Implementierung von Frontend-Seitensprung und Werterfassung
Dieses Mal werde ich Ihnen die Implementierung von Front-End-Seitensprung und Werterfassung vorstellen. Was sind die Vorsichtsmaßnahmen für die Implementierung von Front-End-Seitensprung und Werterfassung , lass uns einen Blick darauf werfen.
Notieren Sie es
(Springen Sie von Seite A zu Seite B, rufen Sie den Wert von Seite B ab und weisen Sie ihn Seite A zur Anzeige zu)
Geben wir zuerst eine Kastanie ;)
Dies ist Seite A

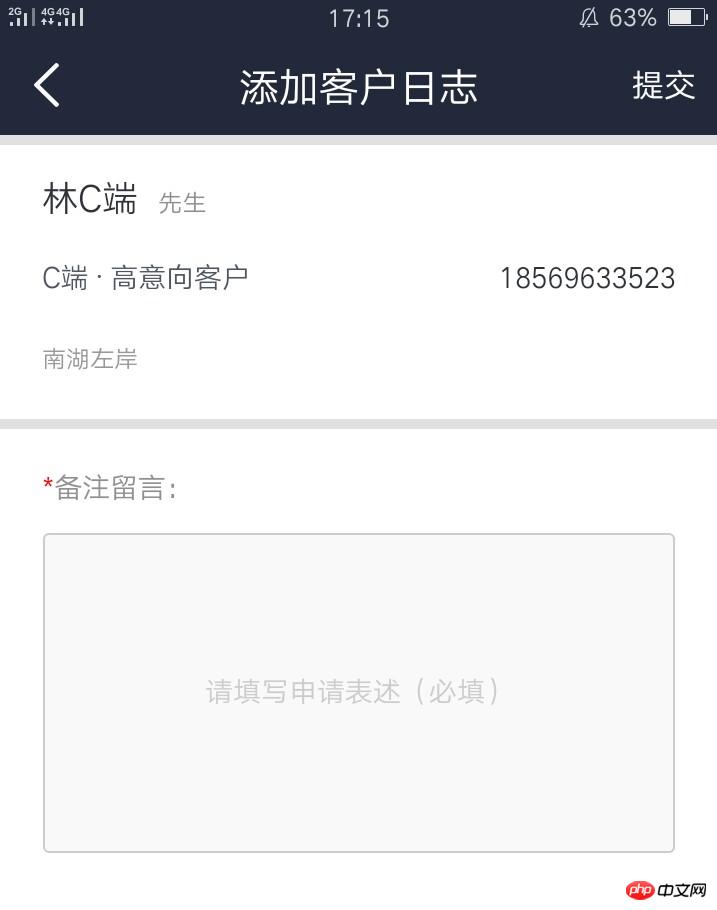
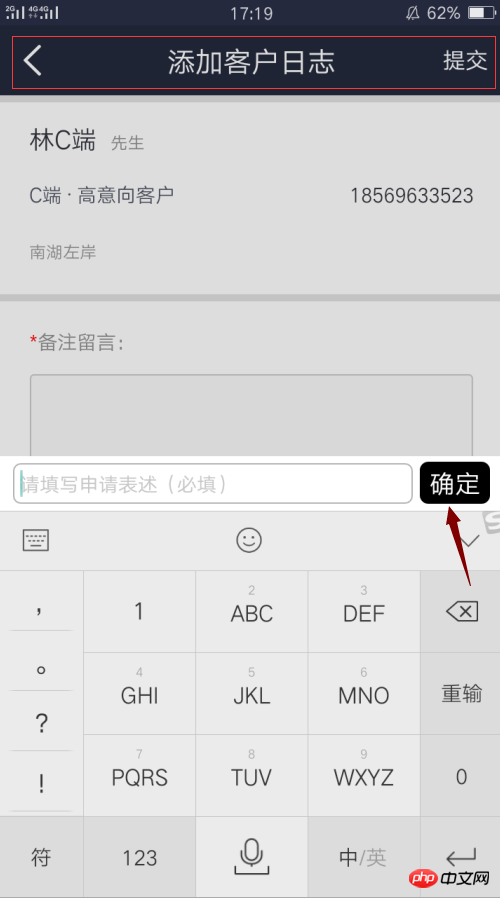
Dies ist Seite B

Durch Klicken auf Seite A Das hinzugefügte Protokoll auf Seite B springt zu Seite B und der auf Seite B hinzugefügte Protokollinhalt wird an die rote Boxposition
auf Seite A übertragen. Zuerst Referenzen js Verweis auf openpage hier. js' eigenes Plug-in
//这个是放在A页面上的
//将填写的日志 返回的json数据 填充到客户详情
function DunnAge(data) { //成功之后从B页面返回的数据data
var data = JSON.parse(JSON.stringify(data));
var Remark = data.Body.Remark;//内容
var AddTimeStr = data.Body.AddTimeStr;
var html = '<p class="accessLog"><p class="val-log">' + Remark + '</p><p class="time-log">' + AddTimeStr + '</p></p>';
$(".js_noJilu").hide();
$(".js_rizhi").prepend(html)
}
<p class="detailss-btn js_openPage" data-url="/OACustomer/AddLogView?Id=@detail.Id">添加日志</p>
Konfigurieren Sie den Header in öffentlichem js
(Detaillierte Anleitung zur App-Header-Konfiguration ----------App-Konfigurationsseiten-Header)
A页面的头部 "/OACustomer/CustomerDetail": { title: "客户详情", headLeft: [{ foreImage: "iconback", eventString: "gjj://Close.Page/1?jsCallBack=JC5wYWdpbmcuc2VhcmNoKCk7"}],
headRight: [{ foreImage: "icondrop", type: "DropDownList", menus: [{ iconImage: "iconcontentchange", alpha: "100", text: "修改客户信息", textSize: 16, textColor: "000000", backColor: "FFFFFF", eventString: "modiFicaTion()" }, ], }] },
B页面的头部 "/OACustomer/AddLogView": { title: "添加客户日志", headRight: [{ text: "提交", eventString: "submit()" }] }//js里配置的头部
//这是放在B页面上的
//提交
function submit() {
var mes = $("form").validtor();
if (mes) {
$.dialog.openDialogString(mes);
return false;
}
var url = "/OACustomer/SubmitAddLog";
$.ajax({
type: "post",
url: url,
data: $("form").serialize(),
dataType: "json",
beforeSend: function () {
},
error: function () {
$.dialog.openDialogString("加载失败,请重试");
},
success: function (data) {
if (data.DictJsonStatus == 200) {
//将填写的日志 返回的json数据 填充到客户详情
$.zProtocol({
type: "Close.Page",
path: "/1",
success: 'DunnAge(' + JSON.stringify(data) + ')'
});
} else {
$.dialog.openDialogString(data.Msg);
}
}
})
}
//页面内容
<form action="/OACustomer/SubmitAddLog">//后台提交数据的action(SubmitAddLog)
<!------action 提交地址------>
<input type="hidden" value="@detail.Id" name="FkOACustomer"/>
<p class="remarks">
<p><i style="color:#f00">*</i>备注留言:</p>
<p>
<textarea placeholder="请填写申请表述(必填)" class="js_inputbox" name="Remark" data-tipname="备注留言" data-valid='{required:true}'></textarea></p>
</p>
</form>Ich glaube, Sie haben die Methode gemeistert, nachdem Sie den Fall in diesem Artikel gelesen haben Informationen, bitte achten Sie auf andere chinesische PHP-Websites Verwandte Artikel!
Empfohlene Lektüre:
So verwenden Sie Phonegap, um Kontakte zu finden
Detaillierte Erläuterung der Phonegap-Betriebsdatenbank
Detaillierte Erläuterung der Phonegap-Methode zum Abrufen von Geräteinformationen
Das obige ist der detaillierte Inhalt vonImplementierung von Frontend-Seitensprung und Werterfassung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 So kopieren Sie eine Seite in Word
Feb 20, 2024 am 10:09 AM
So kopieren Sie eine Seite in Word
Feb 20, 2024 am 10:09 AM
Möchten Sie eine Seite in Microsoft Word kopieren und die Formatierung beibehalten? Dies ist eine kluge Idee, da das Duplizieren von Seiten in Word eine nützliche zeitsparende Technik sein kann, wenn Sie mehrere Kopien eines bestimmten Dokumentlayouts oder -formats erstellen möchten. Diese Anleitung führt Sie Schritt für Schritt durch den Prozess des Kopierens von Seiten in Word, unabhängig davon, ob Sie eine Vorlage erstellen oder eine bestimmte Seite in einem Dokument kopieren. Diese einfachen Anweisungen sollen Ihnen dabei helfen, Ihre Seite einfach neu zu erstellen, ohne bei Null anfangen zu müssen. Warum Seiten in Microsoft Word kopieren? Es gibt mehrere Gründe, warum das Kopieren von Seiten in Word sehr vorteilhaft ist: Wenn Sie ein Dokument mit einem bestimmten Layout oder Format kopieren möchten. Im Gegensatz dazu, die gesamte Seite von Grund auf neu zu erstellen
 Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen? Mit dem Aufkommen der sozialen Medien ist WeChat zu einem unverzichtbaren Kommunikationsmittel im täglichen Leben der Menschen geworden. Viele Menschen können jedoch auf ein Problem stoßen: Sie können sich gleichzeitig auf demselben Mobiltelefon bei mehreren WeChat-Konten anmelden. Für Huawei-Mobiltelefonbenutzer ist es nicht schwierig, eine doppelte WeChat-Anmeldung zu erreichen. In diesem Artikel wird erläutert, wie eine doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen erreicht wird. Erstens bietet das EMUI-System, das mit Huawei-Mobiltelefonen geliefert wird, eine sehr praktische Funktion – das doppelte Öffnen von Anwendungen. Durch die doppelte Öffnungsfunktion der Anwendung können Benutzer gleichzeitig
 PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
Die Programmiersprache PHP ist ein leistungsstarkes Werkzeug für die Webentwicklung, das eine Vielzahl unterschiedlicher Programmierlogiken und Algorithmen unterstützen kann. Unter diesen ist die Implementierung der Fibonacci-Folge ein häufiges und klassisches Programmierproblem. In diesem Artikel stellen wir vor, wie Sie die Fibonacci-Folge mit der Programmiersprache PHP implementieren, und fügen spezifische Codebeispiele bei. Die Fibonacci-Folge ist eine mathematische Folge, die wie folgt definiert ist: Das erste und das zweite Element der Folge sind 1, und ab dem dritten Element ist der Wert jedes Elements gleich der Summe der beiden vorherigen Elemente. Die ersten paar Elemente der Sequenz
 So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen Mit der Popularität sozialer Software und der zunehmenden Bedeutung von Datenschutz und Sicherheit rückt die WeChat-Klonfunktion allmählich in den Mittelpunkt der Aufmerksamkeit der Menschen. Die WeChat-Klonfunktion kann Benutzern helfen, sich gleichzeitig bei mehreren WeChat-Konten auf demselben Mobiltelefon anzumelden, was die Verwaltung und Nutzung erleichtert. Es ist nicht schwierig, die WeChat-Klonfunktion auf Huawei-Mobiltelefonen zu implementieren. Sie müssen lediglich die folgenden Schritte ausführen. Schritt 1: Stellen Sie sicher, dass die Version Ihres Mobiltelefonsystems und die WeChat-Version den Anforderungen entsprechen. Stellen Sie zunächst sicher, dass die Version Ihres Huawei-Mobiltelefonsystems sowie die WeChat-App auf die neueste Version aktualisiert wurden.
 Wie kann ich eine Webseite schnell aktualisieren?
Feb 18, 2024 pm 01:14 PM
Wie kann ich eine Webseite schnell aktualisieren?
Feb 18, 2024 pm 01:14 PM
Bei der täglichen Nutzung eines Netzwerks kommt es häufig zu Seitenaktualisierungen. Wenn wir eine Webseite besuchen, treten manchmal Probleme auf, z. B. wenn die Webseite nicht geladen wird oder nicht ordnungsgemäß angezeigt wird. Zu diesem Zeitpunkt entscheiden wir uns normalerweise dafür, die Seite zu aktualisieren, um das Problem zu lösen. Wie kann die Seite also schnell aktualisiert werden? Lassen Sie uns die Tastenkombinationen für die Seitenaktualisierung besprechen. Die Tastenkombination für die Seitenaktualisierung ist eine Methode zum schnellen Aktualisieren der aktuellen Webseite über Tastaturoperationen. In verschiedenen Betriebssystemen und Browsern können die Tastenkombinationen für die Seitenaktualisierung unterschiedlich sein. Im Folgenden verwenden wir das gebräuchliche W
 Meistern Sie, wie Golang Möglichkeiten für die Spieleentwicklung eröffnet
Mar 16, 2024 pm 12:57 PM
Meistern Sie, wie Golang Möglichkeiten für die Spieleentwicklung eröffnet
Mar 16, 2024 pm 12:57 PM
Im heutigen Bereich der Softwareentwicklung wird Golang (Go-Sprache) als effiziente, prägnante und hochgradig parallele Programmiersprache von Entwicklern zunehmend bevorzugt. Seine umfangreiche Standardbibliothek und die effizienten Parallelitätsfunktionen machen es zu einer hochkarätigen Wahl im Bereich der Spieleentwicklung. In diesem Artikel wird untersucht, wie man Golang für die Spieleentwicklung verwendet, und seine leistungsstarken Möglichkeiten anhand spezifischer Codebeispiele demonstriert. 1. Golangs Vorteile bei der Spieleentwicklung: Als statisch typisierte Sprache wird Golang beim Aufbau großer Spielsysteme verwendet.
 So implementieren Sie einen Seitensprung in 3 Sekunden: PHP-Programmierhandbuch
Mar 25, 2024 am 10:42 AM
So implementieren Sie einen Seitensprung in 3 Sekunden: PHP-Programmierhandbuch
Mar 25, 2024 am 10:42 AM
Titel: Implementierungsmethode des Seitensprungs in 3 Sekunden: PHP-Programmierhandbuch In der Webentwicklung ist der Seitensprung eine übliche Operation. Im Allgemeinen verwenden wir Meta-Tags in HTML- oder JavaScript-Methoden, um zu Seiten zu springen. In bestimmten Fällen müssen wir jedoch Seitensprünge auf der Serverseite durchführen. In diesem Artikel wird erläutert, wie Sie mithilfe der PHP-Programmierung eine Funktion implementieren, die innerhalb von 3 Sekunden automatisch zu einer bestimmten Seite springt, und es werden auch spezifische Codebeispiele aufgeführt. Das Grundprinzip des Seitensprungs mit PHP ist eine Art
 Implementierungshandbuch für PHP-Spielanforderungen
Mar 11, 2024 am 08:45 AM
Implementierungshandbuch für PHP-Spielanforderungen
Mar 11, 2024 am 08:45 AM
Implementierungsleitfaden für PHP-Spielanforderungen Mit der Popularität und Entwicklung des Internets erfreut sich der Markt für Webspiele immer größerer Beliebtheit. Viele Entwickler hoffen, die PHP-Sprache zur Entwicklung ihrer eigenen Webspiele nutzen zu können, und die Umsetzung der Spielanforderungen ist ein wichtiger Schritt. In diesem Artikel wird erläutert, wie Sie mithilfe der PHP-Sprache allgemeine Spielanforderungen implementieren und spezifische Codebeispiele bereitstellen. 1. Spielfiguren erstellen In Webspielen sind Spielfiguren ein sehr wichtiges Element. Wir müssen die Attribute des Spielcharakters wie Name, Level, Erfahrungswert usw. definieren und Methoden für deren Bedienung bereitstellen




