 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Ausführliche Erläuterung der Verwendung von Audio, Audio und Video in H5
Ausführliche Erläuterung der Verwendung von Audio, Audio und Video in H5
Ausführliche Erläuterung der Verwendung von Audio, Audio und Video in H5
Mar 26, 2018 am 11:50 AMDieses Mal werde ich Ihnen die Verwendung von Audio und Video in H5 ausführlich erklären. Was sind die Vorsichtsmaßnahmen bei der Verwendung von Audio- und Videoattributen?
In diesem Artikel geht es wie folgt um die Steuerung von Audio und Video, den neuen Attributen von H5:
1. Audio (Audio)
<audio controls="controls"> <source src="这里面放入音频文件路径"></source> </audio>
2. Video
<video controls="controls" loop="loop" autoplay="autoplay" id="video"> <source src="这里面放入视频文件路径"></source> </video> <button>静音</button> <button>打开声音</button> <button>播放</button> <button>停止播放</button> <button>全屏</button>
Das Folgende ist die Steuerung von Videodateien
JavascriptExport.
<script>
var myVideo=document.getElementById("video");
var btn=document.getElementById("button");
btn[0].click=function(){
myVideo.muted=true;(是否静音:是)
}
btn[1].click=function(){
myVideo.muted=true;(是否静音:否)
}
btn[2].click=function(){
myVideo.play();(播放)
}
btn[3].click=function(){
myVideo.pause();(停止播放)
}
btn[4].click=function(){
myVideo.webkitrequestFullscreen();(全屏显示)
}
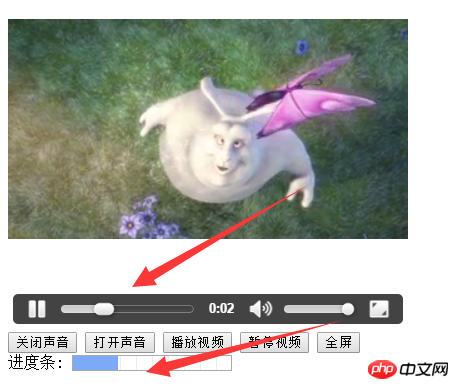
</script>3. So stellen Sie den Fortschrittsbalken und die Videowiedergabedauer
so ein, dass sie synchronisiert werden.
Wie im Bild gezeigt:

Lassen Sie mich hier zunächst darüber sprechen
(1), die Gesamtdauer des Video muss abgerufen werden (Dauer) Weisen Sie dem Fortschrittsbalken den Maximalwert zu, progress.max=video.duration;
(2) Sie müssen die aktuelle Zeitposition (currentTime) des aktuellen Videos abrufen Spielen Sie es ab und weisen Sie es der Länge des aktuellen Fortschrittsbalkens zu, progress.value= video.currentTime;
Während das Video abgespielt wird, muss sichergestellt werden, dass der Wert des Fortschrittsbalkens vom Video erhalten werden kann Dauer und aktuelle Wiedergabezeitposition in der Zeit.
Sie müssen einen TimersetInterval(pro, 100); öffnen: Das heißt, Sie erhalten alle 1 Millisekunde den Wert des Videos und weisen ihn dem Fortschrittsbalken zu um die Aktualität zu gewährleisten.
Auf diese Weise kann der Fortschrittsbalken genau mit dem Video synchronisiert werden.
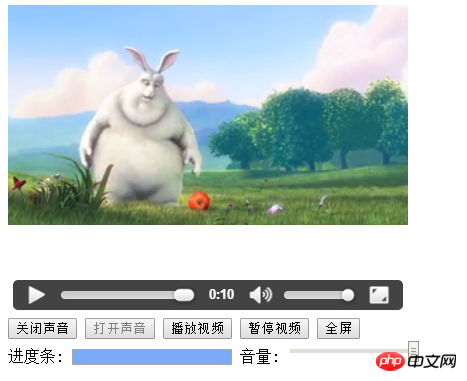
4. So verwenden Sie das Bereichsattribut von Formularelementen, um die Lautstärke des Videos zu steuern.
Zuerst müssen Sie den Wert des Bereichs ermitteln und ihn der Lautstärke des Videos zuweisen, um die Lautstärke des Videos zu steuern .value,
<input type="range" min="0" value="50" max="100" id="range" />
var ran=document.getElementById("range");Der endgültige implementierte Code lautet wie folgt: 
Ich glaube, Sie haben die Methode gemeistert, nachdem Sie den Fall in diesem Artikel gelesen haben Informationen, bitte achten Sie auf andere chinesische PHP-Websites Verwandte Artikel!
<!DOCTYPE html>
<html>
<body>
<video id="video1" controls="controls" width="400px" height="400px">
<source src="img/1.mp4">
</video>
<p>
<button onclick="enableMute()" type="button">关闭声音</button>
<button onclick="disableMute()" type="button">打开声音</button>
<button onclick="playVid()" type="button">播放视频</button>
<button onclick="pauseVid()" type="button">暂停视频</button>
<button onclick="showFull()" type="button">全屏</button><br />
<span>进度条:</span>
<progress value="0" max="0" id="pro"></progress>
<span>音量:</span>
<input type="range" min="0" max="100" value="50" onchange="setvalue()" id="ran"/>
</p>
<script>
var btn=document.getElementsByTagName("button");
var myvideo=document.getElementById("video1");
var pro=document.getElementById("pro");
var ran=document.getElementById("ran");
//关闭声音
function enableMute(){
myvideo.muted=true;
btn[0].disabled=true;
btn[1].disabled=false;
}
//打开声音
function disableMute(){
myvideo.muted=false;
btn[0].disabled=false;
btn[1].disabled=true;
}
//播放视频
function playVid(){
myvideo.play();
setInterval(pro1,1000);
}
//暂停视频
function pauseVid(){
myvideo.pause();
}
//全屏
function showFull(){
myvideo.webkitrequestFullscreen();
}
//进度条展示
function pro1(){
pro.max=myvideo.duration;
pro.value=myvideo.currentTime;
}
//拖动range进行调音量大小
function setvalue(){
myvideo.volume=ran.value/100;
myvideo.muted=false;
}
</script>
</body>
</html>Detaillierte Erläuterung der Verwendung von Paging-Abfragen
Detaillierte Erläuterung der Verwendung von faltbaren Panels in JS
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Verwendung von Audio, Audio und Video in H5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Klipsch stellt die Flaggschiff-Soundbar Flexus Core 300 mit 8K-Unterstützung, 12 Lautsprechern und Raumkorrektur vor
Sep 05, 2024 am 10:16 AM
Klipsch stellt die Flaggschiff-Soundbar Flexus Core 300 mit 8K-Unterstützung, 12 Lautsprechern und Raumkorrektur vor
Sep 05, 2024 am 10:16 AM
Klipsch stellt die Flaggschiff-Soundbar Flexus Core 300 mit 8K-Unterstützung, 12 Lautsprechern und Raumkorrektur vor













