
Dieses Mal werde ich Ihnen die Implementierung von Bewegungsanimationseffekten basierend auf HTML5-Gyroskop vorstellen. Was sind die Vorsichtsmaßnahmen für die Implementierung von Bewegungsanimationseffekten basierend auf HTML5-Gyroskop? ein Blick.
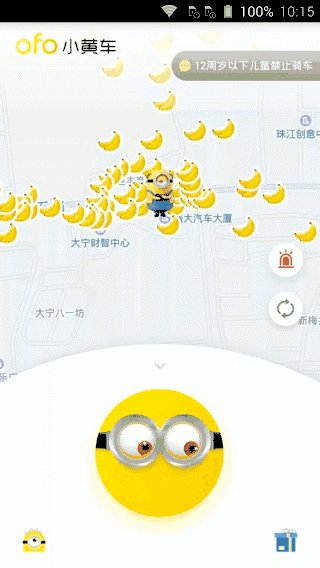
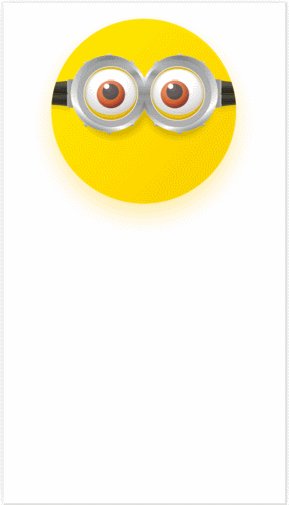
Als ich kürzlich die ofo Minion-App benutzte, stellte ich fest, dass sie sich beim Wischen in einen Minion mit beweglichen Augen verwandelte. Ich habe HTML5 verwendet, um den Effekt hier zu imitieren .
Ofo-Augeneffekt

Wirkungsanalyse
Es ist nicht schwer, den Effekt zu erkennen, der durch Gyroskopereignisse erzielt wird.
Hier sehen wir uns zunächst einige Konzepte von Gyroskopereignissen in HTML5 an.
Das Gyroskop-Event ist deviceorientation Hier bekommen wir hauptsächlich die alpha, beta, gamma im Event.
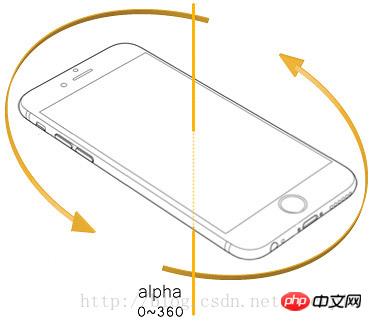
aplha
Der Drehwinkel um die Z-Achse, wenn das Mobilgerät horizontal platziert wird, im Bereich von 0 bis 360 Grad.

beta
Der Drehwinkel um die X-Achse, wenn das Mobilgerät horizontal platziert wird, im Bereich von -180 Grad auf 180 Grad.

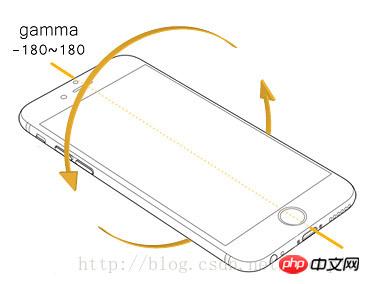
Gamma
Der Drehwinkel um die Z-Achse, wenn das Mobilgerät horizontal platziert wird, im Bereich von -90 Grad auf 90 Grad.

Hier müssen nur Beta und Gamma verwendet werden.
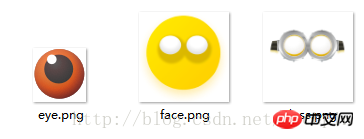
Entpacken Sie die APK und holen Sie sich das Augenmaterial:

Code-Implementierung
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>Document</title>
<style>
#box{
position: relative;
width: 300px;
margin: 0 auto;
}
#face{
background-image: url(images/face.png);
background-size: cover;
width: 300px;
height: 300px;
position: absolute;
}
#eyeLeft{
background-image: url(images/eye.png);
background-size: cover;
width: 40px;
height: 40px;
position: absolute;
top: 90px;
left: 100px;
}
#eyeRight{
background-image: url(images/eye.png);
background-size: cover;
width: 40px;
height: 40px;
position: absolute;
top: 90px;
left: 190px;
}
#glass{
background-image: url(images/glass.png);
background-size: cover;
width: 300px;
height: 300px;
position: absolute;
}
</style>
</head>
<body>
<p id="box">
<p id="face"></p>
<p id="eyeLeft"></p>
<p id="eyeRight"></p>
<p id="glass"></p>
<p id="log"></p>
</p>
<script>
'use strict';
/*
* author: 王乐平
* date:2017.7.17
*/
var eyeLeftPosition = {
start: [70, 78],
end: [100, 110]
};
var eyeRightPosition = {
start: [150, 78],
end: [190, 110]
};
var eyeLeftCenterPosition = {
x: (eyeLeftPosition.end[0] - eyeLeftPosition.start[0]) / 2 + eyeLeftPosition.start[0],
y: (eyeLeftPosition.end[1] - eyeLeftPosition.start[1]) / 2 + eyeLeftPosition.start[1]
};
var eyeRightCenterPosition = {
x: (eyeRightPosition.end[0] - eyeRightPosition.start[0]) / 2 + eyeRightPosition.start[0],
y: (eyeRightPosition.end[1] - eyeRightPosition.start[1]) / 2 + eyeRightPosition.start[1]
};
var r = 20;
var eyeLeft = document.querySelector('#eyeLeft');
var eyeRight = document.querySelector('#eyeRight');
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', function (event) {
let {alpha, beta, gamma} = event;
eyeLeft.style.left = eyeLeftCenterPosition.x + gamma / 90 * r + 'px';
eyeRight.style.left = eyeRightCenterPosition.x + gamma / 90 * r + 'px';
eyeLeft.style.top = eyeRight.style.top
= eyeLeftCenterPosition.y + beta / 180 * r + 'px';
eyeRight.style.transform = eyeLeft.style.transform
= eyeRight.style.WebkitTransform
= eyeLeft.style.WebkitTransform
= 'rotate(' + beta + 'deg)';
}, false);
} else {
document.querySelector('body').innerHTML = '浏览器不支持DeviceOrientationEvent';
}
</script>
</body>
</html>Endeffekt

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
H5-Drag-and-Drop-API für Drag-and-Drop-Sortierung
Wie man mit der Inkompatibilität von IE8 umgeht mit rgba()
Das obige ist der detaillierte Inhalt vonImplementierung von Bewegungsanimationseffekten basierend auf HTML5-Gyroskop. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 was ist h5
was ist h5
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 console.readline
console.readline
 So führen Sie ein Shell-Skript aus
So führen Sie ein Shell-Skript aus
 So posten Sie Text in WeChat Moments
So posten Sie Text in WeChat Moments
 Der Unterschied zwischen Sass und weniger
Der Unterschied zwischen Sass und weniger




