
Dieses Mal zeige ich Ihnen, wie Sie den Standardstil des Eingabefelds auf der mobilen H5-Seite entfernen. Was sind die Vorsichtsmaßnahmen zum Entfernen des Standardstils des Eingabefelds auf dem mobilen H5? Hier ist der eigentliche Kampf. Werfen wir einen Blick auf den Fall.
Vor zwei Tagen habe ich eine HTML5-Seite entwickelt, auf die ich über WeChat zugegriffen habe. Es gab eine Bestellabfrage, die die Auswahl einer Uhrzeit erforderte. Das Feld wurde nicht hinzugefügt Alle Stile haben zur Folge, dass der weiße Hintergrund und der Rand hässlich sind und nicht mit dem gesamten Hintergrund übereinstimmen.
Ich habe einfach die Hintergrundfarbe des Eingabefelds auf transparent eingestellt (background-color:transparent;) Unter iOS sind die Hintergrundfarbe und der Rand verschwunden, aber unter Android ist das der Fall Rand- und Hintergrundfarbe sind immer noch gleich. Später wurde der Stil FILTER: alpha(opacity=0) hinzugefügt und der Rahmen und Hintergrund wurden in Andriod entfernt.
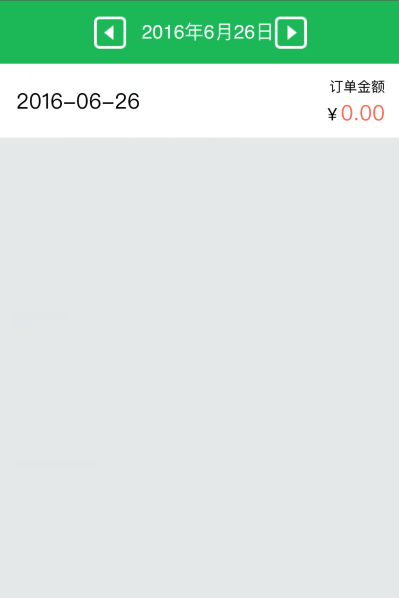
Das Entfernen des Hintergrunds und der Ränder sieht viel besser aus als zuvor, aber da es sich um einen Datumstyp handelt, befindet sich rechts ein Symbol, das unkoordiniert wirkt. Mit dem Zusatz Aussehen:none; Die Stilikone ist verschwunden, und vorher sah es besser aus. Das Bild unten zeigt den Effekt:

JSP-Teil des Codes:
<p> <img src="<c:url value="/images/weixin/timeQ.png"/>" class="imgCen" onclick="updateDate(-1);"/> <input type="date" name="queryDate" id="queryDate" value="" onchange="changeDate();"/> <img src="<c:url value="/images/weixin/timeH.png"/>" class="imgCen" onclick="updateDate(1);" style="margin-left: -8px;"/> </p>
Eingabefeld-Stilcode:
.date input[type=date] {
background-color:transparent;
color:#fff;
FILTER: alpha(opacity=0); /*androd*/
appearance:none; /*下拉框去掉右侧图标*/
-moz-appearance:none;
-webkit-appearance:none;
}Ich glaube, ich habe es gesehen. Im Fall dieses Artikels beherrschen Sie die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung datumsbezogener Funktionen in JS
Wie man eine WeChat-Wand entwickelt mit Node.js
Das obige ist der detaillierte Inhalt vonSo entfernen Sie den Standardstil des Eingabefelds auf der mobilen H5-Seite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 localhost8080 kann nicht auf die Lösung zugreifen
localhost8080 kann nicht auf die Lösung zugreifen
 Einführung in Schnittstellentypen
Einführung in Schnittstellentypen
 Was ist Löwenzahn?
Was ist Löwenzahn?
 Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
 Verwendung des Basisschlüsselworts in C#
Verwendung des Basisschlüsselworts in C#
 Einführung in den js-Sprungcode
Einführung in den js-Sprungcode




