 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 postMessage implementiert domänen- und fensterübergreifendes Messaging
postMessage implementiert domänen- und fensterübergreifendes Messaging
postMessage implementiert domänen- und fensterübergreifendes Messaging
Dieses Mal werde ich Ihnen postMessage vorstellen, um domänen- und fensterübergreifende Nachrichten zu implementieren. Was sind die Vorsichtsmaßnahmen für postMessage, um domänen- und fensterübergreifende Nachrichten zu implementieren? , lass uns einen Blick darauf werfen.
Bei der Webentwicklung treten in Bezug auf die Nachrichtenübermittlung zusätzlich zur Wertübertragung zwischen dem Client und dem Server mehrere häufig auftretende Probleme auf 1 Die Daten der Seite und der neuen Fenster wird geöffnet.2. Nachrichtenübertragung zwischen mehreren Fenstern3. Domänenübergreifende Datenübertragung für die oben genannten drei ProblemepostMessage()
Es gibt einige Lösungen für diese Probleme, aber die in HTML5 eingeführte Nachrichten-API kann diese Probleme bequemer, effektiver und sicherer lösen. Mit der postMessage()-Methode können Skripte aus verschiedenen Quellen in begrenztem Umfang asynchron kommunizieren und Textdateien, mehrere Fenster und domänenübergreifende Nachrichtenübermittlung realisieren.
postMessage(data, origin)-Methode akzeptiert zwei Parameter1.data:
Die zu übergebenden Daten. Die HTML5-Spezifikation erwähnt, dass dieser Parameter ein beliebiger JavaScript-Basic sein kann Typen oder kopierbare Objekte können dies jedoch nicht. Einige Browser können nur Zeichenfolgenparameter verarbeiten. Daher müssen wir beim Übergeben von Parametern die Methode JSON.stringify() verwenden Dies wird durch die Referenzierung von json2.js in niedrigeren Versionen des IE erreicht.2.origin:
String-Parameter, der die Quelle des Zielfensters angibt, Protokoll + Host + Portnummer [+URL], die URL wird ignoriert, sodass Sie sie nicht benötigen Dieser Parameter lautet: Aus Sicherheitsgründen leitet die postMessage()-Methode die Nachricht nur an das angegebene Fenster weiter. Wenn Sie möchten, können Sie den Parameter natürlich auf „*“ setzen, damit er an jedes beliebige Fenster übergeben werden kann Wenn Sie denselben Ursprung wie das aktuelle Fenster angeben möchten, legen Sie ihn auf „/“ fest.http://test.com/index.html
Wir können über die postMessage()-Methode unter http://test eine Nachricht an einen domänenübergreifenden Iframe senden. com/index.html Seite http://lsLib.com/lsLib.html Nachricht senden
<p style="width:200px; float:left; margin-right:200px;border:solid 1px #333;"> <p id="color">Frame Color</p> </p> <p> <iframe id="child" src="http://lsLib.com/lsLib.html"></iframe> </p>
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}Nachricht empfangen test Die Seite oben .com hat eine Nachricht an lslib.com gesendet. Wie kann ich die Nachricht auf der Seite lslib.com empfangen? Hören Sie sich einfach das Nachrichtenereignis des Fensters an
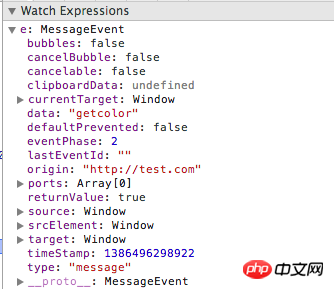
http:/ /lslib.com/lslib.htmlAuf diese Weise können wir Nachrichten aus jedem Fenster empfangen. Aus Sicherheitsgründen verwenden wir zu diesem Zeitpunkt das MessageEvent-Objekt, um die Quelle der Nachricht zu ermitteln ist ungefähr so
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);Es gibt mehrere wichtige Attribute
1.Daten:
Wie der Name schon sagt, handelt es sich um die übermittelte Nachricht in2.Quelle:
Das Fensterobjekt, das die Nachricht sendet 3.Ursprung:
Die Quelle der Nachrichtenfenster (Protokoll + Host + Portnummer)Auf diese Weise können wir domänenübergreifende Nachrichten empfangen und auch Nachrichten zurücksenden. Die Methode ähnelt
Einfache Demo
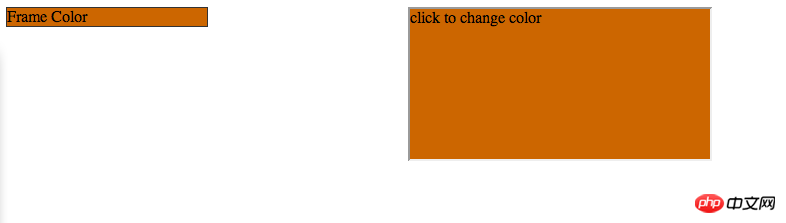
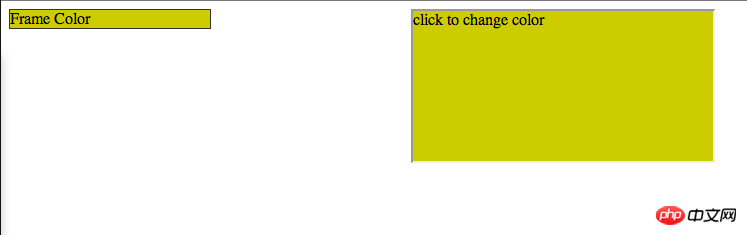
In diesem Beispiel ändert sich das p auf der linken Seite entsprechend der Farbänderung von p im rechten Iframe


<!DOCTYPE html>
<html>
<head>
<title>Post Message</title>
</head>
<body>
<p style="width:200px; float:left; margin-right:200px;border:solid 1px #333;">
<p id="color">Frame Color</p>
</p>
<p>
<iframe id="child" src="http://lsLib.com/lsLib.html"></iframe>
</p>
<script type="text/javascript">
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
</script>
</body>
</html>
http://test.com/index.html<!doctype html>
<html>
<head>
<style type="text/css">
html,body{
height:100%;
margin:0px;
}
</style>
</head>
<body style="height:100%;">
<p id="container" onclick="changeColor();" style="widht:100%; height:100%; background-color:rgb(204, 102, 0);">
click to change color
</p>
<script type="text/javascript">
var container=document.getElementById('container');
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
</script>
</body>
</html>
http://lslib.com/lslib.htmlDer Iframe empfängt die Nachricht und sendet die aktuelle Farbe an die Hauptseite
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}Die Hauptseite empfängt die Nachricht, ändern Sie die Farbe Ihres P
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);Wenn auf den Iframe geklickt wird, wird dessen Farbänderungsmethode ausgelöst und die neueste Farbe an die Hauptseite gesendet.
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);Die Hauptseite verwendet weiterhin das Programm, das gerade das Nachrichtenereignis abgehört hat -Verfärbung
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);spring mvc+localResizeIMG implementiert die H5-Bildkomprimierung und das Hochladen
H5 realisiert einen rotierenden dreidimensionalen Zauberwürfel
Das obige ist der detaillierte Inhalt vonpostMessage implementiert domänen- und fensterübergreifendes Messaging. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Was bedeutet es, wenn eine Nachricht gesendet, aber von der anderen Partei abgelehnt wurde?
Mar 07, 2024 pm 03:59 PM
Was bedeutet es, wenn eine Nachricht gesendet, aber von der anderen Partei abgelehnt wurde?
Mar 07, 2024 pm 03:59 PM
Die Nachricht wurde gesendet, aber von der anderen Partei abgelehnt. Dies bedeutet, dass die gesendeten Informationen erfolgreich vom Gerät gesendet wurden, die andere Partei die Nachricht jedoch aus irgendeinem Grund nicht erhalten hat. Genauer gesagt liegt dies in der Regel daran, dass die andere Partei bestimmte Berechtigungen festgelegt oder bestimmte Maßnahmen ergriffen hat, was den normalen Empfang Ihrer Informationen verhindert.
 Was sind Übermittlungsoptimierungsdateien in Windows 11 und können Sie sie löschen?
Sep 29, 2023 pm 04:09 PM
Was sind Übermittlungsoptimierungsdateien in Windows 11 und können Sie sie löschen?
Sep 29, 2023 pm 04:09 PM
Die Übermittlungsoptimierung ist eine Funktion, die Windows Update und Windows Store dabei unterstützt, Updates schneller auszuführen und bereitzustellen. Cache-Dateien in der Übermittlungsoptimierung sollten nach einer Weile gelöscht werden, aber für einige unserer Leser häufen sie sich immer wieder und belegen unnötigen Speicherplatz. Ist es sicher, Dateien zur Versandoptimierung zu löschen? Ja, es ist sicher, Übermittlungsoptimierungsdateien zu löschen. In diesem Artikel erfahren Sie, wie einfach das in Windows 11 ist. Obwohl es nicht empfohlen wird, Dateien zur Versandoptimierung manuell zu löschen, ist es möglich, dies automatisch zu tun. Wie lösche ich Lieferoptimierungsdateien unter Windows 11? Klicken Sie auf die Suchleiste, geben Sie Datenträgerbereinigung ein und öffnen Sie das Tool über die Ergebnisse. Wenn Sie über mehrere Laufwerke verfügen, wählen Sie das Laufwerk mit Ihrem System aus (normalerweise C:
 So wischen Sie in iMessage unter iOS 17 nach rechts und antworten schnell
Sep 20, 2023 am 10:45 AM
So wischen Sie in iMessage unter iOS 17 nach rechts und antworten schnell
Sep 20, 2023 am 10:45 AM
So verwenden Sie Wischen zum Antworten in iMessages auf dem iPhone Hinweis: Die Funktion „Wischen zum Antworten“ funktioniert nur bei iMessage-Konversationen in iOS 17, nicht bei regulären SMS-Konversationen in der Nachrichten-App. Öffnen Sie die Nachrichten-App auf Ihrem iPhone. Gehen Sie dann zur iMessage-Konversation und wischen Sie einfach nach rechts über die iMessage, auf die Sie antworten möchten. Sobald dies erledigt ist, wird die ausgewählte iMessage im Fokus sein, während alle anderen Nachrichten im Hintergrund verschwimmen. Sie sehen ein Textfeld zum Eingeben einer Antwort und ein „+“-Symbol für den Zugriff auf iMessage-Apps wie Check-ins, Orte, Aufkleber, Fotos und mehr. Geben Sie einfach Ihre Nachricht ein,
 iOS 17: So verwenden Sie Emojis als Aufkleber in Nachrichten
Sep 18, 2023 pm 05:13 PM
iOS 17: So verwenden Sie Emojis als Aufkleber in Nachrichten
Sep 18, 2023 pm 05:13 PM
In iOS17 hat Apple seiner Nachrichten-App mehrere neue Funktionen hinzugefügt, um die Kommunikation mit anderen Apple-Benutzern kreativer und unterhaltsamer zu gestalten. Eines der Features ist die Möglichkeit, Emojis als Aufkleber zu verwenden. Sticker gibt es schon seit Jahren in der Nachrichten-App, aber bisher hat sich daran nicht viel geändert. Dies liegt daran, dass Apple in iOS17 alle Standard-Emojis als Aufkleber behandelt, sodass sie auf die gleiche Weise wie echte Aufkleber verwendet werden können. Das bedeutet im Wesentlichen, dass Sie nicht mehr darauf beschränkt sind, sie in Gespräche einzufügen. Jetzt können Sie sie auch an eine beliebige Stelle in der Nachrichtenblase ziehen. Sie können sie sogar übereinander stapeln, um kleine Emoji-Szenen zu erstellen. Die folgenden Schritte zeigen Ihnen, wie es in iOS17 funktioniert
 Wenn eine Nachricht gesendet, aber von der anderen Partei abgelehnt wurde, sollte sie dann blockiert oder gelöscht werden?
Mar 12, 2024 pm 02:41 PM
Wenn eine Nachricht gesendet, aber von der anderen Partei abgelehnt wurde, sollte sie dann blockiert oder gelöscht werden?
Mar 12, 2024 pm 02:41 PM
1. Zur schwarzen Liste hinzugefügt: Die Nachricht wurde gesendet, aber von der anderen Partei abgelehnt. Im Allgemeinen können Sie zu diesem Zeitpunkt keine Nachrichten an die andere Partei senden in der Lage sein, Ihre Nachrichten zu empfangen. 2. Netzwerkprobleme: Wenn der Netzwerkzustand des Empfängers schlecht ist oder ein Netzwerkfehler vorliegt, kann die Nachricht möglicherweise nicht erfolgreich empfangen werden. An dieser Stelle können Sie versuchen, zu warten, bis das Netzwerk wieder normal ist, bevor Sie die Nachricht erneut senden. 3. Die andere Partei hat „Bitte nicht stören“ eingerichtet: Wenn der Empfänger „Bitte nicht stören“ in WeChat eingerichtet hat, werden die Nachrichten des Absenders innerhalb eines bestimmten Zeitraums nicht erinnert oder angezeigt.
 So bearbeiten Sie Nachrichten auf dem iPhone
Dec 18, 2023 pm 02:13 PM
So bearbeiten Sie Nachrichten auf dem iPhone
Dec 18, 2023 pm 02:13 PM
Mit der nativen Nachrichten-App auf dem iPhone können Sie gesendete Texte ganz einfach bearbeiten. Auf diese Weise können Sie Ihre Fehler und Zeichensetzung korrigieren und sogar falsche Phrasen/Wörter, die möglicherweise in Ihren Text übernommen wurden, automatisch korrigieren. In diesem Artikel erfahren Sie, wie Sie Nachrichten auf dem iPhone bearbeiten. So bearbeiten Sie Nachrichten auf dem iPhone. Erforderlich: iPhone mit iOS16 oder höher. Sie können iMessage-Text nur in der Nachrichten-App bearbeiten, und zwar nur innerhalb von 15 Minuten nach dem Senden des Originaltexts. Nicht-iMessage-Text wird nicht unterstützt und kann daher nicht abgerufen oder bearbeitet werden. Starten Sie die Nachrichten-App auf Ihrem iPhone. Wählen Sie unter „Nachrichten“ die Konversation aus, deren Nachricht Sie bearbeiten möchten
 Mar 18, 2024 pm 12:07 PM
Mar 18, 2024 pm 12:07 PM
Xiaomi 14Pro ist ein Flaggschiffmodell mit hervorragender Leistung und Konfiguration. Es hat seit seiner offiziellen Veröffentlichung hohe Verkaufszahlen erzielt. Viele kleine Funktionen von Xiaomi 14Pro werden jedoch von allen ignoriert Die Funktion ist klein, aber sehr praktisch. Bei der Nutzung des Mobiltelefons wird jeder auf verschiedene Probleme stoßen. Wie richtet man das Xiaomi 14Pro so ein, dass der Bildschirm für Nachrichten beleuchtet wird? Wie richte ich das Xiaomi Mi 14 Pro so ein, dass der Bildschirm für Nachrichten beleuchtet wird? Schritt 1: Öffnen Sie die Einstellungen-App Ihres Telefons. Schritt 2: Wischen Sie nach unten, bis Sie die Option „Bildschirm und Passwort sperren“ finden, und klicken Sie zur Eingabe. Schritt 3: Suchen Sie im Menü „Bildschirm sperren und Passcode“ nach der Option „Bildschirm für Benachrichtigungen einschalten“ und klicken Sie darauf. Schritt 4: Schalten Sie auf der Seite „Bildschirm beim Empfang von Benachrichtigungen einschalten“ den Schalter ein, um ihn zu aktivieren
 Erscheinungsdatum des Vivox100 bestätigt! Erfahren Sie als Erster die neuesten Nachrichten
Mar 22, 2024 pm 02:18 PM
Erscheinungsdatum des Vivox100 bestätigt! Erfahren Sie als Erster die neuesten Nachrichten
Mar 22, 2024 pm 02:18 PM
Erscheinungsdatum des Vivox100 bestätigt! Die neuesten Nachrichten wurden kürzlich in der Technologiewelt vorgestellt. Dieses mit Spannung erwartete Produkt hat endlich seinen Veröffentlichungstermin bestätigt, was viele Verbraucher und Technologiebegeisterte begeistert. Es wird berichtet, dass Vivox100s Ende dieses Monats offiziell veröffentlicht wird. Was sind die Highlights des mit Spannung erwarteten neuen Produkts? Vivox100s, das neueste Meisterwerk der Vivox-Serie, hat seit seiner Veröffentlichung viel Aufmerksamkeit erregt.



