
Dieser Artikel führt Sie hauptsächlich in das relevante Wissen der NodeJS-Front-End-Registrierungsseite ein. Der Artikel stellt es ausführlich anhand von Beispielcode vor. Ich hoffe, dass es jedem helfen kann .
Die app.js-Datei ist:
//应用程序的启动入口文件
//加载模块
var express = require('express'); //加载express模块
var swig = require('swig'); //加载模板处理模块
var app = express(); //创建app应用,相当于nodeJS的http.createService()
var mongoose = require('mongoose'); //加载数据库模块
//配置模板引擎
app.engine('html',swig.renderFile); //定义当前模板引擎,第一个参数:模板引擎名称,也是模板文件后缀;第二个参数:处理模板的方法
app.set('views','./views'); //设置模板文件存放的目录,第一个参数必须是views,第二个参数是目录
app.set('view engine','html'); //注册模板
swig.setDefaults({cache:false});//取消模板缓存
app.use('/public',express.static(__dirname + '/public'));//当用户请求的路径ulr以/public开头时,以第二个参数的方式进行处理(直接返回__dirname + '/public'目录下文件)
//根据不同的功能划分模块
app.use('/admin',require('./routers/admin'));
app.use('/api',require('./routers/api'));
app.use('/',require('./routers/main'));
mongoose.connect('mongodb://localhost:27017/blog',function(err){
if(err){
console.log("数据库连接失败");
}else{
console.log("数据库连接成功");
app.listen(8081); //监听http请求
}
});Ändern Sie den main.js-Code im Router-Ordner als Route für die Front-End-Registrierung Seite
var express = require('express');
var router = express.Router();
router.get('/',function(req,res,next){
res.render('main/index.html');
})
module.exports = router;Die Front-End-Registrierungsseite befindet sich in der Datei main/index.html im Ordner „views“. Darüber hinaus importiert die Front-End-Registrierungsdatei auch statische CSS- und JS-Dateien die sich im öffentlichen Ordner befinden:

Laden Sie die geschriebene statische Vorlage herunter https://pan.baidu.com/s/1vAu131qU1NhddK2w6_IgtA
Kopieren Sie es an den entsprechenden Speicherort
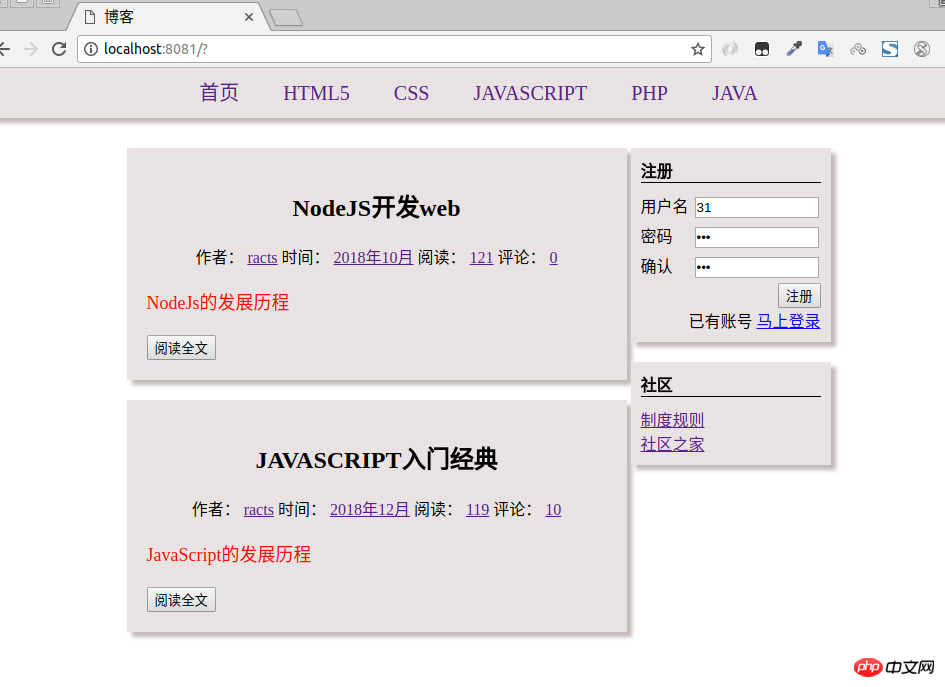
Öffnen Die Seite wird wie folgt gerendert

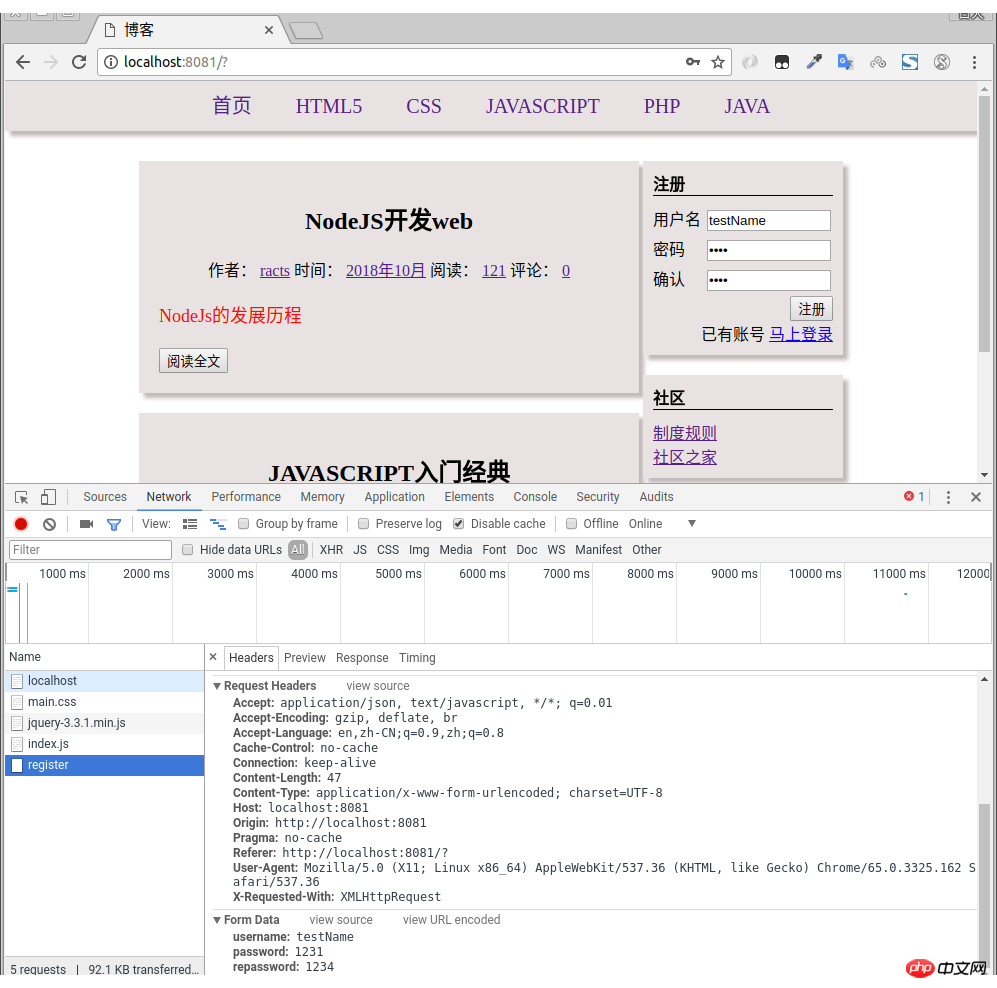
Geben Sie die Registrierungsinformationen ein und klicken Sie auf die Registrierungsschaltfläche, um das Browser-Debugging zu öffnen um die angeforderten Daten anzuzeigen:

Das obige ist der detaillierte Inhalt vonNodeJS-Frontend-Registrierungsseite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




