
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Verwendung von i, em, b und starken Elementen geben. Was sind die Vorsichtsmaßnahmen bei der Verwendung von i, em, b und starken Elementen? ist ein praktischer Fall.
Vorwort
HTML5 hat viele neue Tags für semantisches HTML5 hinzugefügt. Unter ihnen sind die beiden Bezeichnungssätze i, em und b, strong am leichtesten zu verwechseln. Es ist wirklich unklar, wenn man sie nicht sorgfältig untersucht. Auch diese Frage wird häufig in Front-End-Interviews gestellt. Heute wollen wir es aus der Quelle herausfinden, also aus dem HTML5-Dokument (https://w3c.github.io/html/textlevel-semantics.html#the-em-element)!
Ausführliche Erklärung des Unterschieds
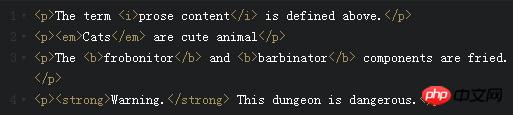
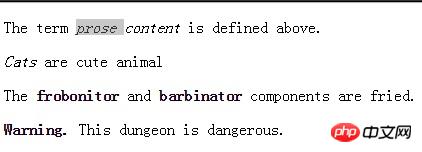
Zunächst allein aus dem Anzeigeeffekt, ohne zusätzliches CSS hinzuzufügen, sind die Tags i und em Von „B“ und „Strong“-Tags umgebener Text wird kursiv geschrieben und Text, der von „b“ und „strong“-Tags umgeben ist, wird fett dargestellt. Wie in der Abbildung gezeigt

ist der Effekt wie folgt:

sind zu Beginn der Erstellung einfach. In HTML5 wurden diesen beiden Tags jedoch aus Gründen der Semantikfunktionen auch Semantik zugewiesen, und der Stil ist nicht so wichtig, da dies eine Frage von CSS ist. Die Semantik der beiden oben genannten Tag-Sätze hat jedoch immer noch ihren eigenen Schwerpunkt. Im Folgenden werden sie gemäß den Spezifikationen einzeln vorgestellt:
iEinführung
Spezifikationsbeschreibung:
Das i-Element stellt einen Textabschnitt in einer anderen Stimme oder Stimmung dar oder ist auf andere Weise von der normalen Prosa abgesetzt eine Art und Weise, die auf eine andere Textqualität hinweist, beispielsweise eine taxonomische Bezeichnung, ein Fachbegriff, eine Redewendung aus einer anderen Sprache, eine Transliteration, ein Gedanke oder ein Schiffsname in westlichen Texten. Ein Textstück in gewöhnlichem Text, das eine andere Bedeutung hat Stimme oder Stimmung, die gewissermaßen auf ein Textstück mit unterschiedlichen Merkmalen hinweist, wie z. B. einen taxonomischen Namen, einen technischen Begriff, eine fremdsprachige Redewendung, eine Transliteration, eine Idee oder in einem westlichen Text einen Schiffsnamen.
Beispiel:
Sie können eine Klasse auf das i-Tag anwenden, um die Absicht der Verwendung dieses Elements anzuzeigen, sodass der spezielle Stil geändert werden muss In Zukunft ist es nicht mehr erforderlich, das gesamte Dokument durchzugehen, um Änderungen vorzunehmen. Bei der Verwendung des i-Tags wird empfohlen, zu überlegen, ob die Verwendung anderer Tags angemessener ist, z. B. die Verwendung von em zum Hervorheben und dfn-Tags zum Definieren von Projektinstanzen.em
// 分类学名称 <p>The <i class="taxonomy">Felis silvestris catus</i> is cute.</p> // 术语 <p>The term <i>prose content</i> is defined above.</p> // 外语习语 <p>There is a certain <i lang="fr">je ne sais quoi</i> in the air.</p>
Einführung
Spezifikationsbeschreibung: Das em-Element stellt die Betonung des Inhalts dar.
Die Platzierung der Betonung verändert die Bedeutung des Satzes. Das Element bildet somit einen integralen Bestandteil des Inhalts. Die genaue Art und Weise, wie die Betonung auf diese Weise verwendet wird, hängt von der Bedeutung ab Sprache.
Übersetzung: Dasem-Element stellt die Betonung seines Inhalts dar. Die Platzierung der Betonung verändert die Bedeutung der Aussage selbst. Daher bildet das Element einen Teil des Inhalts. Der Grad der Betonung, der auf diese Weise ausgedrückt wird, hängt von der Sprache ab.
Beispiel (ähnlich der chinesischen Betonung eines Wortes, um unterschiedliche Bedeutungen anzuzeigen):
Anmerkung am Ende der Spezifikation:
Das em-Element ist kein generisches „Kursivschrift“-Element. Manchmal soll sich der Text vom Rest des Absatzes abheben, als ob er in einer anderen Stimmung oder Stimme wäre passender.// 这是一句不带任何强调的句子 <p>Cats are cute animals.</p> // em 包围 Cats,强调猫是种可爱的动物,而不是狗或者其他动物 <p><em>Cats</em> are cute animals.</p> // em 包围 are,代表句子所说是事实,来反驳那些说猫不可爱的人 <p>Cats <em>are</em> cute animals.</p> // em 包围 cute,强调猫是一种可爱的动物,而不是有人说的刻薄、讨厌的动物 <p>Cats are <em>cute</em> animals.</p> // 这里强调猫是动物,而不是植物 <p>Cats are cute <em>animals</em>.</p>
Das em-Element soll für diesen Zweck auch keine Bedeutung vermitteln; das starke Element ist kein normales kursives Tag. Manchmal ist das i-Tag für Teile des Textes, die aufgrund einer anderen Stimme oder Tonlage vom Rest des Absatzes unterschieden werden müssen, besser geeignet. Das em-Tag soll nicht darauf hinweisen, dass es wichtig ist. Für diesen Zweck ist das starke Tag besser geeignet.
b
Einführung
规范描述: The b element represents a span of text to which attention is being drawn for utilitarian purposes without conveying any extra importance and with no implication of an alternate voice or mood, such as key words in a document abstract, product names in a review, actionable words in interactive text-driven software, or an article lede. 译文: b 元素代表侧重实用目的而不带有任何额外重要性也不暗示不同语态或语气的一段文本,比如一段文本摘要中的关键词、一段审查中的产品名称、文本驱动软件中的可执行语句或者一篇文章的导语。 举例: 规范建议: The b element should be used as a last resort when no other element is more appropriate. In particular, headings should use the h1 to h6 elements, stress emphasis should use the em element, importance should be denoted with the strong element, and text marked or highlighted should use the mark element. 就是说当没有其他元素合适时,最后才考虑用b标签。特别是,标题应该使用h1到h6标签,突出对内容的强调用em标签,突出重要紧急用strong标签,文本标记使用mark标签。 strong介绍 规范描述: The strong element represents strong importance, seriousness, or urgency for its contents. 译文: strong 元素代表内容的强烈的重要性、严重性或者紧急性。 重要性 元素可以被用在标题(heading)、说明(caption)或者段落(paragraph)上,来显示这部分被包围的文字的重要性。 严重性 元素可以被用来标记警告或者警示标志。 紧急性 元素可以被用来表示需要被尽快看见的部分。 小结: 根据规范来看,em和strong的语义情景很明显,b和i的理解还是有些晦涩,个人的理解是: 1、em会对文本含义有改变作用,类似读一句话时重读某一个字或词会表达不一样的意思一样。 2、strong会突出包含文本的重要性、严重性和紧急性等。 3、i标签为了表示不同语态或特性的文本,有点像文字排版里面的那些用斜体表示的内容(技术术语、外语习语这些排版会有不同的内容)。 4、b标签主要是为了突出显示关键词、产品名称等; b标签的语义规范也是很模糊,所以也是不太建议用。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读:// 下面的 b 元素起到突出关键词的作用,但不具备强调重要性的作用
<p>The <b>frobonitor</b> and <b>barbinator</b> components are fried.</p>
// 下面的 b 元素让被包围的词特殊化
<p>You enter a small room. Your <b>sword</b> glows
brighter. A <b>rat</b> scurries past the corner wall.</p>
// 下面的 b 元素标注了文章的导语
<article>
<h2>Kittens 'adopted' by pet rabbit</h2>
<p><b class="lede">Six abandoned kittens have found an
unexpected new mother figure — a pet rabbit.</b></p>
<p>Veterinary nurse Melanie Humble took the three-week-old
kittens to her Aberdeen home.</p>
...
</article>
// 章节序号不重要,章节的名字才重要
<h1>Chapter 1: <strong>The Praxis</strong></h1>
<p><strong>Warning.</strong> This dungeon is dangerous.</p>
<p>Welcome to Remy, the reminder system.</p>
<p>Your tasks for today:</p>
<ul>
<li><p><strong>Turn off the oven.</strong></p></li>
<li><p>Put out the trash.</p></li>
<li><p>Do the laundry.</p></li>
</ul>
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung von i, em, b und starken Elementen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
 So senden Sie Ihren Standort an eine andere Person
So senden Sie Ihren Standort an eine andere Person
 Methode zur Wiederherstellung der Oracle-Datenbank
Methode zur Wiederherstellung der Oracle-Datenbank
 Welche Probleme kann js Event Bubbling lösen?
Welche Probleme kann js Event Bubbling lösen?
 Gründe, warum Excel-Tabelle nicht geöffnet werden kann
Gründe, warum Excel-Tabelle nicht geöffnet werden kann
 Verwendung der Switch-Anweisung
Verwendung der Switch-Anweisung
 Methode zur Migration einer MySQL-Datenbank
Methode zur Migration einer MySQL-Datenbank
 So verwenden Sie den ffdshow-Decoder
So verwenden Sie den ffdshow-Decoder




