Ausführliche Erklärung zum Erstellen von Kontakten auf Phonegap
Dieses Mal werde ich Ihnen das Erstellen von Kontakten auf Phonegap ausführlich erklären. Was sind die Vorsichtsmaßnahmen für das Erstellen von Kontakten auf Phonegap? Hier ist ein praktischer Fall, schauen wir uns das an.
Das Beispiel ist wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Database Example</title>
<script type="text/javascript" charset="UTF-8" src="cordova.js"></script>
<script type="text/javascript" charset="UTF-8">
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
}
function onSuccess(contact){
alert("Save Success");
}
function onError(error){
alert("Error= "+error.code);
}
function createContact(){
var contact =navigator.contacts.create();
contact.displayName="张三";//姓名
contact.gender="male";//性别
contact.note="售后服务";//注释
contact.save(onSuccess,onError);
}
</script>
</head>
<body>
<button onclick="createContact();">Create Contact</button>
</body>
</html>Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben Weitere spannende Dinge finden Sie unter php Weitere verwandte Artikel auf der chinesischen Website!
Empfohlene Lektüre:
So verwenden Sie das Head-Meta-Tag von H5
Zusammenfassung der Verwendung von localStorage in H5
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zum Erstellen von Kontakten auf Phonegap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 8 Möglichkeiten, die Deaktivierung von Kontaktfotos und Postern in iOS 17 zu beheben
Sep 22, 2023 am 10:33 AM
8 Möglichkeiten, die Deaktivierung von Kontaktfotos und Postern in iOS 17 zu beheben
Sep 22, 2023 am 10:33 AM
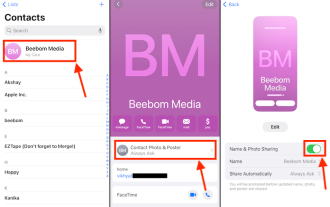
Erfahren Sie, wie Sie Kontaktfotos und Poster richtig einrichten. Kontaktfotos und Poster sind eine neue Funktion, die in iOS 17 für Ihre Kontaktkarten und andere auf Ihrem iPhone gespeicherte Kontakte eingerichtet werden kann. Für diejenigen, die es nicht wissen: Mit dieser Funktion können Sie das Erscheinungsbild Ihres Anrufbildschirms mit benutzerdefinierten Postern personalisieren, die Sie mit Fotos, Namen, Farben, Schriftarten, Emojis und Memojis gestalten können. Einmal erstellte Kontaktposter können mit Ihren gespeicherten Kontakten geteilt oder eingeschränkt werden, sodass nur wenige ausgewählte Personen sie sehen können. Um zu erfahren, wie Sie Ihr eigenes Kontaktposter erstellen und es mit anderen teilen, können Sie sich die Anleitung unter dem folgenden Link ansehen: Kontaktfotos und Kontaktposter deaktiviert: 8 Fehlerbehebungen trotz Einstellung von Kontaktfotos erklärt
 So fügen Sie Notfallkontakte auf Lalamove hinzu
Feb 29, 2024 pm 08:31 PM
So fügen Sie Notfallkontakte auf Lalamove hinzu
Feb 29, 2024 pm 08:31 PM
Bei Verwendung der Lalamove-Software gibt es eine Notfallkontaktfunktion, die es Ihnen ermöglicht, im Notfall proaktiv Kontakt mit der Gegenpartei aufzunehmen. Hier stelle ich Ihnen die Methode zum Hinzufügen eines Notfallkontakts vor. Wer es noch nicht weiß, kommt und schauen Sie mit mir vorbei. Öffnen Sie zunächst die Lalamove-Software auf Ihrem Mobiltelefon. Klicken Sie nach der Eingabe auf „Mein“ in der unteren rechten Ecke der Seite, um zu wechseln, und klicken Sie dann auf das zahnradförmige Symbol in der oberen rechten Ecke der „Mein“-Seite, um sie aufzurufen die Funktion „Einstellungen“. 2. Klicken Sie auf der Einstellungsseite hinter dem Eintrag „Notfallkontakt“ auf die Schaltfläche „Hinzufügen“. 3. Geben Sie als Nächstes in der neuen Benutzeroberfläche die Telefonnummer und den Namen des Notfallkontakts gemäß den Eingabeaufforderungen ein. Klicken Sie nach der Eingabe unten auf die Schaltfläche „Speichern bestätigen“, und der Notfallkontakt wird hinzugefügt.
 6 Korrekturen: Wie kann das Problem gelöst werden, dass das Kontaktposter auf dem iPhone nicht richtig angezeigt wird?
Sep 17, 2023 pm 12:41 PM
6 Korrekturen: Wie kann das Problem gelöst werden, dass das Kontaktposter auf dem iPhone nicht richtig angezeigt wird?
Sep 17, 2023 pm 12:41 PM
1. Überprüfen Sie, ob Ihr iPhone iOS17 unterstützt. Wenn die Kontaktposter-Funktion auf Ihrem iPhone nicht funktioniert, sollten Sie zunächst prüfen, ob Ihr iPhone iOS17 unterstützt. Diese neue Funktion ist nur auf iPhones mit iOS 17 verfügbar. Aktualisieren Sie Ihr Telefon daher unbedingt auf das neueste Update. Selbst wenn auf Ihrem iPhone iOS17 läuft, sollten Ihre Kontakte außerdem über iPhones mit iOS17-Updates verfügen. Hier ist eine Liste aller iPhones, die iOS17 unterstützen: iPhone15, 15PlusiPhone15Pro, 15ProMaxiPhone14, 14PlusiPhone14Pro, 1
 Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Das Windows-Betriebssystem ist eines der beliebtesten Betriebssysteme der Welt und seine neue Version Win11 hat viel Aufmerksamkeit erregt. Im Win11-System ist die Erlangung von Administratorrechten ein wichtiger Vorgang. Mit Administratorrechten können Benutzer weitere Vorgänge und Einstellungen auf dem System durchführen. In diesem Artikel wird ausführlich beschrieben, wie Sie Administratorrechte im Win11-System erhalten und wie Sie Berechtigungen effektiv verwalten. Im Win11-System werden Administratorrechte in zwei Typen unterteilt: lokaler Administrator und Domänenadministrator. Ein lokaler Administrator verfügt über vollständige Administratorrechte für den lokalen Computer
 So personalisieren Sie Ihr iPhone auf dem neuesten iOS 17
Sep 21, 2023 am 08:17 AM
So personalisieren Sie Ihr iPhone auf dem neuesten iOS 17
Sep 21, 2023 am 08:17 AM
So personalisieren Sie Anrufe auf dem iPhone: Apples iOS 17 führt eine neue Funktion namens „Kontaktposter“ ein, mit der Sie das Aussehen Ihres Anrufbildschirms auf Ihrem iPhone personalisieren können. Mit dieser Funktion können Sie ein Poster mit ausgewählten Fotos, Farben, Schriftarten und Memojis als Kontaktkarten entwerfen. Wenn Sie also einen Anruf tätigen, erscheint Ihr individuelles Bild genau so auf dem iPhone des Empfängers, wie Sie es sich vorgestellt haben. Sie können Ihr einzigartiges Kontaktposter mit allen Ihren gespeicherten Kontakten teilen oder festlegen, wer es sehen kann. Ebenso werden Ihnen bei einem Gesprächsaustausch auch die Kontaktposter anderer Personen angezeigt. Darüber hinaus können Sie bei Apple bestimmte Kontaktfotos für einzelne Kontakte festlegen und von diesen Kontakten aus Anrufe tätigen
 Detaillierte Erläuterung der Modusfunktion in C++
Nov 18, 2023 pm 03:08 PM
Detaillierte Erläuterung der Modusfunktion in C++
Nov 18, 2023 pm 03:08 PM
Detaillierte Erläuterung der Modusfunktion in C++ In der Statistik bezieht sich der Modus auf den Wert, der in einem Datensatz am häufigsten vorkommt. In der Sprache C++ können wir den Modus in jedem Datensatz finden, indem wir eine Modusfunktion schreiben. Die Modusfunktion kann auf viele verschiedene Arten implementiert werden. Zwei der häufig verwendeten Methoden werden im Folgenden ausführlich vorgestellt. Die erste Methode besteht darin, eine Hash-Tabelle zu verwenden, um die Häufigkeit des Vorkommens jeder Zahl zu zählen. Zuerst müssen wir eine Hash-Tabelle definieren, in der jede Zahl der Schlüssel und die Häufigkeit des Vorkommens der Wert ist. Dann führen wir für einen bestimmten Datensatz aus
 Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in OracleSQL In OracleSQL ist die Divisionsoperation eine häufige und wichtige mathematische Operation, die zur Berechnung des Ergebnisses der Division zweier Zahlen verwendet wird. Division wird häufig in Datenbankabfragen verwendet. Daher ist das Verständnis der Divisionsoperation und ihrer Verwendung in OracleSQL eine der wesentlichen Fähigkeiten für Datenbankentwickler. In diesem Artikel werden die relevanten Kenntnisse über Divisionsoperationen in OracleSQL ausführlich erörtert und spezifische Codebeispiele als Referenz für die Leser bereitgestellt. 1. Divisionsoperation in OracleSQL
 So verwenden Sie NameDrop auf dem iPhone iOS 17
Sep 22, 2023 pm 11:41 PM
So verwenden Sie NameDrop auf dem iPhone iOS 17
Sep 22, 2023 pm 11:41 PM
Mit der Einführung der neuen Mobiltelefone der Apple iPhone15-Serie und der Einführung des neuesten mobilen Betriebssystems iOS17 wurde eine Fülle neuer Funktionen, Anpassungen und Verbesserungen auf Apple-Geräte gebracht. Benutzer fragen sich möglicherweise, wie sie die neue NameDrop-Funktion auf iPhone und iOS17 verwenden können. Dieser Leitfaden bietet einen kurzen Überblick darüber, wie Sie Ihre Kontaktinformationen schnell und effizient mit dem neuen NameDrop-System teilen, das auf iOS17 verfügbar ist. NameDrop ist eine Funktion, die es iPhone-Benutzern ermöglicht, ihre Kontaktinformationen schnell mit anderen zu teilen. Es ist ein praktisches Tool für gesellschaftliche Veranstaltungen, Geschäftstreffen oder gesellschaftliche Zusammenkünfte, bei denen Sie Kontaktdaten mit neuen Freunden austauschen müssen. Es ist jedoch wichtig zu beachten, dass NameDrop nur zum Versenden neuer Kontakte funktioniert




