Detaillierte Erläuterung der domänenübergreifenden JS-Verarbeitung
Dieser Artikel teilt Ihnen hauptsächlich die detaillierte Erklärung der domänenübergreifenden JS-Verarbeitung mit. Sie können Jsonp verwenden, um das domänenübergreifende Problem von JS zu lösen.
Js kann keine Daten domänenübergreifend anfordern.
Was ist domänenübergreifend:
Verschiedene Domainnamen
2. Der Domänenname ist derselbe, aber der Port ist unterschiedlich.
Um das domänenübergreifende Problem von js zu lösen, können Sie Jsonp, Die Funktion von js umgeht domänenübergreifende Anfragen. Js kann js-Dateien domänenübergreifend laden.
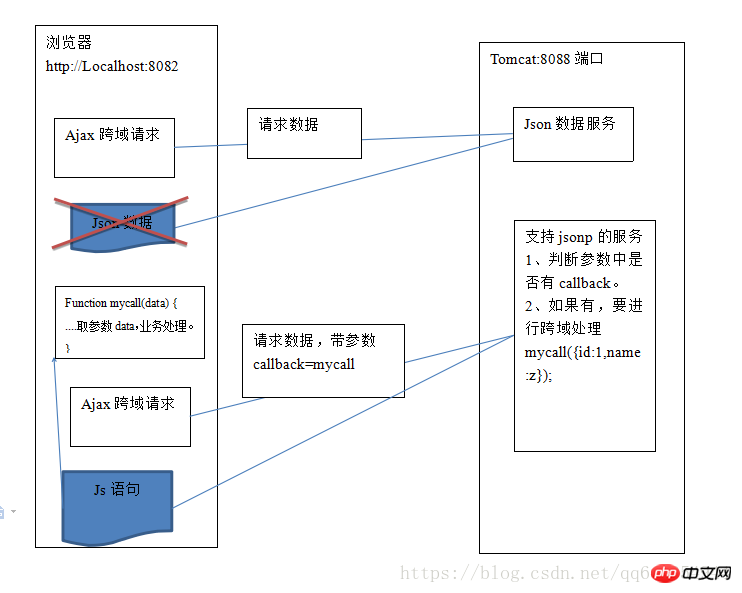
Schema:

Implementierungsmethode:
Dinge, die in Ajax zu beachten sind (stellen Sie sicher, dass Sie dataType hinzufügen):
$.ajax({
url : "http://localhost:8088/user/token/" + _ticket,
dataType : "jsonp", type : "GET", success : function(data){ //回调函数 }
}); Dinge im Frühling zu beachten:
@RequestMapping(value="/user/token/{token}", produces=MediaType.APPLICATION_JSON_UTF8_VALUE)
@ResponseBody
public String getUserByToken(@PathVariable String token, String callback) {
//请求参数中要含 callback 方法名
//把结果封装成一个js语句响应 return callback + "(" + result + ");";
}Bei Produce gibt es noch eine andere Schreibweise: Produces="application/json;charset=utf-8"
Wenn der im Projekt verwendete Spring Version 4.1 oder höher ist, können Sie die folgende Rückgabemethode verwenden:
MappingJacksonValue programmingJacksonValue = new MappingJacksonValue(result);
mappingJacksonValue .setJsonpFunction(callback);
Der Rückgabetyp des Handlers kann in Objekttyp geändert werden.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der domänenübergreifenden JS-Verarbeitung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Der Betriebsprozess des WIN10-Diensthosts belegt zu viel CPU
Mar 27, 2024 pm 02:41 PM
Der Betriebsprozess des WIN10-Diensthosts belegt zu viel CPU
Mar 27, 2024 pm 02:41 PM
1. Zuerst klicken wir mit der rechten Maustaste auf die leere Stelle der Taskleiste und wählen die Option [Task-Manager] oder klicken mit der rechten Maustaste auf das Startlogo und wählen dann die Option [Task-Manager]. 2. In der geöffneten Task-Manager-Oberfläche klicken wir ganz rechts auf die Registerkarte [Dienste]. 3. Klicken Sie in der geöffneten Registerkarte [Dienst] unten auf die Option [Dienst öffnen]. 4. Klicken Sie im sich öffnenden Fenster [Dienste] mit der rechten Maustaste auf den Dienst [InternetConnectionSharing(ICS)] und wählen Sie dann die Option [Eigenschaften]. 5. Ändern Sie im sich öffnenden Eigenschaftenfenster die Option „Öffnen mit“ in „Deaktiviert“, klicken Sie auf „Übernehmen“ und dann auf „OK“. 6. Klicken Sie auf das Startlogo, dann auf die Schaltfläche zum Herunterfahren, wählen Sie [Neustart] und schließen Sie den Neustart des Computers ab.
 Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Das Windows-Betriebssystem ist eines der beliebtesten Betriebssysteme der Welt und seine neue Version Win11 hat viel Aufmerksamkeit erregt. Im Win11-System ist die Erlangung von Administratorrechten ein wichtiger Vorgang. Mit Administratorrechten können Benutzer weitere Vorgänge und Einstellungen auf dem System durchführen. In diesem Artikel wird ausführlich beschrieben, wie Sie Administratorrechte im Win11-System erhalten und wie Sie Berechtigungen effektiv verwalten. Im Win11-System werden Administratorrechte in zwei Typen unterteilt: lokaler Administrator und Domänenadministrator. Ein lokaler Administrator verfügt über vollständige Administratorrechte für den lokalen Computer
 Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in OracleSQL In OracleSQL ist die Divisionsoperation eine häufige und wichtige mathematische Operation, die zur Berechnung des Ergebnisses der Division zweier Zahlen verwendet wird. Division wird häufig in Datenbankabfragen verwendet. Daher ist das Verständnis der Divisionsoperation und ihrer Verwendung in OracleSQL eine der wesentlichen Fähigkeiten für Datenbankentwickler. In diesem Artikel werden die relevanten Kenntnisse über Divisionsoperationen in OracleSQL ausführlich erörtert und spezifische Codebeispiele als Referenz für die Leser bereitgestellt. 1. Divisionsoperation in OracleSQL
 Erfahren Sie, wie Sie mit Sonderzeichen umgehen und einfache Anführungszeichen in PHP konvertieren
Mar 27, 2024 pm 12:39 PM
Erfahren Sie, wie Sie mit Sonderzeichen umgehen und einfache Anführungszeichen in PHP konvertieren
Mar 27, 2024 pm 12:39 PM
Im PHP-Entwicklungsprozess ist der Umgang mit Sonderzeichen ein häufiges Problem, insbesondere bei der Zeichenfolgenverarbeitung werden Sonderzeichen häufig mit Escapezeichen versehen. Unter diesen ist die Umwandlung von Sonderzeichen in einfache Anführungszeichen eine relativ häufige Anforderung, da einfache Anführungszeichen in PHP eine gängige Methode zum Umschließen von Zeichenfolgen sind. In diesem Artikel erklären wir, wie man in PHP mit einfachen Anführungszeichen bei der Konvertierung von Sonderzeichen umgeht, und stellen spezifische Codebeispiele bereit. Zu den Sonderzeichen in PHP gehören unter anderem einfache Anführungszeichen ('), doppelte Anführungszeichen ("), Backslash () usw. In Zeichenfolgen
 Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Der Modulo-Operator (%) in PHP wird verwendet, um den Rest der Division zweier Zahlen zu ermitteln. In diesem Artikel werden wir die Rolle und Verwendung des Modulo-Operators im Detail besprechen und spezifische Codebeispiele bereitstellen, um den Lesern ein besseres Verständnis zu erleichtern. 1. Die Rolle des Modulo-Operators Wenn wir in der Mathematik eine ganze Zahl durch eine andere ganze Zahl dividieren, erhalten wir einen Quotienten und einen Rest. Wenn wir beispielsweise 10 durch 3 dividieren, ist der Quotient 3 und der Rest ist 1. Um diesen Rest zu ermitteln, wird der Modulo-Operator verwendet. 2. Verwendung des Modulo-Operators In PHP verwenden Sie das %-Symbol, um den Modul darzustellen
 Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systems Der Systemaufruf ist ein sehr wichtiger Teil des Linux-Betriebssystems. Er bietet eine Möglichkeit, mit dem Systemkernel zu interagieren. Unter diesen ist die Funktion system() eine der am häufigsten verwendeten Systemaufruffunktionen. In diesem Artikel wird die Verwendung der Funktion system() ausführlich vorgestellt und entsprechende Codebeispiele bereitgestellt. Grundlegende Konzepte von Systemaufrufen Systemaufrufe sind eine Möglichkeit für Benutzerprogramme, mit dem Betriebssystemkernel zu interagieren. Benutzerprogramme fordern das Betriebssystem an, indem sie Systemaufruffunktionen aufrufen
 Detaillierte Erläuterung des Linux-Befehls „curl'.
Feb 21, 2024 pm 10:33 PM
Detaillierte Erläuterung des Linux-Befehls „curl'.
Feb 21, 2024 pm 10:33 PM
Detaillierte Erläuterung des Linux-Befehls „curl“ Zusammenfassung: Curl ist ein leistungsstarkes Befehlszeilentool für die Datenkommunikation mit dem Server. In diesem Artikel wird die grundlegende Verwendung des Curl-Befehls vorgestellt und tatsächliche Codebeispiele bereitgestellt, um den Lesern zu helfen, den Befehl besser zu verstehen und anzuwenden. 1. Was ist Locken? Curl ist ein Befehlszeilentool zum Senden und Empfangen verschiedener Netzwerkanfragen. Es unterstützt mehrere Protokolle wie HTTP, FTP, TELNET usw. und bietet umfangreiche Funktionen wie Datei-Upload, Datei-Download, Datenübertragung und Proxy
 PHP-String-Verarbeitung: Wie entferne ich das erste Zeichen rechts?
Mar 01, 2024 pm 12:51 PM
PHP-String-Verarbeitung: Wie entferne ich das erste Zeichen rechts?
Mar 01, 2024 pm 12:51 PM
Die Verarbeitung von Zeichenfolgen in PHP ist ein sehr häufiger Vorgang, und auch das Entfernen des ersten Zeichens auf der rechten Seite ist häufig erforderlich. In diesem Artikel zeige ich Ihnen, wie Sie mit PHP-Code das erste Zeichen rechts entfernen. Schauen wir uns zunächst ein einfaches Beispiel einer Zeichenfolgenverarbeitungsfunktion an, die zeigt, wie das erste Zeichen rechts entfernt wird:




