Erstellen Sie ein lokales Projekt in Vue
Dieses Mal werde ich Ihnen zeigen, wie Sie ein lokales Projekt mit Vue erstellen. Was sind die Vorsichtsmaßnahmen für den Aufbau eines lokalen Projekts mit Vue? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
1.
NodeJS installieren
Link: https://nodejs .org/zh-cn/
2.
Webpack installieren
Installationsbefehl: cnpm install webpack -g
Die Installation ist abgeschlossen, sehen Sie sie sich an webpack -v Aktuelle Webpack-Version
3.
Dann installieren Sie die globale vue-cli-Gerüst, das zum Erstellen des erforderlichen Vorlagen-Frameworks verwendet wird
Installationsbefehl: npm install -g vue-cli
Nach der Installation können Sie vue oder vue -V eingeben und dann die Eingabetaste drücken. Wenn Vue-Informationen angezeigt werden, ist die Installation erfolgreich.
4.
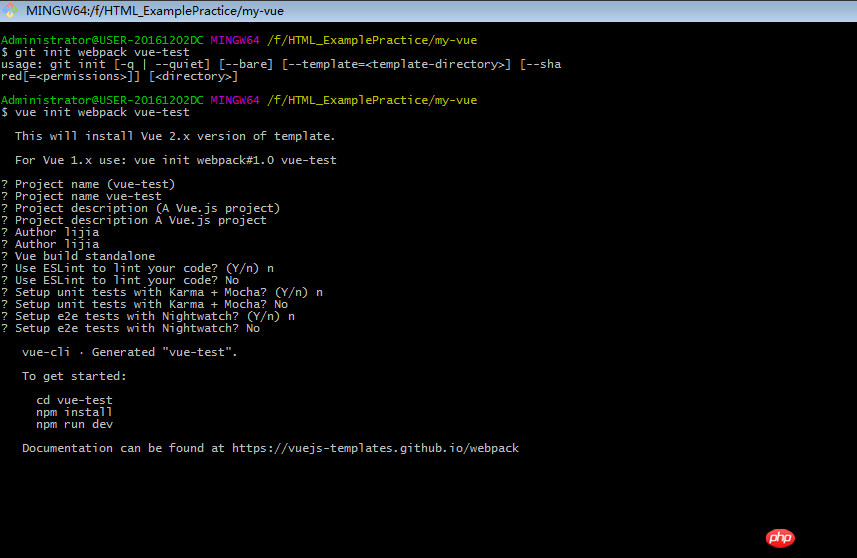
Als nächstes ist es an der Zeit, einen geeigneten Ort zu erstellen und einen neuen Projektordner entsprechend Ihren eigenen Bedürfnissen zu erstellen . Es muss benannt werden, meiner heißt my-vue. Öffnen Sie dann diesen Ordner, klicken Sie hier mit der rechten Maustaste auf git bash, navigieren Sie zu diesem Ordner und geben Sie Folgendes ein: vue init webpack my-vue (Name des Projektordners). ) , drücken Sie die Eingabetaste, warten Sie einen kurzen Moment, die Elemente unter „git“ werden nacheinander angezeigt. Sie können wie folgt vorgehen:

5. Geben Sie dann diesen Ordner über den Befehl ein: cd vue-test, verwenden Sie den Befehl: npm install, drücken Sie die Eingabetaste und Warten Sie eine Weile, kehren Sie zum Projektordner zurück und Sie werden feststellen, dass sich in der Projektstruktur ein zusätzlicher Ordner node_modules befindet (der Inhalt dieser Datei sind die zuvor installierten Abhängigkeiten).
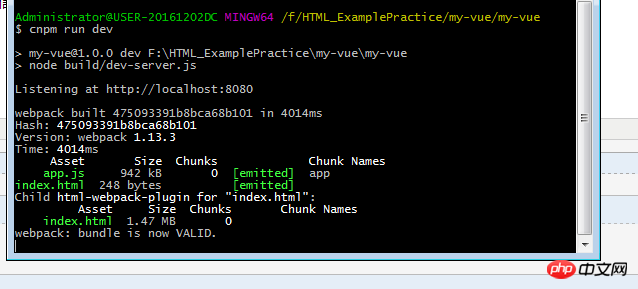
6. Geben Sie weiterhin npm run dev in die Befehlszeile ein, um zu testen, ob die Umgebung erfolgreich eingerichtet wurde Es erscheint folgendes Bild, Erfolgreich:

Geben Sie dann die Adresse ein Das hat Sie dazu aufgefordert, I Es ist 8081. Wenn das Bild unten erscheint, sind die Schritte zum Erstellen des Vue-Projekts in Ordnung
Die Befehlszeile erstellt das Projekt-Framework von vue
vue.js erstellt die Umgebung und erstellt das Projekt lokal in Windows
Das obige ist der detaillierte Inhalt vonErstellen Sie ein lokales Projekt in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
In Vue.js können Komponenten oder Ressourcen bei Bedarf dynamisch geladen werden, wodurch die Ladezeit der Anfangsseite dynamisch geladen und die Leistung verbessert wird. Die spezifische Implementierungsmethode umfasst die Verwendung & lt; Keep-Alive & GT; und & lt; Komponente ist & gt; Komponenten. Es ist zu beachten, dass fauler Laden FOUC -Probleme (Splace Screen) verursachen kann und nur für Komponenten verwendet werden sollte, die eine faule Belastung erfordern, um unnötige Leistungsaufwand zu vermeiden.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.




