H5 fügt Spracheingabefunktion hinzu
Dieses Mal werde ich Ihnen die zu H5 hinzugefügte Spracheingabefunktion vorstellen. Was sind die Vorsichtsmaßnahmen für das Hinzufügen der Spracheingabefunktion zu H5?
Was hier vorgestellt wird, ist die leistungsstarke HTML-Funktion, die jeder in Zukunft verwenden wird. Sie können dem Eingabefeld direkt eine Sprachfunktion hinzufügen.
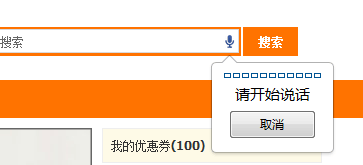
Sie können das Mikrofonsymbol auf der rechten Seite des Eingabefelds sehen. Klicken Sie auf das Mikrofon, um die Spracherkennung durchzuführen.

Tatsächlich ist die Spracherkennung eine Grundfunktion von HTML5. Ihre Verwendung ist
<input type=”text” speech x-webkit-speech />
Wenn Sie XHTML mögen Syntax, Sie können es so ausdrücken
<input type=”text” x-webkit-speech=”x-webkit-speech” />
Spracherkennung war vor zehn Jahren etwas, das unglaublich war. Noch vor einigen Jahren konnte Spracherkennung auf Webseiten nur mit anderen Methoden erreicht werden, beispielsweise mit Flashplayer und so weiter. Um die Stimme zu erhalten, müssen Sie nun nur noch ein -Attribut--Tag zum Eingabefeld hinzufügen, und schon kann sie erkannt werden.
Mobile Geräte wie Browser auf Mobiltelefonen sollten auch die Spracherkennung unterstützen, sofern sie HTML5 unterstützen. Versuchen Sie, diese Seite auf Ihrem Android zu durchsuchen?
Wenn Sie außerdem Javascript verwenden möchten, um das Ende des Spracherkennungsereignisses zu erhalten , können Sie onwebkitspeechchange
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
verwenden Ich glaube, Sie werden den Fall in diesem Artikel lesen. Sie beherrschen die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der H5-Speichermethode
postMessage implementiert domänen- und fensterübergreifendes Messaging
Das obige ist der detaillierte Inhalt vonH5 fügt Spracheingabefunktion hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.






