
Dieses Mal werde ich Ihnen die Canvas-Implementierung des Wave-Fortschrittsdiagramms vorstellen (mit Demo). Was sind die Vorsichtsmaßnahmen für die Canvas-Implementierung des Wave-Fortschrittsdiagramms? Schauen Sie mal rein.
In diesem Artikel wird der coole Big-Wave-Fortschrittsdiagrammeffekt von HTML5 Canvas vorgestellt. Die Details lauten wie folgt:

Wie Sie im Bild oben sehen können, Dieser Artikel dient dazu, den oben genannten Effekt zu erzielen.
Weil AlloyTouch kürzlich einen coolen Ladeeffekt mit Pulldown-Aktualisierung schreiben muss. Daher wird das Fortschrittsdiagramm der großen Welle bevorzugt.
Zuerst müssen wir die Fortschrittskomponente der großen Welle kapseln. Das Grundprinzip besteht darin, Canvas zum Zeichnen von Vektorgrafiken und Bildmaterialien zu verwenden, um den Welleneffekt zu synthetisieren.
QuadraticCurveTo verstehen
Die quadraticCurveTo()-Methode fügt dem aktuellen Pfad einen Punkt hinzu, indem sie einen angegebenen Kontrollpunkt verwendet, der eine quadratische Bezier-Kurve darstellt.
JavaScript Syntax:
context.quadraticCurveTo(cpx,cpy,x,y);
Parameterwert
cpx x-Koordinate des Bezier-Kontrollpunkts
cpy Die y-Koordinate des Bezier-Kontrollpunkts
x Die x-Koordinate des Endpunkts
y Die y-Koordinate des Endpunkts
Wie zum Beispiel:
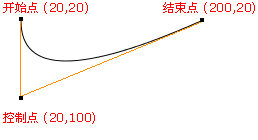
ctx.moveTo(20,20); ctx.quadraticCurveTo(20,100,200,20); ctx.stroke();
Eine quadratische Bezier-Kurve kann durch den obigen Code gezeichnet werden. Der spezifische Prinzipeffekt ist in der folgenden Abbildung dargestellt:

Versuchen Sie es Wellen zeichnen
var waveWidth = 300,
offset = 0,
waveHeight = 8,
waveCount = 5,
startX = -100,
startY = 208,
progress = 0,
progressStep = 1,
d2 = waveWidth / waveCount,
d = d2 / 2,
hd = d / 2,
c = document.getElementById("myCanvas"),
ctx = c.getContext("2d");
function tick() {
offset -= 5;
progress += progressStep;
if (progress > 220 || progress < 0) progressStep *= -1;
if (-1 * offset === d2) offset = 0;
ctx.clearRect(0, 0, c.width, c.height);
ctx.beginPath();
var offsetY = startY - progress;
ctx.moveTo(startX - offset, offsetY);
for (var i = 0; i < waveCount; i++) {
var dx = i * d2;
var offsetX = dx + startX - offset;
ctx.quadraticCurveTo(offsetX + hd, offsetY + waveHeight, offsetX + d, offsetY);
ctx.quadraticCurveTo(offsetX + hd + d, offsetY - waveHeight, offsetX + d2, offsetY);
}
ctx.lineTo(startX + waveWidth, 300);
ctx.lineTo(startX, 300);
ctx.fill();
requestAnimationFrame(tick);
}
tick();Sie können unendliche Bewegungswellen sehen:

Hier ist es erforderlich, dass der Zeichenbereich größer als die Leinwand ist um das Swing-Korrekturbild auszublenden, das über 200200 Canvas verwendet wird.
Sie können den Code klonen und versuchen, ihn auf einer großen Leinwand zu zeichnen, und Sie werden es verstehen.
Hier wird eine Endlosschleife durch if (-1 offset === d2) offset = 0; implementiert.
d2 ist die Länge eines Wellenbergs + Wellentals. Nach einem Wellenberg + einem Wellental beginnt der gleiche Lebenszyklus erneut, was dem Start bei 0 entspricht, also auf 0 zurückgesetzt werden kann.
Erfahren Sie mehr über globalCompositeOperation
globalCompositeOperation Attribute beschreiben, wie auf die Leinwand gezeichnete Farben mit bereits auf der Leinwand vorhandenen Farben kombiniert werden.
Um ein Big-Wave-Fortschrittsdiagramm zu zeichnen, verwenden Sie:
ctx.globalCompositeOperation = "destination-atop";
destination-atop Bedeutung: Der vorhandene Inhalt auf der Leinwand bleibt nur dort erhalten, wo er sich mit der neuen Grafik überschneidet. Die neue Form wird nach dem Inhalt gezeichnet.
Natürlich verfügt globalCompositeOperation über viele Optionen, die hier nicht aufgeführt sind. Sie können versuchen, andere Eigenschaften festzulegen, um coole Overlay-Effekte anzupassen.
Gesamtimplementierung
var img = new Image();
function tick() {
...
...
ctx.fill();
ctx.globalCompositeOperation = "destination-atop";
ctx.drawImage(img, 0, 0);
requestAnimationFrame(tick);
}
img.onload = function () {
tick();
};
img.src = "asset/alloy.png";Um den Code einfach und direkt zu gestalten, ist es nicht erforderlich, hier einen Loader-Code zu kapseln und src direkt über new festzulegen Bild zum Laden von Bildern.
Legen Sie nach dem Zeichnen des Vektorbilds die globaleCompositeOperation fest und zeichnen Sie dann das Pinguinbild. Die Zeichenreihenfolge kann nicht verwechselt werden.
Endlich
Beispiel-Download: Demo
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung von Paging-Abfragen
Die Beziehung zwischen Zeichen und mathematischen Funktionen
Das obige ist der detaillierte Inhalt vonCanvas implementiert Wave-Fortschrittsdiagramm (mit Demo). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Regulärer Ausdruck enthält nicht
Regulärer Ausdruck enthält nicht
 PS-Kurven-Tastenkombination
PS-Kurven-Tastenkombination
 So ändern Sie den Text auf dem Bild
So ändern Sie den Text auf dem Bild
 So verwenden Sie die einzelnen Funktionen in js
So verwenden Sie die einzelnen Funktionen in js
 Können Weibo-Mitglieder Besucherdatensätze einsehen?
Können Weibo-Mitglieder Besucherdatensätze einsehen?
 Webseite maximieren
Webseite maximieren
 Ist es schwierig, Java selbst zu lernen?
Ist es schwierig, Java selbst zu lernen?




