 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 So legen Sie die Eingabeaufforderung für die H5-Formularüberprüfung fest
So legen Sie die Eingabeaufforderung für die H5-Formularüberprüfung fest
So legen Sie die Eingabeaufforderung für die H5-Formularüberprüfung fest
Dieses Mal zeige ich Ihnen, wie Sie die FormularvalidierungsFehleraufforderungen von H5 einrichten und welche Vorsichtsmaßnahmenzum Einrichten der H5-Formularvalidierungsfehleraufforderungen gelten. Im Folgenden sind praktische Fälle aufgeführt . Steh auf und schau es dir an.
Vorwort
Beim Schreiben von Seiten treten unweigerlich Front-End-Kinderschuhe in die Grube der Formularvalidierung Ich bin auf den Knien, weil ich eine Menge JS schreiben muss, um sie zu überprüfen. Aber seit dem Aufkommen von H5 wurden viele allgemeine Ausdrucksüberprüfungen für uns implementiert, was uns stark entlastet hat, genau wie das Folgende:
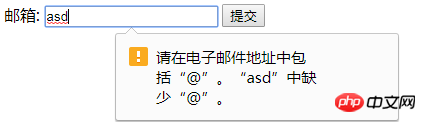
Verifizierung der E-Mail-Adresse:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Test</title> </head> <body> <form action=""> <label > 邮箱: <input type="email"> </label> <input type="submit"> </form> </body> </html>

Verifizierung der E-Mail-Adresse wird von H5 selbst unterstützt, aber die Szenarien und Situationen, die wir haben Ich möchte überprüfen, ob es viele Arten gibt. Was sollen wir tun? Sollten wir Js erneut verwenden? 🎜> im Muster, solange es regelmäßig ist. Wenn Sie es gut schreiben, müssen Sie sich keine Sorgen um die Überprüfung machen
Regulär ist auf 11 Ziffern beschränkt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$">
</label>
<input type="submit">
</form>
</body>
</html>
ProblemSie können es versuchen, wenn Sie eine andere Nummer eingeben Bei mehr als 11 Ziffern wird ein Fehler gemeldet. Aber ich weiß nicht, dass Sie ein Ei entdeckt haben Wenn die Überprüfung fehlschlägt, stimmt die Eingabeaufforderung mit dem angeforderten Format überein. Verdammt, wir können sie nicht den Quellcode einsehen lassen Sie müssen nicht einmal die Seite schreiben und sie einfach bitten, uns das Geld zu geben~
Lösung Wenn ja Ein Problem, wir müssen es lösen. Nachdem wir lange für Google programmiert haben, haben wir endlich eine Lösung gefunden:
oninvalid: Der Wert des übermittelten Eingabeelements ist ein ungültiger Wert fehlschlägt), wird das
oninvalid
-Ereignisausgelöst. oninvalid gehört zum Form-Ereignis. setCustomValidity(): Dies ist die integrierte JS-Methode von HTML5, die zum Anpassen der Eingabeaufforderungsinformationen verwendet wird
Es stellt sich heraus, dass Sie die Eingabeaufforderung über oninvalid und setCustomValidity anpassen können, dann ist dies der Fall Es ist einfach, den Quellcode wie folgt zu ändern: Welche Art von Daten sollten eingegeben werden, damit Benutzer ihre Eingaben besser ändern können!
Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$" oninvalid="setCustomValidity('请输入11位数字')">
</label>
<input type="submit">
</form>
</body>
</html>Localstorage- und Sessionstorage-Nutzungsaufzeichnungen
Detaillierte Erläuterung der Verwendung der indexeddb-Datenbank
Das obige ist der detaillierte Inhalt vonSo legen Sie die Eingabeaufforderung für die H5-Formularüberprüfung fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



