ändern sich), wenn auf die Daten von arr1 zugegriffen wird, das geänderte Objekt

Wenn der Wert einer Referenzvariablen durch Nichtmethoden geändert wird, wird ein Heap-Raum für die Referenzvariable und den Zeiger neu erstellt ändert sich auch:

Zusammenfassung:
Number, Stirng, Boolean, Null, Underfined und andere Bei grundlegenden Datentypen werden ihre Werte direkt auf dem Stapel gespeichert. Referenztypen wie Objekt, Funktion, Array, Datum und RegExp haben ihre Referenzvariablen im Stapel gespeichert und verweisen auf die tatsächlich gespeicherten Objekte im Heap durch Zeiger
Verwandte Empfehlungen:
JavaScript-Methode valueOf(), die den ursprünglichen Wert eines booleschen Objekts zurückgibtVerstehen von JavaScript-Originalwerten und zusammengesetzten WertenJavaScript Primitive und komplexe Werte_Javascript-TippsDas obige ist der detaillierte Inhalt vonDetaillierte Erklärung, wie JS-Originalwerte und Referenzwerte gespeichert werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Das Windows-Betriebssystem ist eines der beliebtesten Betriebssysteme der Welt und seine neue Version Win11 hat viel Aufmerksamkeit erregt. Im Win11-System ist die Erlangung von Administratorrechten ein wichtiger Vorgang. Mit Administratorrechten können Benutzer weitere Vorgänge und Einstellungen auf dem System durchführen. In diesem Artikel wird ausführlich beschrieben, wie Sie Administratorrechte im Win11-System erhalten und wie Sie Berechtigungen effektiv verwalten. Im Win11-System werden Administratorrechte in zwei Typen unterteilt: lokaler Administrator und Domänenadministrator. Ein lokaler Administrator verfügt über vollständige Administratorrechte für den lokalen Computer
 Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in OracleSQL In OracleSQL ist die Divisionsoperation eine häufige und wichtige mathematische Operation, die zur Berechnung des Ergebnisses der Division zweier Zahlen verwendet wird. Division wird häufig in Datenbankabfragen verwendet. Daher ist das Verständnis der Divisionsoperation und ihrer Verwendung in OracleSQL eine der wesentlichen Fähigkeiten für Datenbankentwickler. In diesem Artikel werden die relevanten Kenntnisse über Divisionsoperationen in OracleSQL ausführlich erörtert und spezifische Codebeispiele als Referenz für die Leser bereitgestellt. 1. Divisionsoperation in OracleSQL
 Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Der Modulo-Operator (%) in PHP wird verwendet, um den Rest der Division zweier Zahlen zu ermitteln. In diesem Artikel werden wir die Rolle und Verwendung des Modulo-Operators im Detail besprechen und spezifische Codebeispiele bereitstellen, um den Lesern ein besseres Verständnis zu erleichtern. 1. Die Rolle des Modulo-Operators Wenn wir in der Mathematik eine ganze Zahl durch eine andere ganze Zahl dividieren, erhalten wir einen Quotienten und einen Rest. Wenn wir beispielsweise 10 durch 3 dividieren, ist der Quotient 3 und der Rest ist 1. Um diesen Rest zu ermitteln, wird der Modulo-Operator verwendet. 2. Verwendung des Modulo-Operators In PHP verwenden Sie das %-Symbol, um den Modul darzustellen
 Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systems Der Systemaufruf ist ein sehr wichtiger Teil des Linux-Betriebssystems. Er bietet eine Möglichkeit, mit dem Systemkernel zu interagieren. Unter diesen ist die Funktion system() eine der am häufigsten verwendeten Systemaufruffunktionen. In diesem Artikel wird die Verwendung der Funktion system() ausführlich vorgestellt und entsprechende Codebeispiele bereitgestellt. Grundlegende Konzepte von Systemaufrufen Systemaufrufe sind eine Möglichkeit für Benutzerprogramme, mit dem Betriebssystemkernel zu interagieren. Benutzerprogramme fordern das Betriebssystem an, indem sie Systemaufruffunktionen aufrufen
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Detaillierte Erläuterung des Linux-Befehls „curl'.
Feb 21, 2024 pm 10:33 PM
Detaillierte Erläuterung des Linux-Befehls „curl'.
Feb 21, 2024 pm 10:33 PM
Detaillierte Erläuterung des Linux-Befehls „curl“ Zusammenfassung: Curl ist ein leistungsstarkes Befehlszeilentool für die Datenkommunikation mit dem Server. In diesem Artikel wird die grundlegende Verwendung des Curl-Befehls vorgestellt und tatsächliche Codebeispiele bereitgestellt, um den Lesern zu helfen, den Befehl besser zu verstehen und anzuwenden. 1. Was ist Locken? Curl ist ein Befehlszeilentool zum Senden und Empfangen verschiedener Netzwerkanfragen. Es unterstützt mehrere Protokolle wie HTTP, FTP, TELNET usw. und bietet umfangreiche Funktionen wie Datei-Upload, Datei-Download, Datenübertragung und Proxy
 Erfahren Sie mehr über Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Erfahren Sie mehr über Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Eine detaillierte Erklärung von Promise.resolve() erfordert spezifische Codebeispiele. Promise ist ein Mechanismus in JavaScript zur Verarbeitung asynchroner Vorgänge. In der tatsächlichen Entwicklung ist es häufig erforderlich, einige asynchrone Aufgaben zu verarbeiten, die nacheinander ausgeführt werden müssen, und die Methode Promise.resolve () wird verwendet, um ein erfülltes Promise-Objekt zurückzugeben. Promise.resolve() ist eine statische Methode der Promise-Klasse, die a akzeptiert
 Detaillierte Analyse der C-Sprachlernroute
Feb 18, 2024 am 10:38 AM
Detaillierte Analyse der C-Sprachlernroute
Feb 18, 2024 am 10:38 AM
Als weit verbreitete Programmiersprache im Bereich der Softwareentwicklung ist die Sprache C für viele Programmieranfänger die erste Wahl. Das Erlernen der C-Sprache kann uns nicht nur dabei helfen, grundlegende Programmierkenntnisse zu erwerben, sondern auch unsere Problemlösungs- und Denkfähigkeiten verbessern. In diesem Artikel wird eine Roadmap zum Erlernen der C-Sprache im Detail vorgestellt, um Anfängern dabei zu helfen, ihren Lernprozess besser zu planen. 1. Grundlegende Grammatik lernen Bevor wir mit dem Erlernen der C-Sprache beginnen, müssen wir zunächst die grundlegenden Grammatikregeln der C-Sprache verstehen. Dazu gehören Variablen und Datentypen, Operatoren, Steueranweisungen (z. B. if-Anweisungen,



